New Web FontFonts in the Typekit library

Today, we’re delighted to announce that FontFont is offering many more typefaces in the Typekit subscription library — including FF Ernestine, FF Spinoza, FF More, FF Amman, FF Utility, FF Kava, and additional styles of popular fonts like FF Meta and FF Dax. Overall, we have added 22 new and updated FontFonts (totaling 121 new variations) to the library. Quite a few, but this is just a portion of the FontFont catalog — a diverse and carefully curated selection of web-ready typefaces capable of serving many needs.

See a few of the new library FontFonts in action on our demo page.
The new families, in alphabetical order, are FF Amman Sans and Serif; FF Angie; FF Avance; FF Chambers Sans; FF Ernestine; FF Ginger; FF Karbid, Text, and Slab; FF Kava; FF More (also in Wide and Condensed); FF Spinoza; FF Utility; and FF Zwo Correspondence. In addition, FF Dax Condensed now has Italic, Bold, and Bold Italic styles; FF Meta Condensed now has Book Italic, Normal, Normal Italic, Bold, and Bold Italic styles; FF Prater Sans and Serif now have Bold styles; and FF Speak now has Italic, Heavy, and Heavy Italic styles.

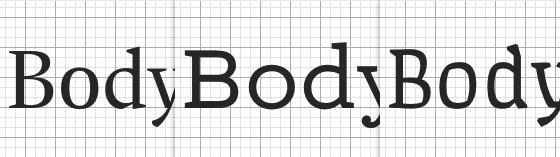
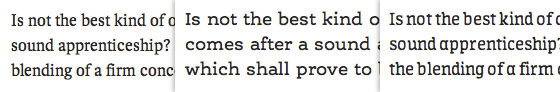
See a web font specimen of any Typekit font by choosing “Open expanded Web Font Specimen” on its font detail page. Above: FF Spinoza, FF Ernestine, and FF Amman Serif specimens.
One way to get to know these FontFonts better is by studying their web font specimens. For instance, typefaces are sized and positioned differently within their em boxes. Designers should be aware of these subtle size and spacing differences so that we can compensate accordingly when we set CSS font-size.

Left to right: FF Spinoza, FF Ernestine, FF Amman Serif
Even when size and position are relatively consistent, as with these three FontFonts, character width and built-in spacing have a big effect on how big the type looks. FF Spinoza has nearly the same cap-height and x-height as FF Ernestine and FF Amman Serif, yet it sets much smaller.
Another way to get to know the FontFont catalog is to look for your favorites at FontFont.com, where you can read about their individual histories and the type designers who drew them. FontShop also offers some fantastic educational resources.
Upgrade to a Portfolio plan or higher to use all of the new-to-library FontFonts. If you’ve never given Typekit a try, sign up (it’s free!) and upgrade to a paid plan whenever you’re ready. And of course, even more of FontFont’s catalog is available directly from FontFont — license these, and you can host them on Typekit with the push of a button.