New and improved Typekit integration with WordPress.com
Welcome to the blog archives! This blog post is a little out of date now; custom kits from Typekit are no longer a feature on WordPress.com blogs. However, you can still find fonts from Typekit in the WordPress pull-down font menu.
The original post is available below.
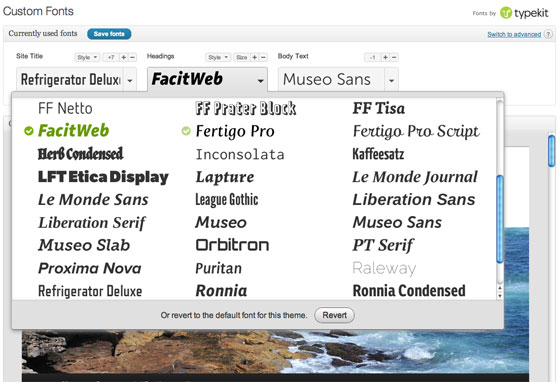
You’ve long been able to add Typekit fonts to your WordPress.com blog, but that service just got a whole lot better. Starting today, a new Custom Design upgrade provides a visual font preview that allows you to modify your theme quickly and effortlessly — no coding required. Just pick some fonts and instantly see how they will look on your blog.

We worked closely with WordPress.com on this new tool, incorporating feedback from users to make it as easy to use as possible. You can quickly change the fonts for your site title, headings, and body text, and preview how they will look on your site before committing. And you can now edit the size and style of those fonts, an oft-requested feature. Most importantly, you can do this all from within your WordPress.com dashboard — no need to bounce back and forth between WordPress.com and Typekit. Plus, the new Custom Design upgrade supports all themes: if you’ve been waiting to add Typekit to your blog because your theme wasn’t supported, that wait is now over.
Sound exciting? It is. And here’s a quick screencast so you can see it in action:
[wpvideo fTJjUe0c]
If you are already using Typekit on your WordPress.com blog, we encourage you to upgrade to get all these new features. But you need not do so: you are free to continue using your current Typekit account for as long as you like. Also, for those of you who prefer to edit your own CSS, you can switch to the “advanced mode” in the Custom Design upgrade and use a Kit ID from your Typekit account.
If you have any questions about the new Custom Design upgrade, head on over to WordPress.com to learn more.
29 Responses
Comments are closed.
How about WordPress.org? I imagine a vast amount of TypeKit subscribers aka Web Designers (including myself) use WordPress.org over WordPress.com.
Will this be coming to WordPress.org users via JetPack?
There are no plans for that right now. If you are comfortable with HTML/CSS you can use a standard Typekit account to add fonts to your WP.org site: just paste our embed code into your document’s head, add CSS selectors to your Kit, and you’re off!
I second what Jay is saying. Although as designers we are naturally more comfortable with code, the integrated layout seen in your examples looks far more calming than the usual code 😉
I agree, I would love to see this come to self-hosted WordPress sites. Please consider.
Love this layout.
I think this might be compelling enough to convince me to use this over ExpressionEngine.
this is way cool. great clear video too. thanks much.
http://www.RubySlippersStudio.net
Woohoo ! This is hot guys ! A Great news !
Thanks a lot for all the improvements you’ve made to Typekit : more and more fonts, great service and now easy custom WP integration… just … great !
Thanks
APPEAR THIS WHEN I DO THAT: “Your theme doesn’t support custom fonts in standard mode. You can choose a different theme or use the advanced mode to manage your fonts settings at typekit.com”
WHAT CAN I DO FOR/TO FIX IT ?
Head over over to WordPress.com for help with the standard mode version: http://en.support.wordpress.com/custom-fonts/
This plugin seems to be using functionality that’s not present in the public API. I tried to create a quick tool like this in the past, but found that I could only create previews for fonts already in an owned kit (which is useful for A/B comparison, but not for design ideation). Are there plans to expand the API to allow this broader previewing of ALL fonts?
No; this functionality is only available to partners.
If I’ve previously purchased a Typekit upgrade, will all the fonts available from that package be available for use, or only those shown in the dropdowns?
Only the fonts shown in the dropdown are available in standard mode; you can access the entire Typekit library (depending on which Typekit plan you subscribe to) via advanced mode.
It would be handy to have the fonts selected in your kit show up in the dropdown. Currently, it’s not possible to change font size, or easily change font style, via the kit.
Am I correct that Standard Mode is still available at no charge? If so, I can’t find where to enter my TypeKit ID. Any help appreciated. Thanks.
Standard Mode in this new integration is not free but will require the purchase of the Custom Design upgrade. It doesn’t require a Kit ID or an existing Typekit account. Sorry this wasn’t more clear.
You can continue to use your existing Typekit account in Advanced Mode.
So only a month ago I purchased a $24 annual Typekit membership to use with my wordpress blog. Now you want me to pay another $30 to WP?
I would rather have bad looking fonts than a rip off from Typekit and WP.
If you are already using Typekit fonts on your WordPress.com site, you don’t have to do anything. Your fonts will continue to work the same as they always have. Your Kit ID will still be connected to your site and you’ll still be able to edit the fonts in your kit and republish them via typekit.com.
The only change is that after two weeks, you’ll no longer be able to change which kit you’re using on your WordPress.com site without purchasing the Custom Design upgrade.
But again, the fonts in your existing kit will continue to work and you can update/change them at any time from typekit.com without purchasing any upgrade.
1. “after two weeks, you’ll no longer be able to change which kit you’re using on your WordPress.com site without purchasing the Custom Design upgrade.”
2. “the fonts in your existing kit will continue to work and you can update/change them at any time from typekit.com without purchasing any upgrade.”
I must be very ignorant. It seems that the first sentence contradicts the second sentence completely.
I understand this to mean that the only way you can chance the fonts in WordPress.com is if you use the $30 custom upgrade. If you visit Typekit.com, you can still make modifications to your font stack, which will then appear on your site.
Awesome!
Great review! This is exactly the type of post that should be shared around the internet. Shame on the search engines for not ranking this blog post higher!
nice review ,and awesome article thanks for the post, I found this blog just yet but I am adding you to my bookmarks
I accidentally deleted my Typekit ID from the WordPress blog, how will I get it back?
You’ll need to reach out to WordPress.com for help on that: http://en.forums.wordpress.com/
I’m confused. On worpress.com it says they don’t support custom themes. I have a wordpress theme from graph paper press and am wondering if I can use the custom design package. I don’ to pay for something and then discover I can
t use it. Anyone know if I can use this?
You can try the custom fonts upgrade before you purchase it; see more here: http://en.support.wordpress.com/custom-design/
It should work with all themes, but if you have questions about a particular theme, head on over to WordPress.com for advice: http://en.forums.wordpress.com/
I’m using wordpress as my website. But the fonts are too few. I’ll update the wordpress version to the latest to get the new fonts. Thanks.