Typekit’s third CSS Zen Garden theme: Garments
Following our sponsorship of CSS Zen Garden, we’ve commissioned three CSS Zen Garden themes from different designers using fonts from Typekit. With previous themes from Elliot Jay Stocks and Trent Walton, today designer Dan Mall presents our third theme, Garments.
Before I became a designer, I worked in retail for years. Through high school and college, I worked at and managed departments for subsidiaries of Gap Inc., Foot Locker, The Limited, and more. One thing that constantly impressed me was the incredible art direction of the apparel’s graphic design: hangtags, labels, packaging… the stuff only the buyer sees.


One of my favorite pairs of jeans has some beautiful printing on the inside, and I vowed to one day create a design influenced by this lovely style:

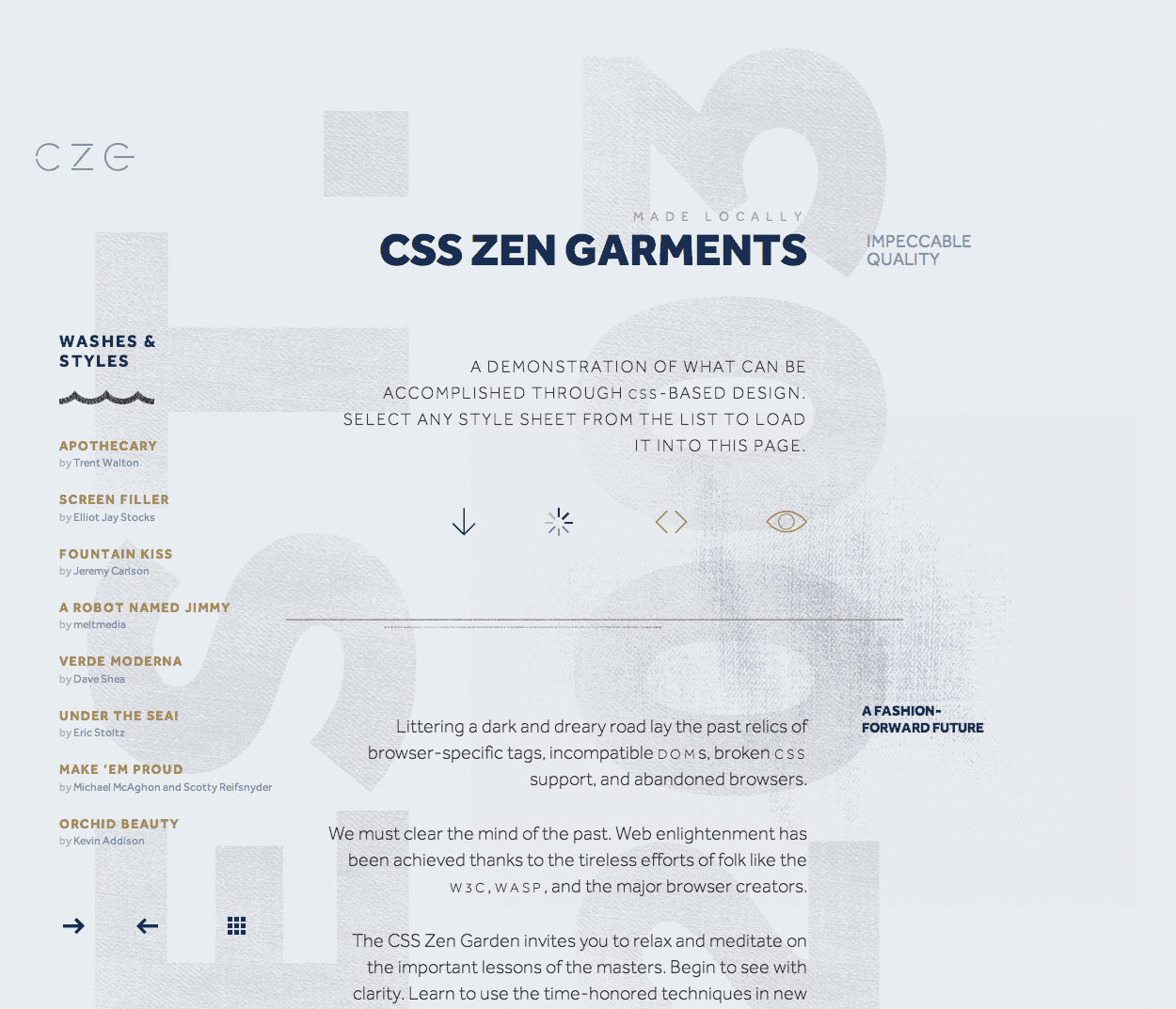
Today is that day. Introducing Garments, my CSS Zen Garden theme.

To carry the spirit of this design, I turned to Dalton Maag’s Effra, a modern geometric sans serif that surprises with soft and humanist design details. I was looking for something utilitarian but not vanilla, and, with more than its fair share of personality-filled glyphs, Effra fit the bill quite nicely.
Now that we have such wonderful options for serving great typefaces on the web, the days of image replacement are all but gone. That’s good news for the progress of a speedier web, but one of the benefits of image replacement is the ability to modify the text without changing structural markup. As an example, check out one of my favorite CSS Zen Garden themes: This is Cereal, by designer/developer Shaun Inman. In order to fit conceptually, his images include headlines like “One bowl away from enlightenment” instead of the original text of “The road to enlightenment.” Genius!
I wanted to do the same, but since I’m not actually replacing anything, how could I thematically “style” the headlines without altering the markup? Enter generated content.
My first thought was to generate the content that I wanted using :before or :after and then hide the original text with display: none;. No dice; when you hide the original element, you can’t unhide content generated from said element. But, there’s one exception: the visibility property. If you set the original element’s visibility to hidden, you can “unhide” the generated content by explicitly setting the visibility to visible.
My final code for the headings ended up looking something like this:
.preamble h3 {
visibility: hidden;
}
.preamble h3:after {
visibility: visible;
content: "A Fashion-Forward Future";
}
Voilà!
The other big consideration for me was optimizing graphics, especially since Elliot and Trent each did such a great job creating beautiful and fast-loading themes. Especially because the art direction of my theme lends itself to simple icons, I thought SVG would be a great way to go. I created an SVG sprite sheet and ran it through my usual SVG workflow to get the file size as small as I could and also to generate some fallback PNGs.
Well, without further ado, help us welcome this new CSS Zen Garden + Typekit collaboration and get cracking on your very own version!
2 Responses
Comments are closed.
Nice design. I would love to hear more on your process of choosing fonts.
Thanks Ryan! Happy to fill you in. I usually describe my technique of choosing typefaces as “stereotype-ography.” I actually wrote up something about it right here on this blog: http://blog.typekit.com/2011/05/17/type-study-stereo-typography/