Now in Early Access: Visual search on Typekit
Today we’re rolling out a whole new way to search for fonts visually on Typekit. The first step is one many of you have already mastered: Look for neat type in the world around you.
Our new visual search feature allows you to upload a picture of type—photos of signage or posters, flat artwork, any image file that contains a line of text—and see a list of all the fonts in our inventory that are visually similar to it. We’re launching this as an Early Access feature for now, and we’d love for you to try it out and let us know what you think.
Update: this feature is now live for everyone! See our updated post and read up on how developers can use our APIs to get this feature in their own apps.

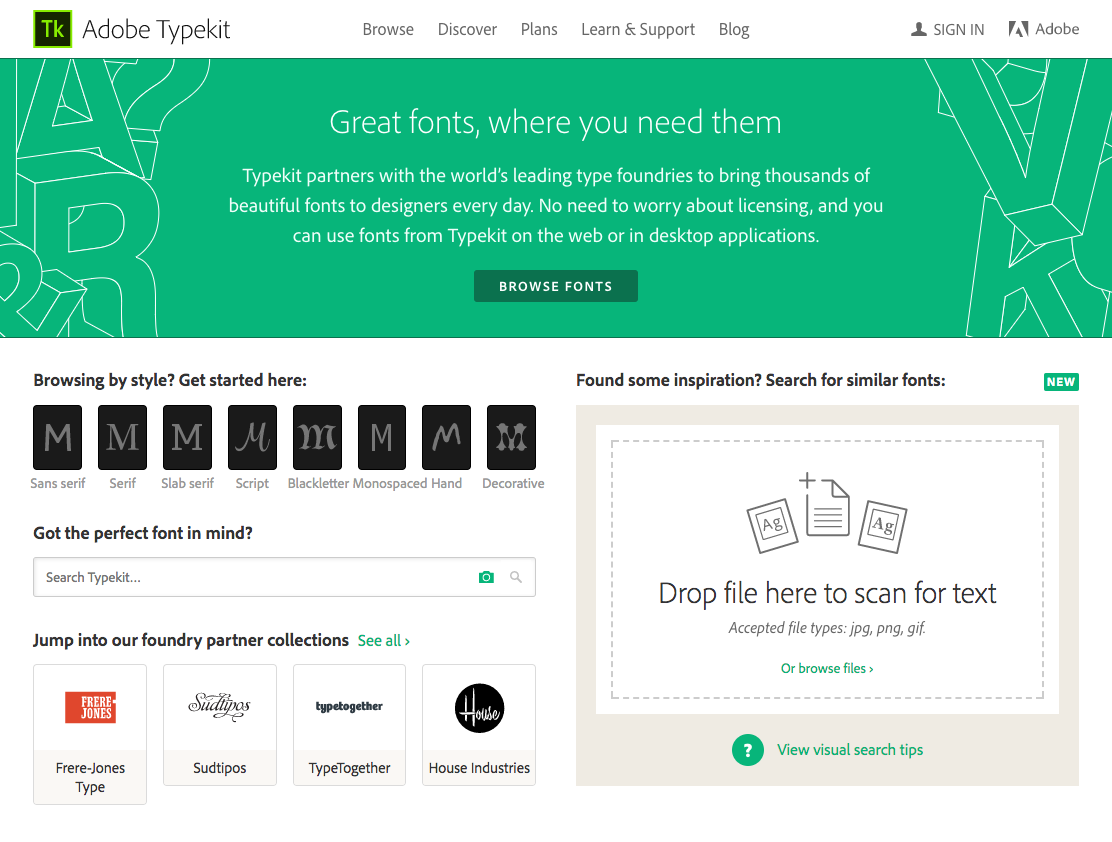
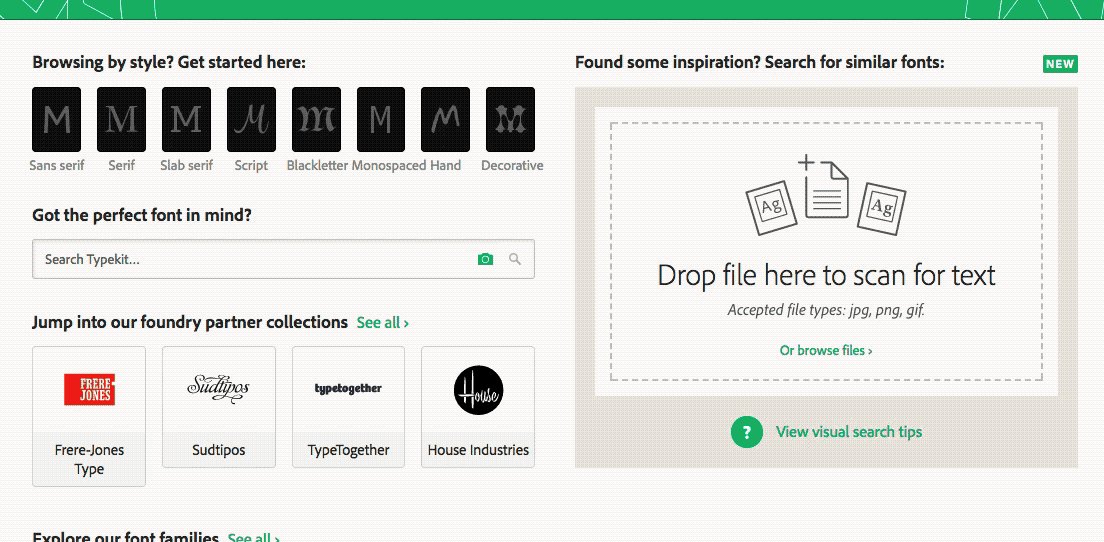
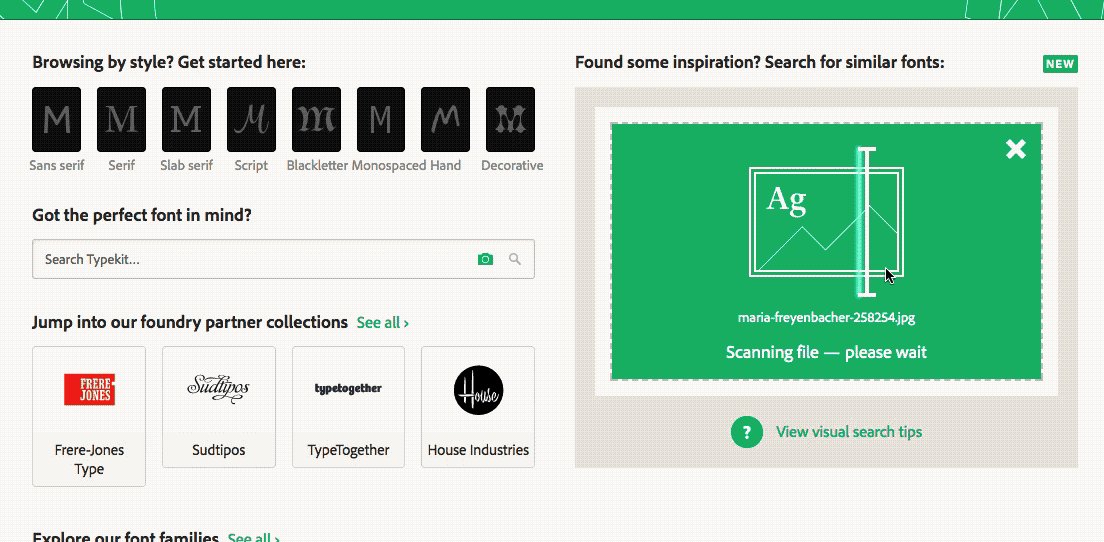
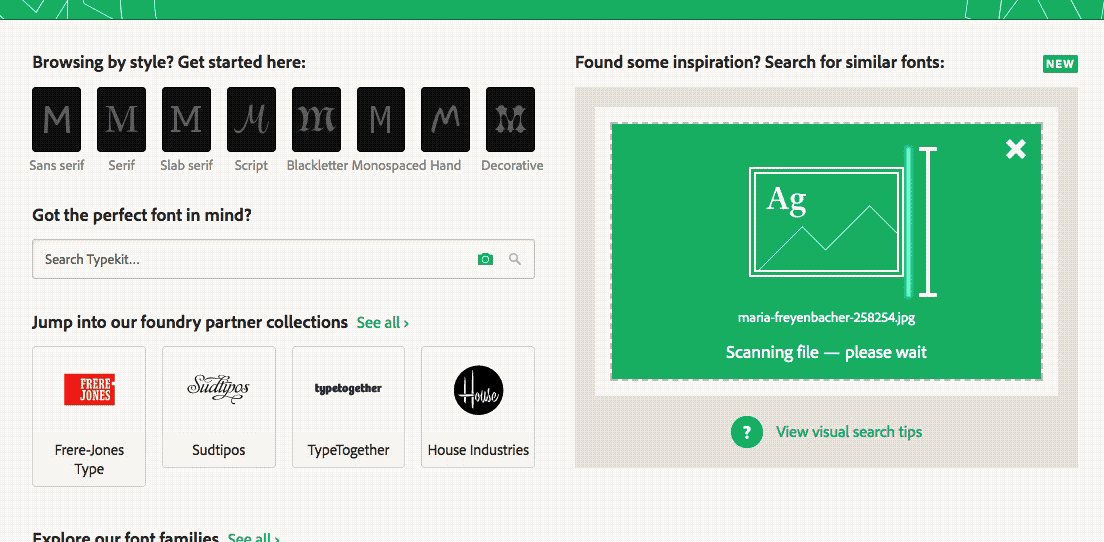
Once you flip on Early Access in your account settings, you’ll see a camera icon in the search field, which toggles open a file selection prompt. You can also drag and drop image files from your desktop onto any Typekit page to start a visual search.

You’ll also see a new Discover section on Typekit.com, which is a quick stop for all kinds of typographic inspiration: visual search, foundries, curated lists, and more.
Getting started with a visual search on Typekit
So let’s say you’ve found some nifty type or lettering on a sign out in the world, and now you’d like to find fonts that are similar to it.

Photo credit: Maria Freyenbacher on Unsplash.com.
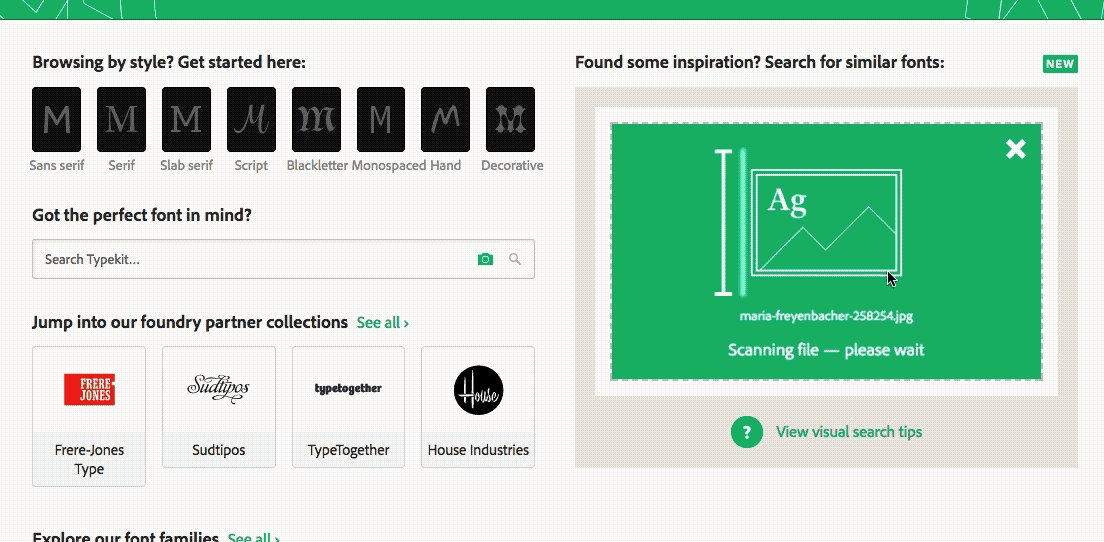
Snap a photo of the sign. To start a visual search, turn on Early Access, then use the camera icon in the search bar to select a photo from your hard drive, or (if you’re on your desktop) drag the photo into your browser window.

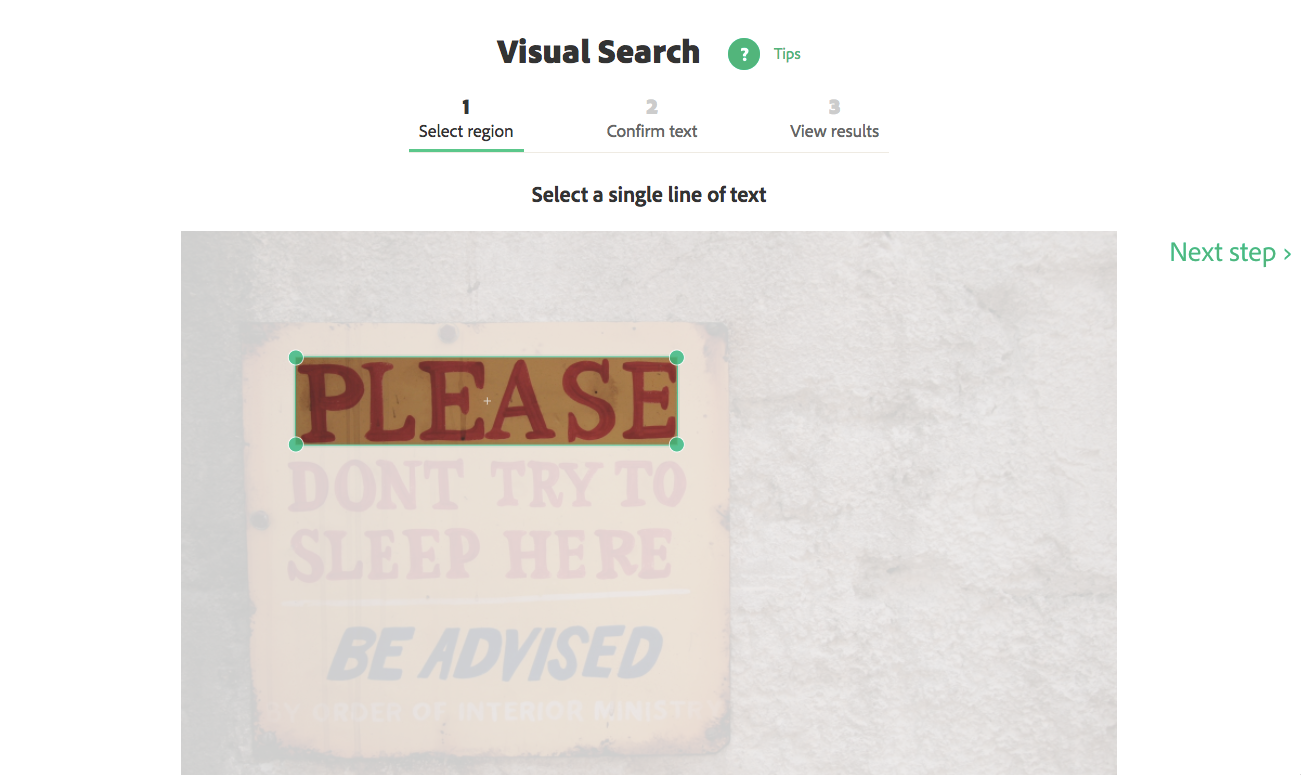
First, we’ll ask you to select the region of the photo you want to scan for type. We’ll try to select one for you automatically, but you can also move or resize the box to tell us precisely which text to search on.

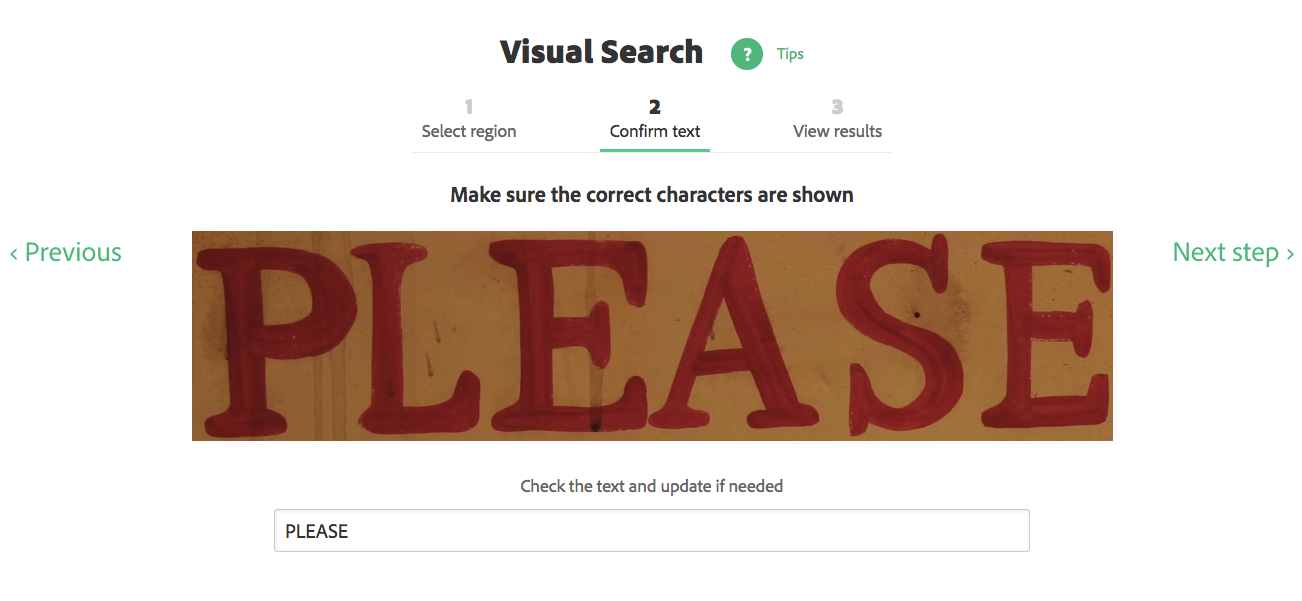
Next, we’ll try to recognize the text in the sample you uploaded. If we got it right, you can move on to the next step, or else you can update the text to correct it.

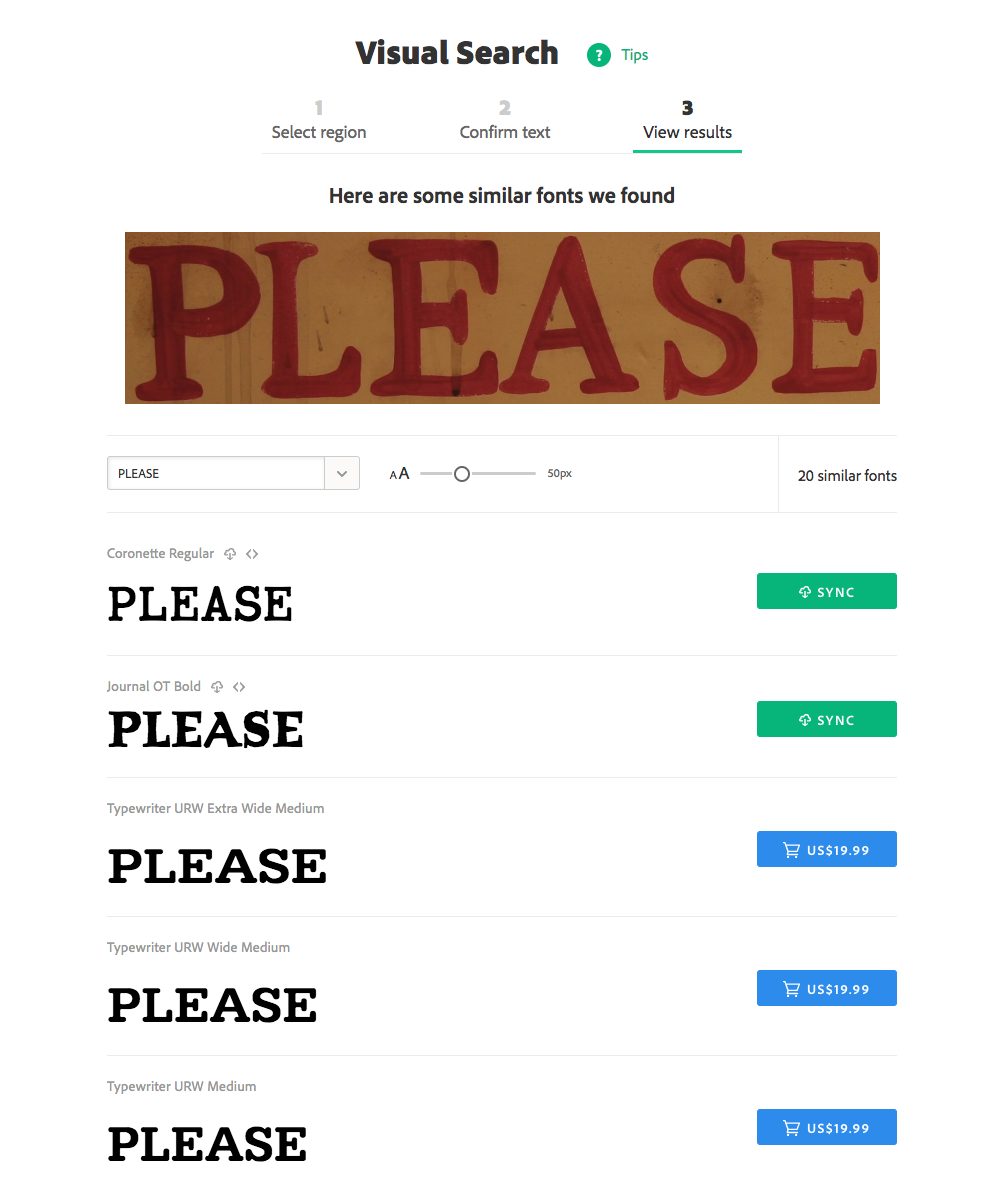
Then, finally, we’ll show you a list of similar fonts from Typekit’s inventory.

We don’t hang on to the photos you upload, so be sure to add any fonts you like to your Favorites or take a screenshot of the results page. Some styles will definitely have more relevant results than others, but we’re improving the engine all the time.
So what can’t it do?
At the moment, visual search has some limitations. Toggle on the Tips while working with photos to see a brief guide. Generally, you’ll get best results if you use these guidelines.
- Type samples that are clear, crisp, and straight on flat backgrounds will yield better, more consistent results. Pictures of text that are skewed, blurry, or low in contrast will sometimes work, but also might confuse the engine and return poorer-quality results.
- Visual search works with a single line of text. If your image contains multiple lines, use the crop tool to select just one line. We recommend picking a line that has the most distinctive characters, such as Q, R, or lowercase ‘a’.
- Some letter shapes/styles work better than others. Sans-serif and serif type tend to return better, more consistent results than connected scripts or blackletter, and mixed-case text tends to work better than all-caps or small-caps.
- Right now we’re only able to recognize and match Latin characters. We are hoping to add support for other scripts in the future.
Above all, this feature should be a lot of fun to try out, and we hope it connects even more people with the type they see around them every day.
Let us know what you think! Spend two minutes on our brief survey, and if you have a whole lot to say feel free to drop an email to support@typekit.com — we’ll be grateful for your feedback.
5 Responses
Comments are closed.
Very well done. Even if I did not find the original font, as this font is not available on TypeKit, I found a pretty nice alternative. The GUI is really impressive. Good job! *thumbs up* 😀
I’ve been using an external tool for this for an age, so great to see it worked into Typekit now.
Great…
Now anyone can easily get their desire fonts…!!
Specially web designers\developers can greatly utilize it.
Didn’t one of the other Adobe products have this? Photoshop I think….
sweet!