Screenshots of all our fonts in every browser, on every platform
 Using real fonts on the web is turning out to be pretty amazing. You get all the benefits of HTML — searchable, accessible text that loads quickly — with visual appeal that used to required images or Flash. But you also get a whole new set of choices and browser compatibility issues to deal with.
Using real fonts on the web is turning out to be pretty amazing. You get all the benefits of HTML — searchable, accessible text that loads quickly — with visual appeal that used to required images or Flash. But you also get a whole new set of choices and browser compatibility issues to deal with.
Using Typekit smooths out a lot of the hassle that comes with embracing a brand new technology. We serve the right fonts to the right browser, and account for occasionally inconsistent implementations. But recently, a lot of people have been noticing that not all fonts are right in all situations. Some fonts are optimized for small, readable text; others have a personality that really shines when displayed large. And some fonts render differently in different browsers and on different operating systems. It all can be really confusing.
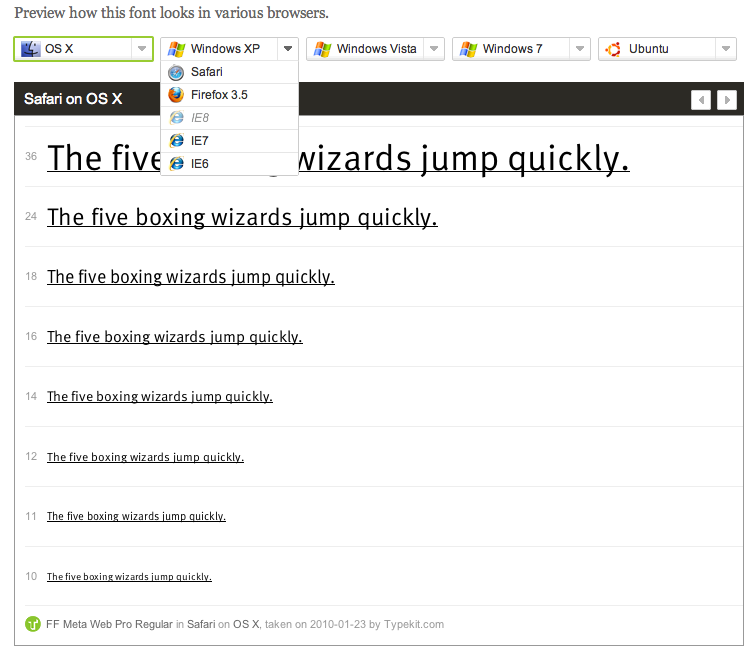
To try to alleviate some of these issues, we’ve built a new feature that we’re pretty excited about. Starting today, you can now view screenshots of every font in our library in every browser that supports @font-face. Want to see how FF Meta renders in IE 6 on Windows XP? How about Skolar in Firefox 3.5 on Ubuntu? We’ve got it covered. Just navigate to any font on Typekit and click on the “Browser Samples” tab. You can click through the collection of font rendering samples and get a good sense for how that typeface will perform in various settings. And we’ll be adding more combinations in the future: Chrome is up next, and Firefox 3.6 will follow soon after.
What do you think? Is there any way we could improve the feature? Let us know in the comments. Thanks!
16 Responses
Comments are closed.
Opera? 🙁
To “whoever”: Opera’s not supported in Typekit right now because of a font stack bug and a few remaining @font-face bugs in Opera. They’re slated to be fixed in 10.5. Most of the @font-face bugs have already been fixed in the pre alpha.
Speaking of 10.5… if in a beta Opera fixes its font stack bug will you guys stop preventing Opera 10.5 from using Typekit? It’d be nice to be able to use Typekit with Opera before the final release.
Opera just recently posted about how they resolved the bugs that were in 10.00:
http://my.opera.com/ODIN/blog/updated-web-fonts-support-in-opera-10-5-snapshot-build
Good call on adding support for the 10.5 beta, Dustin.
Brilliant! This makes Typekit usable for me. I can now actually see which fonts look bearable on Windows…
I agree, and I think Andy has it exactly right: “bearable on Windows.” I’ve been going through fonts, and I have yet to find one that looks as great in Windows as it does in OS X. It leaves me thinking that this is going to be about settling for adequate on one platform so I can have awesome on the other. That’s not a choice I’m too happy with.
The awful rendering on Windows PCs simply has to be resolved in order for web fonts to be taken seriously and not end up as yet another niche technology for designers to design for other designers.
Whom, besides a website owner selling nothing but iPhone apps, cares about a technology that only renders correctly in Safari? Safari!?!
This feature promises to greatly simplify the designer’s task of selecting type with predictable results – a big plus for those of us who want to recommend TypeKit for highly branded websites. Thanks!
Damn shame you can’t do this from the ‘browse fonts’ screen. Also – no screenshots sans Cleartype?
Thanks! This looks like a big time saver.
No Windows 98?
Great feature, although it doesn’t change the fact that font-face rendering on Windows is pretty dire at the moment. Let’s hope this improves in the future.
@Kamahl: Win98? That’s a joke right?
Yeah, it is. For the most part, it renders the same as XP.
iMac user. Not yet using Typekit but getting to like the look of it! Is Palatino available in OS-X?
It’s a real shame, but the Typekit fonts look quite pixellated on my Windows 7 PC (regardless of Browser) so I can’t justify using Typekit at the moment until Windows 7 starts rendering fonts properly (they look fine in Windows XP and haven’t tried them in Vista but guessing that Vista will be more like Win 7 in that respect).
Any ideas on how to get around this issue? Is it just a case of lobbying Microsoft to get the default settings for Windows 7 changed (in which case we might as well give up?)
It should be enabled by default, but make sure you have ClearType enabled in your display settings. This could be the case–other than the fact that they just don’t look great (especially at small sizes) on Windows yet…
Thanks for this post! I am new to web design and previous to reading this I was unaware how font appearance changes with different browsers. I have always viewed my sites with explorer and never questioned. After reading this post I viewed my site on various browsers and had to change the font style. Thanks for providing this tool.