New FontFont web fonts

More FontFont fonts are now available to host on Typekit — including five new designs: FF Sero, FF Tundra, FF Nuvo Mono, FF Signa Stencil, and FF Signa Serif Stencil. In addition, FF Profile, FF Info Correspondence, FF Dolores, FF Gothic, FF Kipp, FF OCR F, FF Sari, FF Utility, FF Zwo, and FF Zwo Correspondence are now available as web fonts.
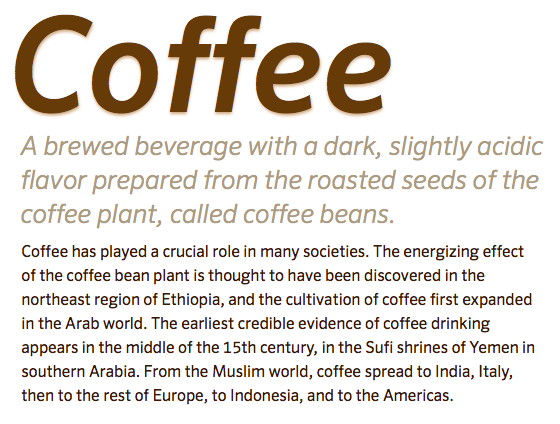
FF Sero

Top to bottom: FF Sero Web Pro Medium Italic, Light Italic, and Regular (source text)
Smooth and straightforward, FF Sero’s modest mix of grotesque and humanist qualities make it the right solution to a variety of design problems. This brand new family’s maturity is most evident when several of its many styles – eight weights, each with an italic, plus small caps – are used together for compositional textures capable of both calm and contrast.
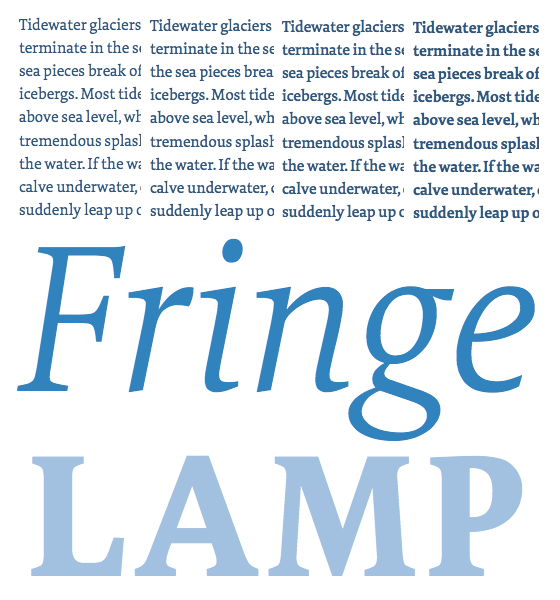
FF Tundra

Top, left to right: FF Tundra Web Pro Light, Regular, Medium, Demibold. Below: Extra Light Italic, Bold (source text)
Designed for continuous text, FF Tundra exhibits many qualities of a workhorse text typeface — a high x-height, moderate contrast, and unique letterforms that, put together, produce beautiful word shapes and consistent typographic color. Being a narrow face, Tundra’s text weights set economically, and its Bold and Extra Light weights can work at display sizes. Eighteen styles overall — six weights, each with an italic, plus small caps.
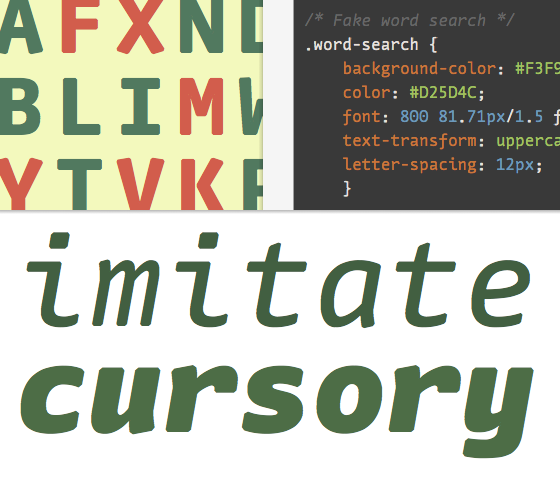
FF Nuvo Mono

Top left: FF Nuvo Mono Web Pro Extra Bold. Code: Regular and Italic. Below: Medium Italic, Black Italic.
Anyone for fancy view source? FF Nuvo Mono seems to have been inspired in equal parts by circuit board, typewriter, and humanist hand. It is warmer, cleaner, and more massive than other monospaced fonts, to say nothing of its versatile stock of styles (five weights, each with an italic, plus small caps) or its extended family (Nuvo Mono is a monospaced counterpart to the FF Nuvo family, available in Typekit’s subscription library).
Purchasing fonts to host on Typekit
If you license any of these fonts from FontFont, you can host them on Typekit with any of our plans (including our free plan). If you’re already a Typekit user, that means absolutely no extra cost to you.
It’s easy. Here’s how it works. Just follow a link to Typekit once you’ve completed your purchase at the FontFont website. Your new fonts will be instantly transferred to your Typekit account, and linked through the simple line of code you’ve already added to your site.
Your FontFont fonts will automatically work in every browser that supports @font-face, including those that don’t support WOFF or EOT. Plus, you can look forward to seamless upgrades in the future, whenever FontFont fonts are updated or any web browser evolves.
5 Responses
Comments are closed.
This is good stuff but is there a way to preview the fonts in a browser?
http://www.fontfonter.com hasn’t been updated in some time.
Love the color scheme in the CSS screenshot. Is it an existing text editor theme or your own?
Thanks!
I’d like to know too!
It looks a bit like this Coda theme: http://joebergantine.com/werkstatt/seestyle
Sorry, I don’t quite remember where I found this color scheme. I vaguely remember eye-dropping colors individually, but it looks a lot like Specials Board — maybe I manually copied one of those other editors’ themes that were its inspiration.