Updates to Source Code Pro: Italics, Greek, Cyrillic, and more
Wow, what a ride! 🎢 Fans of Source Code Pro, your day has arrived: we’ve updated our popular open source coding family with lots of new, exciting goodies. 🙌 Source Code now has true italics, the upright fonts now feature support for Greek and Cyrillic, and we have accommodated many user requests and made general improvements to the family. The updated versions of Source Code Pro upright fonts along with new italics are available now to sync or serve from Typekit for all plans.
Some history 💻
The public saga of Source Code Pro started with a teaser image on the initial blog post announcing Source Sans Pro, our first open source font family. That was just about three years ago. Right away, there seemed to be interest in having the monospaced version of Source Sans available, even though it was still in early beta stage. Luckily, I had previously completed a substantial portion of the initial work on Source Code in response to our own internal customer, Brackets, who had requested it. With much support from the rest of my team, we were able to pull together and push out the initial release of six upright styles of Source Code in under two months after the Source Sans release.
‘But where are the italics❓’
Perhaps this rapid turnaround set some unrealistic expectations about how quickly typeface design and font development can happen. We were very pleased at our own responsiveness to the open source community request, but immediately after the Source Code release, we began getting petitions for matching italics.

True italics are not made by magic, but they are ✨magic✨.
Illustration by the ever-amazing Frank Grießhammer
Personally, I have never used any coding environments where having an italic monospaced font is necessary, but apparently there are such platforms that rely on the typographic nicety that is italics. As one programmer pointed out: ‘auto-italics will wreak havoc on characters like \ / and |.’ This convinced us that there was a need for true italics, not automatically sloped obliques.
Since our small team didn’t have the bandwidth for this project, we sat on this request, hoping that some members from the community we were trying to cultivate would take an interest in starting some of the initial work required on such a vast undertaking. Unfortunately nothing happened, except that the number of +1’s grew and grew. They grew to such a magnitude that we started considering options on how to make this project happen. Ultimately, we hired the outstanding Teo Tuominen to do the work of developing the italic outlines for Source Code.
Source Code family development 👪
At the same time Teo was working on the italics, I was busy adapting Greek and Cyrillic glyphs for the upright fonts, as the Brackets team had requested. I received the italic design sources back from Teo the middle of last September, and since that time I have been working hard to integrate the work that he did into the rest of the family. I made my own tweaks to the italic shapes. I finalized the Greek and Cyrillic designs for the uprights. Leveraging the new MutatorMath capabilities recently added to our font development tools, I made intermediate design masters to better control glyph features that become too light in direct interpolation between ExtraLight and Black weights. These include things such as the crossbar on the lowercase e, and the diagonals of M, W & w, which had been bugging me for some time.

The opening lines to Pushkin’s ‘I once loved you,’ with emoji for emphasis
I fleshed out the Latin support in all styles to match that of Source Sans. I added virtually all of the characters that were specifically requested by users (but not entire Unicode blocks that were asked for). I added an alternate shape for ‘i’ for those who don’t particularly like the default ‘zombie’ shape. I added characters to support the old WGL4 standard, since I was most of the way there and it seemed reasonable to cover this base. And I added a handful of essential 😜 emoji characters, including ‘hot beverage’ ☕️ to honor our friends at Papa November (their site is set in Source Code!), the newly-encoded robot face for a friend who complained there should be more robot emoji, and I just had to draw the always-appropriate smiley poo! 💩 All this work was only the type design portion of the process.

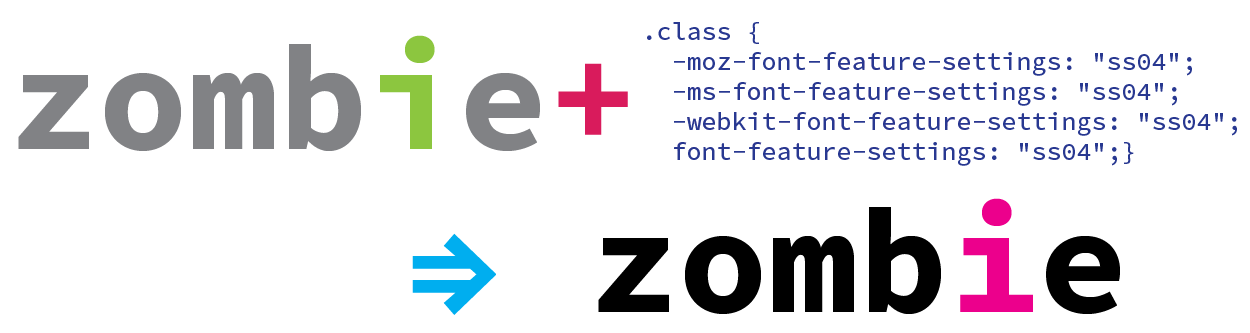
Source Code’s ‘zombie i’ can be replaced by a serifed form via stylistic set 4
On the font development end of things, I spent a good chunk of time harmonizing anchor information and composite glyphs to ensure that characters such as ‘á’ look uniform whether the user is composing this letter via atomic encoding, or with combining diacritics. I made TrueType versions of the fonts, with carefully instructed hinting (not automatically generated). All together, the design and development work took the better part of a year, all while I was also working on guiding and producing other projects such as Adobe Bengali, Adobe Kannada, and more.
But now this big chunk of work is complete and the fonts are ready for you to enjoy, just under three years after the initial Source Code Pro release. I hope that you will find that having the uprights early has been a benefit to you these past years, and that the italics were worth the wait. To reiterate, the fonts can be accessed via Typekit, or they can be downloaded from GitHub, where the project sources are also available. Additionally, if you do much coding with Japanese text, you will want to check out Source Han Code JP, a sister project to this one that fuses Source Code Pro and Source Han Sans.
Future plans 🚀
There is still more work to do. Now that I can close this chapter of the Source family development, I hope to turn my attention back to Greek and Cyrillic italics for Source Sans, which will then trickle back into Source Code. But be patient, there is only one of me wrangling these fonts (okay, I always have to credit the rest of my type development colleagues), and thousands of users. In the meantime, if you have specific requests, please file an issue on the GitHub issue tracker page. And as always, we are more than happy to accept contributions to make these fonts even more useful.
P.S. 📝
You may have noticed that for the first time on the Typekit blog, there have been (a lot of) emoji in the body of the post. Well, there are a couple reasons for that. As mentioned above, the fonts now include a few emoji characters; but not only that, about a dozen glyphs have been given color versions that will appear in apps that support the new(ish) OpenType SVG table. These are our first-released fonts to include such capabilities. The fonts available for desktop sync and those on GitHub feature an SVG table for colored glyphs. And you may not have realized it, but because today is July 17, I’d like to wish you all a very happy World Emoji Day! 📅 Also, I just love emoji. 😍❤️ But as much as I’d be giddy to drop everything and make a full Source Emoji font, please don’t ask me for it. Thanks. 😄
P.P.S.
If you are interested in open source emoji projects, you may want to check out the following:
2 Responses
Comments are closed.
This post is really hurting my eyes lol. :-).
Thanks for the hard work. I’ve been using Source Code Pro since day one and very pleased since then (In fact I replace all default fonts on my Linux system to Source font family).
hahaha 😀
LOL :v
thx bro 🙂