Introducing visual search on Typekit
Whether your inspiration comes from signage, posters, flat artwork, or that weird billboard you drive by all the time, our visual search feature brings a new dimension to the way you find type with Typekit. We launched an Early Access preview for visual search back in September, and today we’re very proud to announce that we’ve rolled these capabilities out to everyone.
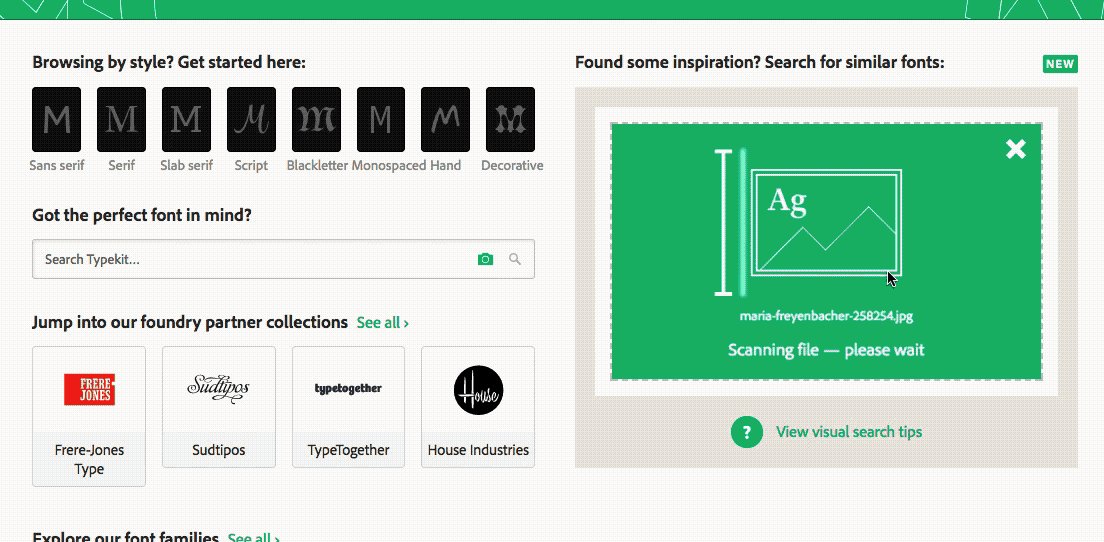
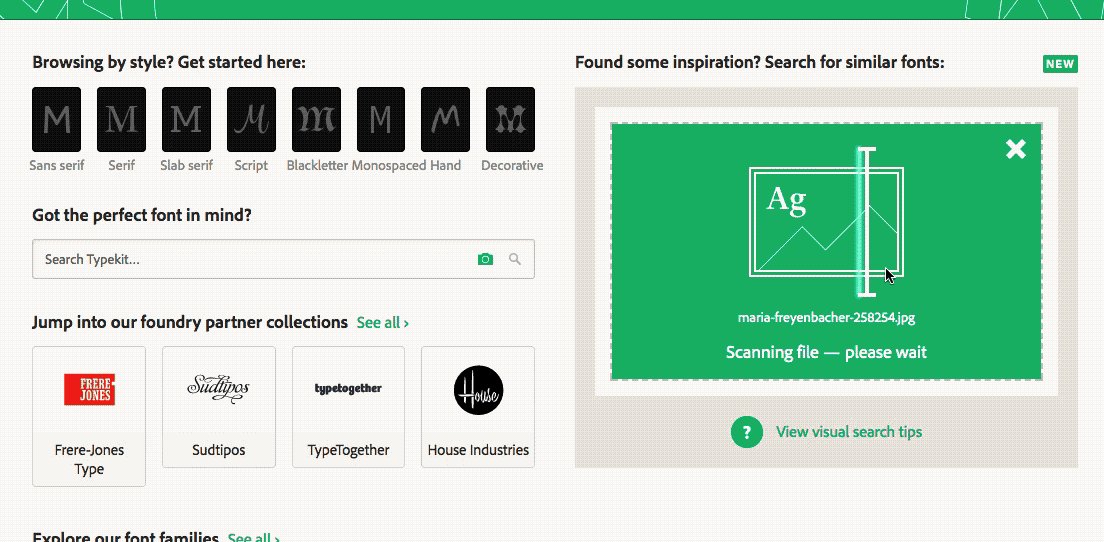
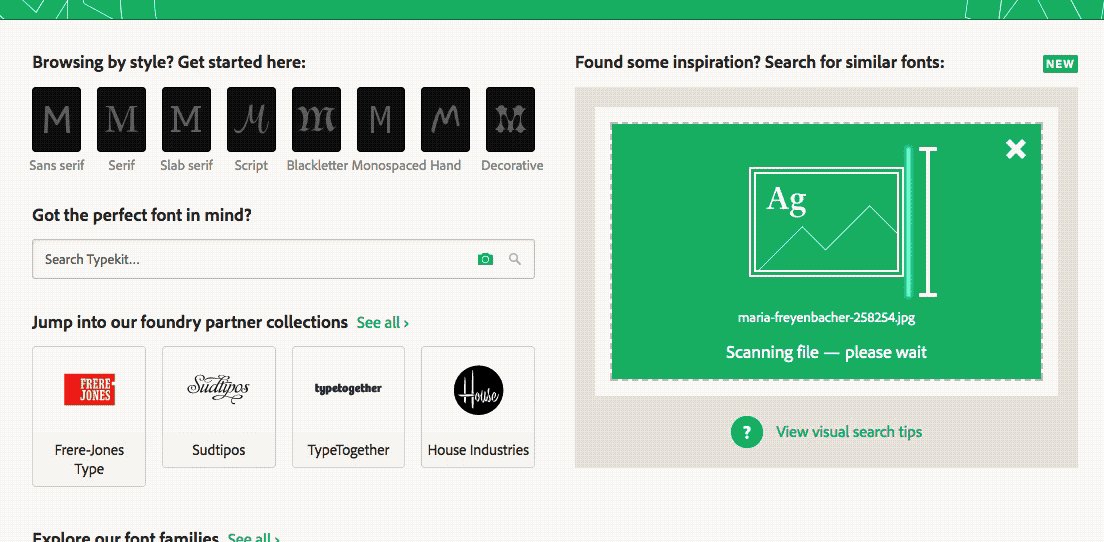
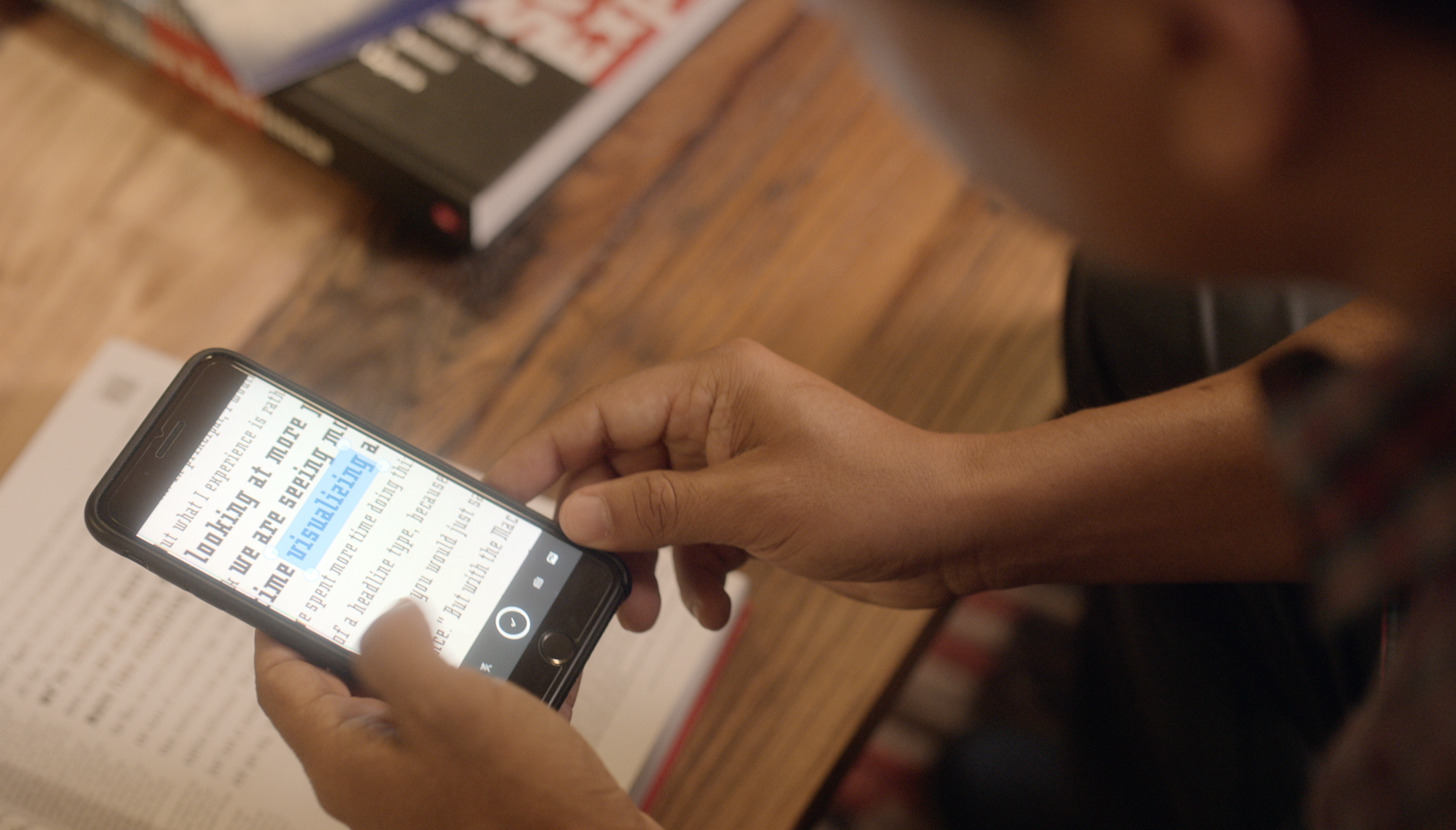
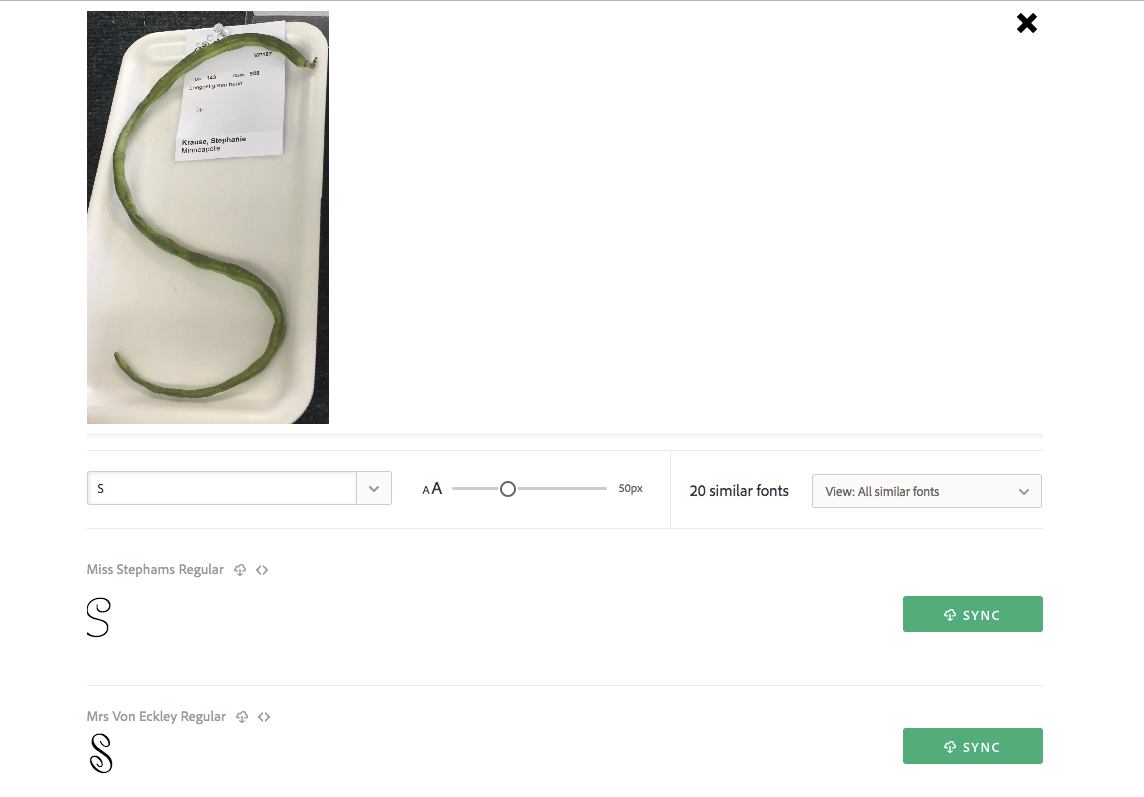
Start with a photo of type you’ve seen, and send it through visual search to find the fonts in our inventory that are visually similar to it. From your desktop or your mobile device, you can highlight a specific line of type from your photo to control the search, and then sync the fonts you like best right away.

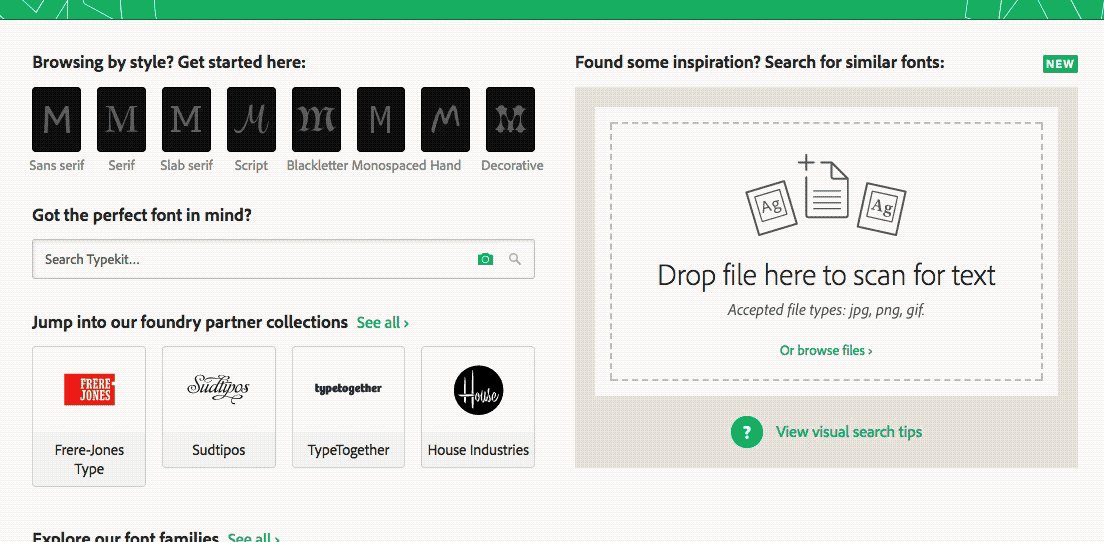
Start a visual search from any page on Typekit — drag & drop, or upload directly on mobile.
Adobe Capture CC also got a makeover for MAX and now includes Type Capture, a new feature powered by the same Adobe Sensei technology as the new visual search on Typekit. Now as you snap pictures of type on the go, you can save similar fonts as character styles and use them in your favorite desktop apps like Illustrator, Photoshop, and InDesign.

Adobe Capture uses the same Sensei technology as Typekit to find similar fonts on the go.
Get started now — on Typekit, either look for the camera icon in the search box to find or capture your photo, or check out the Discover page for tips and even more inspiration.

You might start noticing type in more interesting places!
Need a walkthrough? If our Early Access blog post doesn’t clear things up, reach out to us directly at support@typekit.com and we’ll help you out.
One Response
Comments are closed.
Awesome. Can’t wait to try it out myself! Thank for great introduction!