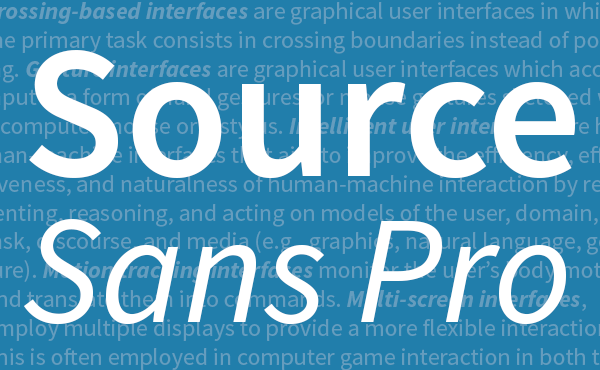
Source Sans Pro: Adobe’s first open source type family

Adobe’s legacy in type technology
Adobe has come a long way since its early days in which the specification for the PostScript Type 1 font format was a closely-guarded trade secret leading up to the “font wars.” Since this specification was begrudgingly published in 1990, Adobe has been more proactive in publicly releasing tools for developing and producing high-quality type. Subsequently, Adobe collaborated with Microsoft on the OpenType standard, which was later made an open standard for type technology as the Open Font Format: a free, publicly available standard (ISO/IEC 14496-22:2009). In connection with this, Adobe has shared its tool set for building OpenType fonts as the Adobe Font Development Kit for OpenType (AFDKO). Although these tools are not open source, they can be used freely and have been downloaded by thousands of users. Additionally, tools such as FontLab Studio and FontMaster make use of AFDKO code for building fonts. I believe that the world of type design and typography has benefited greatly from Adobe’s contributions in the arena of type technology. In adding to this legacy, I am proud to announce that today marks another milestone as Adobe makes yet another type resource freely available by releasing the Source Sans Pro family as our first-ever open source type family.
Adobe’s open source contributions have not only been limited to the realm of type. In recent years, Adobe has been publishing more specifications and creating more open source tools. In fact, Adobe has partnered with SourceForge to maintain many of our projects on the Open@Adobe portion of that site. In addition, there is an increasing number of Adobe-initiated projects hosted on GitHub as well. As more platforms and applications are being developed at Adobe as open source software, our type team has been fielding more frequent requests for type for these environments. Although there are many open source type families currently available, we felt that our applications would benefit from a typeface tailored to their specific needs and that this would be an opportunity for us to make a useful contribution that would benefit Adobe, the open source community, type developers, as well as anyone who uses type.
The brief & development
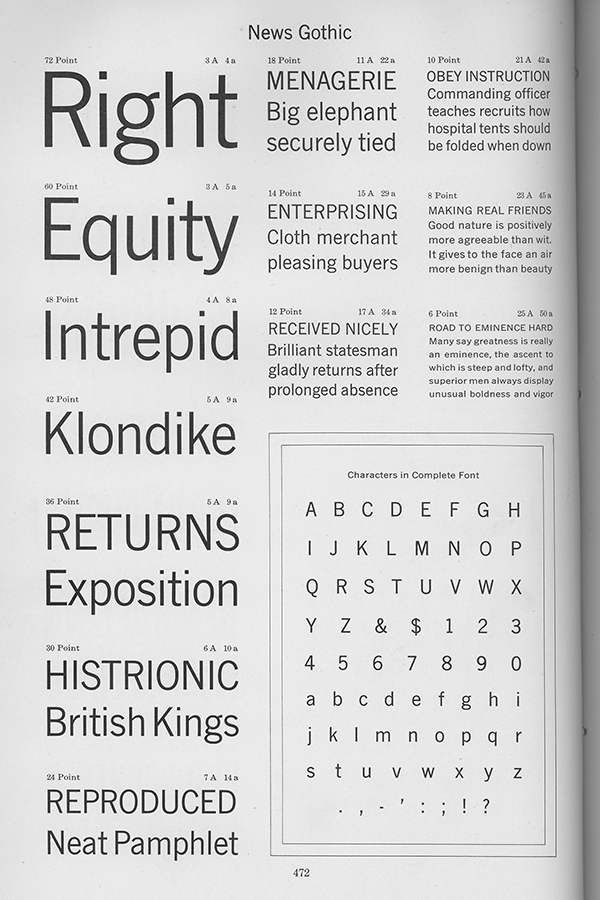
The primary need for type in Adobe’s open source applications has thus far been for usage within user interfaces. A second environment of perennial interest to Adobe is the realm of text typography. Thus the immediate constraints on the design were to create a set of fonts that would be both legible in short UI labels, as well as being comfortable to read in longer passages of text on screen and in print. In thinking of typeface models that accomplish these tasks well, I was drawn to the forms of the American Type Founders’ gothics designed by Morris Fuller Benton. In particular, I have always been impressed by the forms of his News Gothic and Franklin Gothic, which have been staples for typographers since their introduction in the early twentieth century. While keeping these models in mind, I never sought to copy specific features from these types. Instead, I sought to achieve a similar visual simplicity by paring each glyph to its most essential form.

News Gothic type specimen from the American Type Founders’ Specimen Book and Catalogue, 1923. Actual Size.
During the development process, I was fortunate to be able to work with application developers who deployed beta versions of what would become Source Sans in the environments for which they were intended. In fact, preliminary versions of the design have already shipped with a couple of Adobe open source projects. A very early version of the type family has been included in the Strobe Media Playback platform, using the name Playback Sans. More recently, the WebKit-based code editor, Brackets, has featured updated versions of the Source Sans fonts in its user interface, as well as on its home page. Having real world testers, I was able to receive recommendations on ways I could improve the design. One particular feature that came about due to user feedback is the treatment of the lowercase l. To fully differentiate it from the uppercase I, I gave the default glyph for this letter a tail, even though it is uncharacteristic for this particular type style. For usages where this level of distinction is not required, there is an alternate, simple lowercase l (without the tail) accessible via stylistic alternates or by applying a stylistic set.

Differences between commonly confusable characters: 1, I, and l.
About the fonts
We realize that the majority of users interested in this project will likely only want the fonts. For this purpose, there is a Source Sans font package on GitHub that includes just these resources, as well as a package of binary files. The family currently includes six weights, from ExtraLight to Black, in upright and italic styles. The fonts offer wide language support for Latin script, including Western and Eastern European languages, Vietnamese, pinyin Romanization of Chinese, and Navajo (an often overlooked orthography that holds some personal significance for me). These fonts are the first available from Adobe to support both the Indian rupee and Turkish lira currency symbols. Besides being ready for download to install on personal computers, the Source Sans fonts are also available for use on the web via font hosting services including Typekit, WebInk, and Google Web Fonts. Finally, the Source Sans family will shortly be available for use directly in Google documents and Google presentations. Full glyph complement specimens (793K) are available in the Adobe type store along with informational pages for each style.
In making these fonts open source, it is important to us to make all the source files we used in their production available so that they can be referenced by others as a resource on how to build OpenType fonts with an AFDKO workflow. The full package of source files can be obtained from the Source Sans download page on GitHub. As part of this ongoing project, we are publishing a roadmap of features that we plan to implement in the near future. At present, this includes items such as expanding the fonts to provide Cyrillic and Greek support, as well as producing a monowidth version of the Source Sans design.

Monowidth variant of Source Sans (work in progress)
In addition to making these files available as a learning resource, we are eager that this project will become an undertaking in which we can collaborate with others in the design community. We hope that if any of you want to build upon these assets that you will consider coordinating with us to help add features and increase language support for this family. In fact, this project has already been a concerted effort (as is so much of type design). I am grateful to Robert Slimbach for his guidance throughout this project — the design would not have been anywhere near as good without his input. I am indebted to Miguel Sousa who ensured that all of my files were fit for publication. I would also like to thank Ernie March for his work in testing and vetting the font files. We hope that you find these fonts useful in your work and we look forward to seeing the interesting ways in which you employ them in your designs.
Updates
The monospaced version has been released
Greek and Cyrillic have been added to upright fonts
Updated 2 August 2012, 5:35 PM to add information regarding PDF specimens.
Updated 22 October 1012, 2:30 PM to add information regarding GitHub.
Note: We have updated some links in this post for clarity; Adobe open source projects are hosted on GitHub, but no longer on SourceForge. (10/23/2014)
254 Responses
Comments are closed.
Congrats Paul!
Hope this is only the first one of a lot more open source fonts to come!
Also, congrats for making not only the fonts, but the source code available as well.
Thanks, Pablo. :^D
This is a pretty significant ‘open font’ release. Will be an appreciated and valuable source for designers, learners and teachers, oh and end-users 🙂 Would love to hear more about the ‘why’ though, why release this particular design under an open license? and why now?
-vernon
I thought those questions were answered in the body of the post. In response to the timing, in open source they say, “release early and release often”; this was the earliest, stable version of the fonts we felt we could announce publicly.
I mean more like what was the thinking behind releasing a Free (“as in freedom”) font? Why was it considered a ‘good idea’ to release a free font? Technical reasons? Social reasons? Economic?
Oh and can we expect more free fonts from Adobe on the same scale as Source Sans in the future? 🙂 cheers
I think a decade of Bitstream Vera finally annoyed them enough that they decided they had to counter it. 🙂
They’re probably also seeing that the slow growth of free fonts is beginning to acquire real momentum, exemplified by the Google Web Fonts project.
It’s high time they got on the bandwagon, lest they get run over by it.
Practical reasons. As I stated in the article, our open source apps require fonts for UI and we wanted to make something that we deem to be better than other existing fonts for this purpose.
I see you used the latest version of the AFDKO (makeotflib.lib2.5.58329). Do you have any plans to update the AFDKO? Due to the WebFonts thing lots of font developers are in need of compiling fonts with TrueType outlines.
Hi Andreas;
The next public posting of the FDK will be in mid to late August. This will be the current version, which has already been shared at some workshops given by Miguel Sousa.
I hope to post a second update later this year, as I am finally getting back to work on the FDK for a few weeks, starting at the end of August. However, bear in mind that this update has been scheduled to be one to three months away for quite along time. The interrupt level has been high, and show no sign of slowing.
Sadly AFDKO is not open, meaning that those who prefer not to use proprietary software cannot contribute and the fonts cannot be included in Linux distros that build from source 🙁
What would be needed to make the fonts buildable by Linux?
Fedora would be able to include this font — our guidelines only state that they *should* be built from source when possible. (Obviously not possible here.)
However, the popular way to build from source that I know of is with FontForge.
I’ll look into making FontForge sources available.
That would be brilliant, and would help adoption greatly.
I want to say up front that I don’t really know how AFDKO works, and also I am assuming that you genuinely want to know the answer to this question. I apologize if I’m telling you things you already know, and I gotta also warn you that there is a long way from here to a font that is actually improvable by its user community.
First, AFDKO appears to generate OpenType font files from Type1 font files plus additional annotations. Are any of the files you have published generated from some even-more-fundamental source format? If so, you need to release those files.
Second, to “make the fonts buildable by Linux” (by which I assume you mean distributable as part of a Linux distribution that’s picky about these things), there would need to exist fully-featured open source tools that can do everything your existing build process (AFDKO or otherwise) does. By “do everything” I mean that if you use these tools you get font files that match the “official” files in all details that affect rendering.
Third, whatever the true source formats for these fonts actually are, if you want to enable the user community to modify the fonts, there need to be open-source editors for those source formats that can do everything that your in-house editors do.
Fourth, if you want to build a community of developers around these fonts rather than just a community of users, you have to do development in public. That means the master version control repository, bug tracker, and development mailing list for these fonts are all publicly accessible (it may be easiest to host them on Sourceforge for now). If you don’t do your development discussions on a mailing list, time to start.
The easy way to achieve at least some of this would be to open-source AFDKO itself. The harder, but arguably better-in-the-long-run, way would be to contribute to the development of FontForge until it is feature-equivalent to AFDKO (plus whatever your internal tools are).
Thanks for bringing up these points. As this is our first open source offering, these are all matters we will have to deal with going forward. This is just the beginning of this journey for us, so please be patient as we try to figure out things along the way. I will personally look into the issues you bring up here and be working on a plan on how to address these items where we can.
Thanks for being open to suggestions!
Please have a look at this Debian issue. Maybe you can help resolve it?
non-DFSG postscript embedded in fontforge
http://bugs.debian.org/cgi-bin/bugreport.cgi?bug=665334
That would help to add Source Sans Pro to Debian main (instead of Debian contrib only).
Zack is right. Of course there’s nothing now to stop someone else building up a 100% free ‘fork’ of the fonts that does everything that Zack mentions.
This is true. Only the family name “Source” would need to be changed.
You should also submit it to Debian which will then make its way down to Ubuntu, the most popular Linux distribution. To speed things up, you could submit to both Debian unstable and Ubuntu so it can be quickly usable when Ubuntu 12.10 comes out. Would be nice if you could get into Ubuntu 12.04 and earlier either in their main repositories or in one of their backports.
Can they not just grab the fonts?
This is the Request To Package issue in the Debian issue tracker:
http://bugs.debian.org/cgi-bin/bugreport.cgi?bug=683774
Ubuntu is not the most popular GNU/Linux distribution. That honour goes to Linux Mint.
Embrace the real openness! Release the WIP monospaced fonts!
(Not making a comment on your openness, just pining for that gorgeeeeous monospace font you’re teasing us with).
Hehe, the fonts are forthcoming, still adding goodies to them.
do you have an estimate on when we could expect the monospaced fonts?
I really can’t say. I have to balance work on this project with several other projects I am working on concurrently. It may be sometime later this year.
You’re evil, you know that? 😛
And I’m in the same boat with @FontNerd… I started to drool when I saw the Monowidth Source… until I saw the dreaded “(work in progress)”…
Oh well… here’s to several weeks of waiting with bated breath :-
Yes, I know I’m evil.
Is there any way a private individual could get on the beta test list? I would like to run your font through the MinTTY torture test. (http://cygwin.com/ml/cygwin/2011-05/msg00422.html)
If not, could you do this check yourself? It’s a good test for a console font, since it checks for the existence of useful characters that most monospace fonts nevertheless leave out, like the box-drawing characters.
I’ll look into it.
A monospaced font is not only useful for source code display but also for terminal emulation. For the simplicity of writing the emulation software a single font must be used for that purpose (to avoid inconsistencies between various font metrics).
The MinTTY test aims to check the usefulness of fonts for this usage by comparing their support of some needed charcters. Here is a coverage of various fonts on Windows: http://cygutils.fruitbat.org/mintty-font-test/
If it helps, the “high ASCII” characters for block-drawing in a terminal console are found in IBM code page 437 (aka “MS-DOS Latin US” encoding): http://en.wikipedia.org/wiki/Code_page_437
Can you explain to me the benefit of including these characters within a font? It seems there are already fonts that include these characters and that these are not necessarily needed to be design specific.
It looks awesome and fits nicely in Brackets 🙂
Good job!
Thanks! Working with the Brackets team is awesome and has been a great boon to this project.
Just thought I’d comment just to thank you for supporting open source. 🙂
You’re very welcome.
Nothing more to add: Thank you!
You’re welcome!
Thank you, Paul. You have another fan here patiently waiting for the monospace font release. What a tease! It’s beautiful! I can’t wait to write code using it.
Hehe, maybe I shouldn’t have leaked it so early.
Nah, you did the right thing. The monospace variant looks awesome indeed. I’m definitely looking forward to it. If it also includes Greek I think I just found a new favorite coding font!
It looks like I better get Greek and Cyrillic in there soon.
Hah, I was very confused why you’d need Greek characters for coding – until I spotted your name. Thankfully, these days I can pretty much assume that the 2-6 (depending on how you choose to count) unique Icelandic glyphs are included in any worthwhile font.
( FYI they are: ÞþÐðÝý )
Very well done! Continue. 🙂
Yes sir!
A new mono-spaced font with Cyrillic support is more than welcomed! Great job Adobe!
I’ll need some time for that, but it’s in the works.
Appreciated 🙂
Looking forward to it…
I too just want to say thanks. Six-weights is nice variety for the font. Nice Work
Thank you for your kind words.
Any interest in also hosting these on GitHub (especially the source)? I would be curious to see the potential community involvement. Either way, this is fantastic.
I will look into it.
Great work Paul, a really nice looking font you created here. Looking forward to using it with LibreOffice!
Thanks, Christian. I hope they work well for your needs.
Thank you Paul and Adobe. Beautiful en very useful face. Much appreciated!
You’re quite welcome.
Nice! Kudos for differentiating between the capital I and lower-case L, but a capital I without crossbars should simply never happen. You can tell the difference with this font if there happen to be lower-case L’s around for context, but otherwise it still looks like a lower-case L.
The crossbars on a capital I are not a serif, any more than the bottom bar is on the 1 (which this font has).
There is an alternate uppercase I with crossbars available via OpenType features if that is your preference.
Maybe the alternative should be the default. Think about how people will rarely change defaults, even when some option will improve something. That, and I like to tell Firefox to not let websites use their own fonts to get a unified look and less resource usage on my netbook, I can’t select OpenType features from the dialog.
As described elsewhere in these comments, it is not hard to make these changes using Font Squirrel‘s service using the expert options:
http://www.fontsquirrel.com/fontface/generator
I agree with Nikolaus. It would be really nice if there were stylistic sets that included all fifteen possible combinations of alternate letterforms (i.e. tail-free l, crossbarred I, and one-story a and g). In my case I would use the one with all four activated, and then Source Sans Pro would be my perfect font.
Beautiful font for the web or print, but especially for the web. Love the consideration for 1, l and I. Highly readable.
Lovely font. Thank you.
In paragraph 3, “it’s” should be “its”.
Fixed. Thank you.
Hi Paul,
Thanks for the BLOG on the development of this font – Source Sans Pro.
I’m always on the lookout for fonts that are free to embed in apps and websites.
Regards,
Jason
It’s interesting that you were drawn to the sans serif forms of Morris Fuller Benton, and not, for example, to Helvetica, Univers, Gill Sans, Tahoma, Verdana, etc. Morris Benton was passionate about legibility in his text designs. Perhaps that’s why Franklin Gothic and News Gothic, as you say, have been staples for typographers since they were introduced in the early twentieth century. Thanks!
Just out of curiosity, Paul, how much of the Unicode standard to you plan on implementing within this font?
As much as is useful and that we can get help implementing: I can’t do it all myself.
Paul, these look great, and I’m eager to experiment with them in some applications I maintain and distribute.
Would you mind sharing what tools did you use to build and design the font family?I’m very curious about the construction aspect (as well as the design).
I wanted to include a tech note that documents this, but ran out of time. I will email it to you once I get it written up and include it in future releases of the sources package.
Will be interested in the tech, details and geeky side of the process too!
First, thanks very much for making this available, and I look forward to using it (and the monospace one!). Just curious, are you planning to add any ligature glyphs? It is a personal preference, but the lack of “fi” ligature particularly jumps out at me, especially in Bold.
Looking again, I see them in the specimens, but it looks like TypeKit doesn’t make use of them and Google Web Fonts doesn’t show it in the glyph list – not sure why that is.
I designed the typeface to not need ligatures for ‘fi’ nor ‘fl’. There are ligatures for ‘ff’ and ‘ft’. I may add more but, not many.
This font looks really great. A professional look. Hoping some more in the future for the open font family.
Very nice set of attractive fonts. Interesting blog post, too. Thanks very much, Paul!!
Thank you, and you’re welcome. 🙂
That’s great. Thanks…
Paul, this is an excellent typeface family, congratulations! Since I saw it in Brackets I was amazed. Thanks a lot to you and Adobe for making this open source!
Congratulations on this wonderful new font family.
I’ve just converted some large training manuals from Calibri (which I’ve loved for years) to Source Sans Pro. The difference is amazing. They’re far more readable.
I’m glad you find the fonts useful. 🙂
Most awesome! Thanks!
Amazing! Thank you so so much, will be of great help, especially to students like me who really benefit from free fonts that are of high quality. Giving the source files is also an amazing and generous idea!
Very elegant font. Well done, Paul, and well done, Adobe. I look forward to seeing this one turn up all over the Web!
Personally, I’m not fully convinced on the weight of the horizontal line on the Regular e, but that’s a matter of preference.
Another small note: when I initially scrolled through the article, I thought, “This looks a lot like News Gothic.” I am of course to blame for not reading the caption, but other readers will no doubt also expect to see a specimen of Source Sans Pro rather than News Gothic.
The thickness of the bar of the ‘e’ in the regular is one of those compromises that must be made using a multiple master workflow.
Great font, thanks for the work and open licensing! Need to play around with it a little, but this could actually become my new standard font for Latin text. Are there any plans to support Japanese characters in the future?
Also, I just noticed the zip files on sourceforge are zip-“tarbombs”, i.e. many files instead of a single folder extract into the working directory if unzipped.
Please follow the usual convention of adding all the files and directories into a single folder with the same name as the archive will have (minus the .zip ending), i.e. unzipping “SourceSansPro_FontsOnly.zip” should result in a single directory “SourceSansPro_FontsOnly” which contains all files and directories.
See also:
http://en.wikipedia.org/wiki/Tar_(file_format)#Tarbomb
http://www.linfo.org/tarbomb.html
Oh, and please add the version to both the zip and the top-directory name, i.e. “SourceSansPro_FontsOnly-1.033.zip” instead of “SourceSansPro_FontsOnly.zip”. And keep the versions numeric and sortable, please.
Fixed as well. Thanks.
This has been fixed. Thanks for the feedback.
Yes, supporting Japanese characters is something that is on our radar. But, as you’re no doubt aware, the number of glyphs to adequately cover such usage is much greater, and hence more time and effort are required. Stay tuned to our blog!
Congrats Paul! Looks very well on screen.
Stylistic Sets with human readable names! Really? When? InD – no more excuses 😉
Haha we are always pushing the envelope on the type team.
Superb font B-)
Looks nice, can’t wait to try the monospace font.
Impressive.
SourceSans looks very nice, as does the monowidth variant in process. I wouldn’t have expected the tail on the lc L to turn out looking so nice (rather than busy and cluttered) but I see how wrong I would have been. It’s got just enough sweetness to feel a little bit human, while having the regularity and width of a great on-screen type. I haven’t seen it in print, but from what I’m seeing, I’d suspect it translates well. What a terrific project, making fonts open-source! A great evolution.
Cheers! 🙂
Well Paul..Fitoschido!
say write ..this a great typeface ..thanks ..it is a great for me..
Thanks a log Adobe
Thank you Adobe, this font is nice. But it is too small, in size 72 point its em (measured using an em dash “—”) is far smaller than the inch is should mean. To get a real 72 point I need to ask for 102!
Type designers generally don’t force the em dash to 1000 units:
http://typophile.com/node/41439
I understand that, but the difference here is really important, and it does not affect only the em dash. In fact, everything is smaller than with other fonts. Everything is smaller than it should according to the point size of the font.
All fonts vary at the same point size according to their relation to the em square at that particular size, which is equal for all fonts. Therefore, point size is never a consistent measure.
How should we be notified when this font becomes available? Anything better than a Google alert?
It’s available. Or am I misunderstanding your question?
This is great. Thanks for making your work available to all.
Excellent work, beautiful typeface! I can see this ousting a few of my paragraph defaults. I’m extremely interested to see how the mono variant works out on the different rendering engines (Linux/Windows/OS X) for multi-platform coding. Very exciting!
Thanks for sharing this open source font and congrats dude! I hope this is only the first one of a lot more to come in the near future! Keep it up buddy!
I must say applaud your work in making this open – well done, and I look forward to the monospaced variant, it does look good.
So now: the critique (well, I could gush about it, but others have done that already). I looked at the google preview of the font (http://www.google.com/webfonts/specimen/Source+Sans+Pro) and on there, the word “the” looks decidedly wonky – in that the curve of the t and e are below the baseline, so the h appears to float slightly in the air. I see the other letters have a similar design to the curved parts.
On ArsTechnica, people have complained about the kerning – looking at the word “instead” in the blue logo picture above (top right) it appears the “inst” is too widely spaced compared to the “ead”, I think the “in” is much too widely spaced from the “stead” in particular. However, “consists” looks good so I’m not sure what happened there.
These overshoots of round characters are a typical feature in type design and lettering. I’ll be sure to take another look at the kerning.
The missing link: http://arstechnica.com/information-technology/2012/08/adobe-releases-source-sans-pro-a-new-open-source-font/?comments=1#comments-bar
I’m not sure what you’re trying to get at with this comment.
Looks beautiful. As a programmer working on many different platforms I’m looking forward to the monospace font 🙂
Please drop the trademark-via-copyright-license (aka reserved font name) on this font, it just makes it harder for Linux distributions to include it since we cannot modify the font in minor ways if we need to patch a bug in a stable release.
Also why didn’t you just use the GNU GPL instead of the OFL? The GPL is a much better license.
Arrgh, the OFL was specifically designed for open fonts. For GPL fonts you’d need a special font exception clause, else everything you typeset with these fonts will be GPLed …
Every major open font released the last years adopted the OFL. Even the FSF itself recommends it: http://www.gnu.org/licenses/license-list.en.html#Fonts
The OFL is generally accepted as the industry standard open license for fonts. If you require a font set without a reserved font name, you can take these fonts and rename them and distribute them as you like (as long as it is in keeping with the terms of the OFL).
Anyone who recommends the OFL is completely wrong and SIL are fools for creating it and pushing it.
You’re entitled to your opinion, but I don’t find this comment helpful in the least.
Its been a long time coming….thank you!
As a legally blind person (who lived through the font wars while working at Altsys!), I am keen on an open source font that helps us who are visually impaired. For many years, Verdana has been my choice, but it has drawbacks as you know. UI design needs to support the visually impaired at the font level! Please keep us in mind as you go forward. 🙂 I look forward to tearing apart the font to learn from it. 😉
Beaut(thanks)iful.
This font looks very nice, and I love the large number of weights. Just one minor nitpick – would it be possible to make the spacing of the italic variants exactly the same as their non-italic counterparts?
If someone wants to make a version that does this, they can according to the OFL license, but this would not fit within our purposes.
I applaud the progress, but you’ve only embraced half the point of open source by *not* releasing the work in progress monospaced font. As a long-time open source code contributor and project maintainer, here’s what you should do (and why you should do it)… Put the code to that monospaced font up on a public version control site like http://github.com.
Here’s what will happen:
1) People will start to use the font. They will be your testers, as people using something off a site like that know the risks.
2) People with the ability to solve their own issues will ‘fork’ the project on github, solve their issue, and send you a ‘pullup request’ with their solution.
3) the font benefits, because the issues are resolved. You benefit, because you don’t have to do the work yourself. You retain control of the font, because you decide what pullup requests you accept and make it into the canonical version.
This isn’t hypothetical or pie-in-the-sky stuff… Thousands of projects on github do this every day. And from the looks of the license on the font, all this is compatible with it.
4) Eventually, you’ll find those people that have been contributing form a nice ‘community’ around your fonts. That forms a nice go-to-pool when you are looking for font designers.
And perhaps more importantly, if you don’t, someone else can. Since you have released these files, there’s nothing about your license that prevents me from changing the name to “Code Sans Community” and putting it up on github for this community to thrive.
By releasing this as open-source, that is exactly the community you want to build. Doing it on github allows you to better manage it, and that process to thrive.
This is an aspect of this font’s development that could become very interesting. If Adobe were to farm this font out to a github repository, all of David’s points (above) would happen. I’ve certainly experienced the benefits of hosting code repositories for my own type design work. Plus, because the Adobe sources are based on a very firm, professional foundation, the repository can become a healthy breeding ground for many other aspects of font development. An example; i have been (mostly in my rare spare time) working on a specifically gnu+Linux UI font, ‘Oxygen’. It’s very similar to Source Sans. So similar in some aspects that i realised that i should simply use Source’s metrics for Oxygen and save myself a lot of time and labour 🙂 With some additional tweaking, the results look positive and it make sense for me to roll that out fully. It also looks like there will be a huge chunk of Source’s OT feature files that i can re-use too. Thank you Adobe. In the process i have also been able to spot a few instances where there may be errors in Source Sans’s metadata. In general though, the knock on effect of this sort of licensing and ‘open development’ can be a raising of standards. Better type, in general, can result. There are more ‘pros’ than ‘cons’ to it at least.
+1 for putting up the monowidth WIP at Github.
I’m looking into it.
This is wonderful. Thank you.
Will be using this font in next project, no matter what 🙂
Such a nice & clean looking font – thanks!
Thanks for crafting and releasing such a great typeface for free.
I was wondering about the mono-spaced version. I was looking for a sans/mono family for a project I am working on. Is there any chance to get the Source Mono font like the version which is implemented in Brackets?
The Source mono font has not yet been implemented in Brackets, or you could simply retrieve the font from thir repositories. The monospaced font is still forthcoming.
Nice work! Pay no attention to the “I want a pony” crowd 🙂
But … but … pony!
Very good, thanks!
Suggestion for the next version: make the upper-case i (I) more distinct (it currently appears as a vertical bar), just like you did for the lower-case l (L).
There is an alternate uppercase I available via OpenType features.
Thank you for this prompt reply. Indeed, “Stylistic set 4 – alternate I” looks perfect [ http://store1.adobe.com/type/browser/pdfs/SOUP/SourceSansPro-Regular.pdf ]. This could be the default style in my opinion…
To use it, in pure CSS, something like “font-feature-settings:’ss04′;” seems to work in some recent browsers. This however does not work with the WOFF file provided by e.g. Google Fonts (I have not tried the advanced JavaScript-based API).
I am now therefore trying to produce my own WOFF file from the original OTF file (or from the sources) and with this alternate. Optionally, I am also trying to make the “stylistic set 4” to be the default style. I gave a shot to FontForge, but the resulting WOFF does not render as nicely in Chrome on Win7 as the one provided by Google Fonts (fine in Firefox, Opera, IE). Any advice welcome…
If some others have the same needs, I just had good success with http://www.fontsquirrel.com/fontface/generator , in expert mode, with Font Squirrel truetype hinting, and Em square value 1000. Although by default the service only allows Style Set 1 or 2, it is possible to edit the form client side with Web development tools in the browser (e.g. Opera Dragonfly) to add the needed checkbox “Style Set 4” with value “ss04”.
@Alexandre- I’ve gone ahead and added more Style Sets (1-5) to the Generator. You shouldn’t have to hack our form for this anymore 😉
You might want to add options for up to 20 stylistic sets. :p
Cyrillic, something… ? Looks osom 🙂 Thanks , Adobe 🙂
Hi, looking forward for Monospaced variant for progammers. It would be great if you made zero 0 in monospaced variant slashed. To make it distinguishable from capital O!
Yes, we’re aware of these distinctions. :p
great, thanks for hearing us! I asked for this feature because many well-known monospaced fonts of the past were clearly designed by people who are distant from coding 🙂 . Even quite fresh Droid Sans Mono font was augmented by slashed zero by programmers community, not by designers…
♥
First of all, congratulations to the Adobe Type Team and specially Paul D. Hunt for the amazing work done on Source Sans Pro.
Looking at the source files I noticed the tthints file for each style. Looking at that code I also noticed it seems to be part of the hinting workflow Frank Grießhammer explained at Robothon 2012 (I’ve only seen the video). I was wondering how would one go about using this data since we don’t have access to the scripts used by Adobe to create it. I don’t know if that might be part of a future update to the AFDK so I was wondering if someone could enlighten me 🙂
I know Frank explained very well how the workflow works and with a bit of Python knowledge one could replicate it. Sadly, for now I don’t have that knowledge.
Anyway, I’d like to thank the Adobe Type Team for all the amazing work they do, pushing boundaries and helping others along the way by giving us tools and opening up their process.
Cheers,
JM Solé
Hi José,
Indeed, each of the tthints files holds the TrueType hints description of the hinted glyphs; the format matches FontLab’s internal way of defining TT instructions, which Frank talked about at Robothon this year in a talk entitled “How to make TrueType hints less boring” (http://vimeo.com/38352194). At 10:18 into the video you can see the essential Python code required for importing the hints of one glyph.
We currently have no plans to share the FontLab macros that we use for doing this task, as they are not ready for wide distribution.
Looks great! Just out of curiosity, why aren’t all of Adobe’s fonts free? How much would it hurt the bottom line to make everything on TypeKit free for web use?
For future fonts, you guys should release a Caslon serif font under an open source license. I’m a huge fan of Adobe Caslon Pro and it is very readable in print like the Steve Jobs biography. Something to consider. 🙂
I don’t think we currently have a need for an open source serif, but that’s not to say we won’t ever.
Anyone who needs an admirable and Free serif font could do much worse than to start with Libertine.
A Caslon face without sc and st ligatures would be a disgrace.
Hi Miguel,
Thank you for the answer. I tried the codes before posting, that’s why I was asking about the complete workflow. I was hoping Adobe would release it eventually because it seems to work pretty well. I guess I’ll have to start learning a bit more Python 😉
Cheers,
JM Solé
+1 Paul & Adobe Typography! Bravo!
Thank you Adobe!
This doesn’t seem to work in an iOS project. Does that seem correct?
nm my previous comment. I was able to get Source Sans Pro to work in an iOS project – however having more than one is proving to be some kind of problem. I currently can’t have Regular and Light both working. It’s one or the other. Probably developer error.
Nice font, but sadly unusable… Here is why: When I use the font in Apple “Pages” with 1.2x line height and mix light, normal and bold styles the line heights are different. The bold style triggers a different line height, as do the normal and light styles. So everything looks messy with different line heights. Fixing Pages to e.g. 15pt line heights doesn’t work either because then inline-embedded graphics don’t cause wrapping anymore.
Just for comparison : The Google “Roboto” font does not change line heights regardless of used style.
I hope someone can fix the font…
The next revision should address this issue. We are hoping that will be within the month.
Great. I just downloaded the lastest version from sourceforge and now the font works as expected 🙂
Lovely. Wish it included LATIN SMALL LETTER B WITH STROKE (U+0180) and LATIN CAPITAL LETTER B WITH STROKE (U+0243), glyphs used in the Jarai orthography (spoken in Cambodia & Vietnam, but not related to the national languages). Also, diacritics don’t stack properly. Thus LATIN SMALL LETTER O WITH CIRCUMFLEX (U+00F4) plus COMBINING BREVE (U+0306) don’t come out as they should (an important combination in Jarai). Of course, I know you can’t cover everything, but here’s my wish list!
Better mark-to-mark placement will be in a future revision of the fonts. However, I’m not sure how soon I will get to extending more of the Latin. I will keep this in mind.
The Monowidth should differantiate the big “O” and zero “0” more. Otherwise I am staying the my loved Terminus font for programming. See http://terminus-font.sourceforge.net/ for more info.
We are aware of these distinctions, thanks.
Just wanted to stop by and say thanks for this gorgeous font. I am already using the font in the main text of my presentations (beamer + xelatex) and it fits very well with Minion Pro (for math formulas). I am also waiting for the release of the monospaced version! Very good work, thank you for releasing it as a open source project!!!
Thank you for a wondeful workhorse font. Morris Fuller Benton’s News Gothic is indeed a great inspiration for sans fonts that are both elegant, and comfortable to read in longer text passages. I took the liberty of comparing a few glyphs of Source Sans with Benton by Cyrus Highsmith & Tobias Frere Jones. I resized Benton 92.764%, which, in FontLab, produces an X-height of 490 — virtually identical to the 486 FontLab finds in Source Sans. The lower case g in the ATF 1923 specimen seems to differ little from Benton in descender depth but Source Sans is 20% longer [-244 vs. -188] — much more elegant and appropriate for longer text. Your changes in details of g, such as the simplification of the ear and more horizontal alignment of the top of the lower bowl work for me. I appreciate your objective achieving a visual simplicity comparable to MFB’s types “by paring each glyph to its most essential form” rather than by copying specific features. The result in Source Sans is a success.
Thank you very much for your comments, yes the proportions of these fonts were designed with text setting in mind. And as you have observed, the lowercase g is considerably different from the Benton models: I have always found the News/Franklin Gothic g’s somewhat fussy, which I wanted to avoid here.
Wonderful font – finally an open-source font from the people who know what they are doing !! – Can’t wait for the monospace version of it.
Of course if you need a more indie, non-megacorp, alternative to Source Sans watch out for Jinko Sans @ http://code.newtypography.co.uk/jinko-sans-in-progress/ & http://code.newtypography.co.uk/jinko-sans/
I suspect that if more large foundries do some serious crossover releases like this, we will see more metrics-compatibility being designed into fonts, as metadata becomes open and free data. It also opens up all sorts of potential for ‘modding’ and cross-breeding.
I will be interested to compare the monospace face against Inconsolata, thus far the best I’ve found.
What is it, in particular, that you like about Inconsolata?
Not OP, but I like Inconsolata’s elegance. It reminds me of Courier and old typewriters. Looking at code set in Inconsolata is like looking at old printouts from ancient times.
Bad hinting, no cyrillic block. What a crap.
Both the CFF and TT versions are extensively hinted. As stated above, Cyrillic is planned to be included and that should be within the next year. As they say in open source, release early and release often; we didn’t want to wait until the Cyrillic was ready to publish the Latin.
I’ve been using this font for several PDFs already, one of which for my CV. I’m no font expert, just a common user, but it looks very elegant. It makes my (rather minimalist) CV stand out while maintaining its readability both on screen and on paper.
I’m looking forward to try the monowidth version as a coding font, the screenshot looks good. For some reason it reminds me of coding Ruby somehow (no idea why, I’ve written Ruby only a couple of times).
I second the remarks on putting this project on Github as well if the SLA and conditions are acceptable for the project owner (as it’s open source I can’t see why not, for closed source I’d have recommended other options).
Thank you for this font! I’ll be tracking its progress.
We’re working on getting up to speed on Github and getting these projects hosted there in addition to on Sourceforge.
Excellent work and thank you for making it open source! I use it everywhere. Lovely font! However, it doesn’t look that good when used on Android. Looks like it could need some more hinting I believe. If you compare this with other like the new Oxygen (KDE), Asap or Lato fonts, they work better on Android (they look more smoother).
Considering this is supposed to be an UI font, I would really appreciate if you had the chance to test and improve the font so that it looks good on Android as well 🙂
Thanks for the great work. I can’t wait for the mono font!! Really looking forward to that one.
Which versions of the fonts did you install? Were they the versions with .otf extension? or with .ttf extension? If you only tried one version, you might try the other to see if you get better results.
Excellent work. I’d love to see a condensed style.
I agree with Brian, a condensed style would be the icing on the cake!
By the way, the font seems to be a tad bit smaller than other fonts like Arial. When trying to use it as the default font for all websites, I run into too small text every so often because too many web designers like 13px Arial and friends… is the size finalized? The problem is that zoom makes images ugly or often breaks site layouts when just zooming text…
The longer ascenders and descenders of Source Sans within the same vertical space create proportions that cause it to appear smaller than Arial when set at the same size. This is a feature of the design and will not be changed. If you can tell me what you are trying to accomplish, perhaps I can give some pointers on how to achieve the result you are looking for.
Alright. Basically I set Firefox to use the same typeface for every website, disregarding the web designers decisions except for the font size. Since web people seem to love setting fonts <= 13px, many websites become hard(er) to read. So I'm basically trying to shift the font in such a way that every pixel size is increased by one, so e.g. the current 10px becomes 9px (including hints), so when something requests "13px", it will really get 14px. That should make text bigger and more readable.
This is what I was going to suggest. It sounds like you know what to do.
Actually, I’m not sure. I tried scaling the font in FontForge, but that messed with diacritics… Are there any easy ways to do this? Else I probably have to mess with the font configuration, not sure if that’s going to work…
Source Sans Pro is a beautiful font but I’m encountering the same size issue …
Not sure if it’s something unique to the web font on Google, but Source Sans Pro does render slightly smaller than other fonts at the same pixel size. It’s not just a trick of the eye caused by longer ascenders/descenders. A capital T in SSP is noticeably shorter (takes up less vertical space) than a capital T in Helvetica, Arial or any other common font at the same size.
Using css to boost the font size on your page isn’t really a great fix: It doesn’t help mixing fonts with SSP, and a lot of responsive design is now based around using the default type size settings in each device.
What you are noticing is correct and are design features of the font. It’s not a trick that longer extenders make the fonts look smaller: if you have to fit a font with longer ascenders and descenders into the same vertical space of a font with shorter extenders, the font with longer extenders will look smaller at the same point size. This type family was not designed for parity with Helvetica, Arial or any other font: it was designed to work on its own merits. If Source Sans doesn’t fit with your design, don’t use it, or modify it to your specifications, or use a font that works for your particular project. No font will work perfectly for every task. This is, in part, why we have so many of them.
Thanks for the clarification Paul.
Hope you didn’t take my comment the wrong way. I wasn’t trying to suggest that SSP was or should be designed for parity with other fonts, just that it’s noticeably shorter than all of the other common web fonts i’ve come across, and that a large difference would make it difficult to use in projects that have to take into account a wide variety of devices and be able to fall back gracefully to standard fonts.
I understood your comment. I was not offended by it. I am sorry if you wanted to use the fonts and they are not functioning as expected, it’s a compromise of the design: to better enable text settings when used at text sizes, some legibility at smaller sizes is sacrificed.
Monospace, when?
Soon, very soon.
Good, very good.
Paul I love this font. It is clean and professional looking. Thanks Much!
In certain types of scientific texts, in which abbreviations, formulas, product codes, etc are used, some fonts are clearly unsuitable, as for example, Arial and other similar typefaces. Source Sans Pro addresses one of the issues involved, by differentiating the lowercase “L” and the uppercase “i”. However, if an uppercase “i” is used in a code, and the reader is not aware of what font is being used, this can still generate confusion. I would like to suggest, therefore, that in Source Sans Pro this uppercase “i” be modified by adding small serifs, as in many monospace fonts. Also, the zero should be made clearly different from the uppercase letter “o”. With these two small modifications, Source Sans Prof would be a very suitable font for technical texts.
There will soon be a monospace version with these features. Also, there is an alternate I accessible via stylistic alternates. I will also add an alternate zero to a future version of Source Sans, which will also be available via OpenType features.
Good to know a monospace version of Source Sans is coming. Indeed, for reasons previously mentioned, I usually use a monospace font for strictly technical texts (e.g., biochemical methods), although it’s a bit cumbersome for longer texts. A font like Officina would be close to ideal for scientific use in general, because it combines the clarity and nonambiguousness of a monospace font with the readability and convenience of a normal sans serif. However, I am a Linux devotee, and I haven’t found yet an open source equivalent to it. With a very few tweaks, Source Sans Pro could be just that font… Anyway, congrats for this excellent font, and for making it openly available. By the way, how can “stylistic alternates” be acessed?
Stylistic sets are available to many applications that can access OpenType typographical features. You will have to check to see if your typesetting software is capable of accessing this information. The Typotheque foundry has put together a chart that details popular applications that support OpenType features.
“Fantastic • Excellent • Stylish … And it’s free!” — Phongchart W
[just like big quote as you can place it in a show reel if any in the future! ;)]
Thanks for the Fantastic and Excellent Results of Your Hardworking Hours, Paul!
As a typophile like me, News Gothic and Franklin Gothic are 2 of my top 10 faves, so I have to make ‘Source Sans Pro’ to be one of them, and I’ll make up my mind which one should be the eleventh of my lists!
Or I maybe the first who have the top 11 faves, not top ten anymore! 😉
I’m a big fan of this font. I’m telling everybody about it. And count me in as somebody who can’t wait for the monospace version.
By way of bug reports, when I type out “Like our dear new friend, Source Sans Pro” I notice the lowercase “U” has an unusual amount of space to either side. So much so that “our” fails to hang together as a word.
Similarly typing the word “monospace” suggests more space between the o-n than the m-o. Are these deliberate? Am I seeing things?
Thanks again for this lovely font, and the entire Adobe open source project. Looking forward to what’s to come.
I’ll look into these things. Small difference between the right and left side bearings of the lowercase n are expected, but should not be visible in general setting.
Sir, when will the monowidth version be released? I would like to use for my coding. I am bored with my consolas. 🙂
Anyway thanks for making it free. I really admire the effort you put into it. I hope people do not abuse it.
Also, how would we be notified when it is ready?
We’ll announce it here on Typblography when it’s released.
Congratulations! Hope Adobe make more open source fonts!
I am having the same issue as above when settings this as my base font. If the font doesn’t load or browser doesn’t support font-face it defaults to Arial. This breaks the layout ie Menu Items fall off the end because of the difference in font size to Arial.
I have even tried resizing the font using: http://www.fontsquirrel.com/fontface/generator so that this matches Arial but this doesn’t resize anything.
Would it be possible for you to release a version that is size compatible to Arial/Helvetica? I am sure a lot of other developers will experience this same issue because these fonts are so common.
This font really is amazing for the web and works well in different browsers.
Of course it would be possible to release a version that does as you describe, but I do not think it is likely that we will.
Clear example of Body size comparison can be seen here: https://typekit.com/fonts/source-sans-pro/n3/wfs
Wow! Great font, would LOVE the MONOWIDTH version already!!!!!
You must have missed the release announcement of Source Code Pro this week.
Paul, I wonder if you can answer a question for me. I’ve installed all these font weights in both ttf and otf. In a Microsoft word document, they are all available, but in InDesign I only have access to regular and bold. Why on earth would this happen?
What is your operating system? Where have you installed the fonts? Please try installing only one set, TTF or OTF, at a time and see if this clears up the issue.
I am running CS5 on a Windows 7 64-bit OS. I used the standard font installation.
After reading your suggestion, I rebooted to clear the “font is in use” message, uninstalled the font, and then installed only the OTFs. InDesign works perfectly now. Thanks so much for your advice.
It feels a bit child-like to me, sticking with my beloved Consolas.
I’m wondering when Source Sans Pro and Source Code Pro are at a stable enough and complete state so they can be included into Linux package repositories.
Also with the Debian suggestion earlier, please make sure they can be created from source using free software/open source tools instead of proprietary ones. Helps get into the main Debian and Ubuntu packages.
Every release is stable and complete.
The software that builds the font binaries cannot be open sourced.
Here is the issue: you are releasing the font and it’s source code under a free software compatible copyleft license, yet you will not let other tools besides Adobe’s proprietary one build it.
This is an issue because you are providing source code and encouraging people to work on it and/or fork it but in order to build it, you are taking away options of the user to help improve it for you and assist in deployment. I don’t know if making it completely open scares the executives in “giving away trade secrets” or something along those lines, but the source code is available in the wild and any font builder tool should be able to build it. Period.
As a result, your font is considered not fully open or “non-free” in the source world and has to be put in non-free software repositories for Debian and Ubuntu. This hurts the adoption of your font as it is not able to be easily distributed/bundled due to your restrictions in building it. Wouldn’t you want anyone to use and embrace this font regardless of platform they use?
Here is my take on the issue, speaking as myself. My views may not reflect the views of Adobe:
We have open sourced all the files we used in making the fonts. We have our own tools to compile the final fonts. These tools are not open source, nor will they be in the near future. There is no vested interest in trying to make these fonts available everywhere. If anyone wants to use these fonts, or these font sources, they are free to do so according to the license. If a particular software distribution has a particular requirement that the fonts be built a certain way, that is their issue. If anyone wants to take the existing sources, create a new branch of the project that builds with with open source tools, and renames the final font family, he or she is perfectly welcome to do so. I do not think that Adobe should have to do this additional work because I don’t see what Adobe would gain from doing this. So if you want the fonts but have some additional requirements for them to work with your particular computing environment, the onus is on you to work it out. The sources are there, they represent a whole lot of work, but don’t complain that all the work hasn’t been done for your use case. Roll up your sleeves and contribute. Isn’t that what open source is about?
Even though the guidelines of Debian differ than those of Adobe and other top quality fonts like Droid Sans are able to be distributed in the main repositories no problem, I am a HUGE fan of the font. I installed it on mine and my family computers and even use it on my web pages through Google Web Fonts. It is a quality package, just a shame it isn’t as open as it should be.
But did you read what Paul just wrote? YOU CAN make them open according to your requirements. If you look closely at the sources, you’ll see that they’re just a bunch of simple text files along with Type 1 font files (.pfa). I’m under the impression that you can make OpenType fonts out of these using FontForge, if you really want it. We’d be fully supportive of that effort.
When setting this font as the text editor font in Visual Studio 2010, it crashes my Visual Studio. Other Windows programs also seem to have trouble with this font. I wonder what is so different about this font…
What, exactly, did you install?
This is great. This is the Adobe I used to know and love. Thanks so much for the font and for supporting great services like Typekit.
I think the font looks great. Only a couple of issues to my eyes: the forward slash character “/” extends below the baseline too far. And I think that the greater than “>” and less than characters “<" could be a bit taller vertically and a bit squatter horizontally. Right now, when used in html tags, they crowd the text they enclose.
Thanks for doing this. I'm looking forward to dumping Courier.
May I suggest you use Source Code Pro for typesetting HTML?
(This blog post is about Source Sans Pro, so I’m assuming that’s the family you’re giving feedback about)
It looks great in Ubuntu 12.04, but when I was testing a website in Windows XP and it used the fonts, they were blurry and not as sharp as they should be. Is this a common font issue with XP? Other fonts work fine including Lato, which I find to be a VERY readable web font.
Do you recall which fonts you used? Was it the OTFs? Also, do you have ClearType turned on?
I feel compelled to add another “thank you, this is beautiful, and brilliant!” comment. Presumably there could never be too many of those. 😉
Two further notes while I’m at it: (1) additional kudos to Mr Hunt himself for the consistently patient, frequent, responsive, and informative replies throughout this long comment thread. Most impressive!
(2) I’m surprised that a plea for small caps hasn’t been sounded yet (so far as I can tell). Good, genuine small caps sans fonts are very hard to find in “free” releases (e.g., not in Open Sans, PT Sans, etc.; it is in available in Biolinum, and Fontin Sans, neither of which are the “workhorse” type face that Source will be). Given the lack of clamour … perhaps this request doesn’t amount to much! But I’ll enter it all the same. 🙂
The latest version, which we posted Friday, now includes small capitals in the upright styles. Thanks go to Logos Bible Software to sponsoring their development. You can get the updated fonts from SourceForge or from GitHub.
Wow! Small caps, just like that! 😉 Well done, Adobe & Logos.
Oddly, I can’t track them down. I’ve looked at both SourceForge and Github, and looked at the “small_capitals” branch in particlar (@pauldhunt). I’ve checked in the font for “alternates” … but completely fail to find the small caps! Where *should* I be looking?!
Many thanks!
They’re in version 1.038, which you can download from either Github or Open@Adobe.
Are there plans to add Cyrillic script characters?
thanks
The Cyrillic characters are currently being designed, along with Greek. You can view the roadmap for this project on GitHub.
Awsome font, but number one ( 1 ) looks weird at small sizes 🙁
The top bar on the number looks: ( – ) not ( / )
Hope you understand 🙂
Could you plan to add type1 font to the binary package ? A lot of printer are still type 1 and it is a valuable to add
Bastien
No, there are no plans to release this family in Type 1 format, which we consider to be obsolete. If someone needs this format, they will have to create them themselves.
Amazingly decent material you have got over here. gracias
Could you please make the font’s line spacing a little tighter? One can always increase line spacing in applications, but it’s difficult to decrease it. This isn’t a word processor issue; I set all my documents as single-space, and I still find Source Sans Pro a bit wide.
The font’s default leading is based on the proportions of the glyphs themselves and cannot be made tighter within the font parameters. In other words, this is a feature, not a bug.
http://imgh.us/Demo_2.png
This is a screenshot of the font’s tallest and deepest characters, in a single-spaced setting. It can be seen that there is a small amount of space between the greatest extent of each and the top/bottom of the line. Fontforge allows you to set a font’s metrics manually; I can’t imagine why whatever editor you are using would not.
The example below is actually Source Code Pro. Here you can see Source Sans Pro, and my comments still apply.
Although, I should note that I very much enjoy Source Sans and Source Code Pro and can hardly wait for the release of new features on each.
I withdraw my case. Source Sans Pro’s line spacing is identical to Calibri’s, which is just fine, so it’s alright after all. It only appears large because of SSP’s large letterforms.
And I see now on the comments for Source Sans Pro that it’s necessary, because there has to be enough space to accommodate the black weight.
I sincerely think this font is nothing short of a dream come true—a truly quality open-source sans-serif font. Thank you very much!
And yes, the Cyrillic character set is sorely missing; I hope it will be added soon. 🙂
While I’m at it, a thought on the monospaced version (Source Code Pro): It seems to me that the line spacing is a bit too wide—as tested by using it as a display font in a text editor; other commercially and freely available monospaced fonts have a narrower line spacing.
Earlier in the comments there was a suggestion that you should take on designing an open-source serif font, to which you replied that that is currently not on the books because you don’t feel the need for one. I, for one, would gladly see one that has the potential to become a workhorse font similar to what Times New Roman used to be (and afaics still is). If you at least save ideas around that suggestion, even if you don’t plan to work on it ‘soon’, here are mine:
• Character width and spacing, as well as line spacing, should come out similar to Times New Roman. Which is not to say that it should be fully metrics-compatible (such as e.g. Liberation Serif), but that in the overall appearance the spacing should come out similar.
• Such a font should be equally well usable for on-screen display and printing.
• You mentioned above that one of the goals of Source Sans Pro was to not need ligatures (such as fi, fl, etc.) to look good. If you could come up with a design for a serif font that can do perfectly without ligatures, but still has some appealing designs for ligatures in case people want to use them, that would be another god-sent. 🙂
Again, thank you very much for this wonderful font family. Keep up the good work.
One thing I forgot to mention regarding an as of yet hypothetical serif font… — The W characters require special attention, imho, for the upright style as well as for the italic style. If you ask me, good examples are to be found in the likes of Times New Roman, Garamond Pro, Charis SIL, Utopia; bad examples are to be found e.g. in Liberation Serif, Linux Libertine, Minion Pro.
Perhaps this post can also serve as one source of ideas when it comes to the actual design of a serif font.
Thank you for your compliments. Can you clarify what it is you mean by line spacing? Do you mean the default leading or something else?
Not sure what you mean by ‘default leading’. By ‘line spacing’ I mean the distance between lines. But the difference to that of e.g. DejaVu Sans Mono or Consolas isn’t as big as I initially thought it was, so it turns out to be a non-issue.
But anyway, here’s two links to some screenshots:
• http://i.imgur.com/BN7Uo.png ← a bit of text in Notepad2 with DejaVu Sans Mono;
• http://i.imgur.com/CgJsA.png ← a bit of the same text in Notepad2 with Source Code Pro.
As you see, with DejaVu Sans Mono, one more line of text than with Source Code Pro fits in the same (vertical) space.
See my reply to KD33 above.
For some reason, when embedded through Google Fonts, a 13px SSP on ubuntu looks like 14px on windows. Similarly, 12px on linux looks like 13px on windows.
It’s most likely a rendering issue on Ubuntu’s side, though.
I’ve just used FontSquirrel’s @font-face tool to use all four available stylistic sets in the regular and bold weights of the font at once. Do I have to rename the font now? If so, will you please grant me permission to use the Reserved Font Name for these two weights? (There is a tiny chance that I may be redistributing it, but most likely it will only be for my personal use.) For if the OFL is to be taken literally, you would have to rename a font if you simply applied a stylistic set to it.
I think this is a flaw in the OFL. I think you shouldn’t have to rename a font that you’re not giving to anyone else.
Looks really good, nice one on the font! It’s a very clean looking font and is very professional at the same time.
I fully agree with building a font for comfortable prolonged reading, so many applications do not provide a clear font which is frustrating as an end user.
Thanks for a very nice font!
Could you add support for U+202F NARROW NO-BREAK SPACE (useful for French typography)?
Thanks. Please submit the request at https://github.com/adobe/source-sans-pro/issues