Type study: Choosing fallback fonts
This is part of a series of guest posts on web typography. Today’s post was written by Josh Brewer of Twitter.
As 2010 came to a close, I had the privilege of working on Twitter’s Year in Review. I took the opportunity to experiment with typographic choices that could shape the design and message of each post. During the process, I was reminded that everything we do on the web should degrade as gracefully as possible. Even if the desired fonts are not available, the fallback experience should convey the spirit of the design and support the intended message.
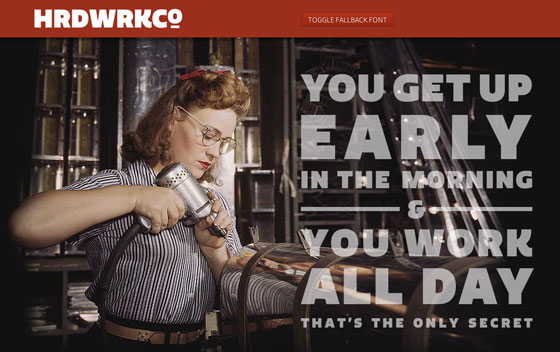
In preparation for this article I created a simple website for a fictitious company, HRDWRKCO.

While there are times when designing in the browser is the right way to start a project, I have found that properly setting your type in Photoshop (or your preferred design software) will save you time in the long run. You will have already done the difficult work of determining font-size, line-height, and letter-spacing, and you will have addressed how the text will relate to other elements on the page.
Pairing fonts
From the beginning, I knew that I wanted HRDWRKCO’s main quote (by Phillip Glass) to be set in Quatro, an ultra black display face with some beautiful details (just look at that “K”). Choosing the right font to pair with Quatro required a bit more thought. I wanted something lighter, slightly condensed, yet still legible.
Initially, I looked at a few of my go-to condensed fonts like Proxima Nova Condensed and Meta Web Pro Condensed. But neither of these quite fit the style and contrast I was looking for; that’s when I discovered FacitWeb. FacitWeb is a strong sans-serif with a large x-height, open counters, and a slightly condensed style, especially at the lighter weights. Certain letterforms echoed the unique style of Quatro, while others provided just the right amount of contrast.
Together, FacitWeb and Quatro made a great pair; but what about the fallback scenario?
Finding the right fallback fonts
As challenging as it can be to combine the right fonts, finding a the right fallback fonts can be even harder. Fortunately, the folks over at Code Style have surveyed fonts across different platforms and assembled a list of dependable web safe fonts. They keep this list up-to-date — it’s a great resource for anyone designing on the web today.
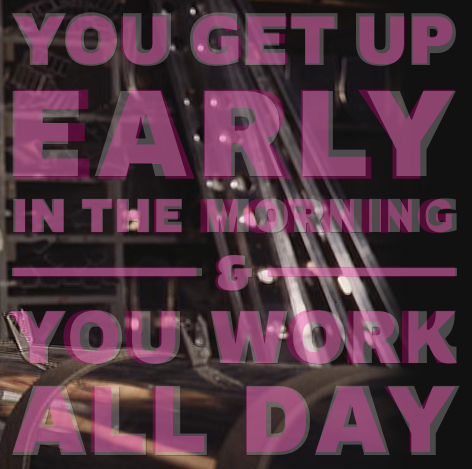
Code Style reports that the heavy sans-serif Arial Black is installed on more than 98% of Windows systems and 95% of Macs. With that knowledge in hand, I jumped over to Photoshop and copied the text set in Quatro, changed the font to Arial Black, and overlaid the two for comparison. I was pleasantly surprised to see how well Arial Black worked as a fallback.

Using this overlay approach allowed me to directly compare the line-height and spacing, as well as the letter-forms of the two fonts, and quickly see if anything felt out of place. While Arial Black doesn’t have some of the personality and uniqueness of Quatro, the overall shape of the letterforms was similar and it reinforced the tone set by Quatro: sturdy, dependable, and hardworking. I felt confident that even if Quatro wasn’t displayed, the fallback font choice would still convey the spirit of the design.
I then repeated the same process for the body text. I ran through the default set of sans-serif fonts. Arial could have worked, especially in conjunction with it’s heavy cousin, but it lacked the character I was looking for. Verdana — especially at smaller sizes — is certainly an excellent fallback. However, Verdana is quite wide, and at this size, it did not provide the contrast I was looking for. Then I took a look at Tahoma, and using the overlay technique again, I was able to quickly identify that it had very similar letterforms and the condensed feel I was looking for. Tahoma made for the best fallback choice for FacitWeb in this instance.
Don’t forget mobile
Typekit works hard to serve web fonts on mobile browsers. Currently, there is support for Mobile Safari on the iPad and iPhone/iPod Touch (4.2 and higher), as well as on Android devices (2.2 “Froyo” and higher). However, it’s important to note that the basic set of fallback fonts we have grown accustomed to on the web are not always available on these devices.
iOS Fonts is handy resource for identifying which fonts are installed on iOS devices. For Android devices, there are three default system fonts — Droid Serif, Droid Sans, and Droid Mono — which you can use as fallback fonts. Given that, my font stack looks something like this:
font-family: "quatro-1", "quatro-2","Arial Black", Verdana, "Droid Sans", sans-serif;
Diving into the markup
Once the font stack was settled, the next step was to mark up the page and set the text. I knew from past experience that Lettering.js was the tool of choice to give me the control I needed to bring this layout to life. (To get up to speed on Lettering.js, check out Trent Walton’s post or the Lettering.js website). First, I marked up the quote:
You get up
early
in the morning
&
you work
all day
That’s the only secret
Next, I wired up the JavaScript so that Lettering.js could do its magic. Lettering.js has options to wrap by line, by word, and by character. I am using each of these options where needed in order to achieve this layout.
$(document).ready(function() {
// Lettering.js
$(".glass p").lettering('lines');
$('.line1').lettering('words').children('span').lettering();
$('.line2').lettering();
$('.line3').lettering('words');
$('.line5').lettering('words').children('span').lettering();
$('.line6').lettering('words').children('span').lettering();
$('.line7').lettering('words');
$("h1 span.brand").lettering();
});
At this point, I began to work line by line, word by word, to kern a few of the letters that needed it.
A few tricks up my sleeve
The :before and :after pseudo-selectors are essential in bringing a few of the finishing touches to life. In the masthead, we have the company’s word-mark, which is also set in Quatro. In order to achieve the effect on the “o” in “Co”, I used Lettering.js to target the letter “o”, adjust the font-size, and align the top of the letter to the cap-height. Then, using the :before pseudo-selector, I added a small border that was positioned absolutely and aligned to the baseline. Voilà!
h1 .brand .char8:before {
background: white;
content: "";
height: 5px;
width: 17px;
position: absolute;
bottom: 1px;
left: 6px;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
}
Then there is the treatment of the ampersand in the middle of the quote. In the past I would have used a background image and an extra span to achieve this effect. However, using the :before and :after pseudo-selectors we can create borders on either side of the ampersand with just a few lines of CSS:
.glass .line4:after {
content: "";
border-top: 8px solid rgba(255,255,255,0.6);
top: 20px;
left: -1px;
width: 190px;
position: absolute;
z-index: -1;
}
.glass .line4:before {
content: "";
border-top: 8px solid rgba(255,255,255,0.6);
top: 20px;
right: 0;
width: 190px;
position: absolute;
z-index: -1;
}
Once I had set all the text, it was time to focus on the fallback font styling. Fortunately, Typekit worked with Google to create font events. Font events give you control over how your site is displayed while fonts are loading or when they are inactive by adding a class to the html element. I quickly added the “Toggle fallback font” button and wired it up with one little bit of jQuery goodness:
$(document).ready(function() {
// Fallback toggle button
$(".fallback-flip").click(function(){
$("body").toggleClass("wf-inactive");
});
});
This allowed me to quickly see how the fallback font stack would render. By having a simple button that toggled the .wf-inactive class, I was able write all the CSS needed to make sure things rendered correnctly in case Quatro and FacitWeb didn’t load.
Check out the demo and give it a spin! I hope this example gives you a taste of what is possible, as well as some practical techniques that inspire you to push the boundaries with web fonts.

Josh Brewer is a designer at Twitter and co-author of 52 Weeks of UX.
10 Responses
Comments are closed.
I’m a big fan of your work, Josh. Hrdwrk notwithstanding.
Most of this stuff is knowable freely on the web, but your tricks that wrap it up so smoothly are impressive. I wouldn’t even have considered using Droid Sans as a fallback. Fallbacks are a necessity and a smartly portion of the deliverables by professionals.
Great job. Thanks for sharing.
Excellent. Thank you Josh for a thoughtful, detailed post. Also: a smart, unified design from concept to articulation.
A technical question that’s nagging me a bit:
Is not the “Droid Sans” declaration redundant? I understand Android devices to fall back to DS once they see the generic “sans-serif” declaration.
Now I’m wondering if it’s common for users (or carriers with their custom UI plugins & changes) to supplant the default Android typefaces…
Kyle,thanks for the kind words.
Yes, it may be a bit redundant to specify “Droid Sans” as I am pretty sure that default sans-serif will be “Droid Sans” on most Android devices. The reason I included it was if there is any question, or if there are any other fonts that get installed, I can feel confident that the fallback will be what I have planned for. Yay! for no surprises 🙂
Thank you for the great read, i learned something very useful again!
I’ve seen Lettering.js mentioned twice in the last two days (before hadn’t come across it) but I don’t really see the point in it. If you’re going to be adding line breaks to your HTML anyway, why not just add the spans instead and then people without js will see the same design too?
Line breaks are easy enough; but to wrap every single word with a span and class name, as well as every character with the same, is a pain. Lettering.js makes that easier, and keeps your markup free of clutter.
There’s some great advice in this article, and I hadn’t seen Lettering.js before. Thanks for the tip.
I like the effect in Windows, but unfortunately the fallback font falls apart a bit in Ubuntu 10.04 with Firefox 4 – even though I have Arial Black installed – the Ubuntu font works reasonably well as a replacement, although its nowhere near as heavy as Arial Black.
The other problem I noticed, in both Windows and Ubuntu is that with Javascript disabled, the headline text ends up overlapping the body text below. Setting the font size to 60px instead of 72px solved this.
Shouldn’t ‘look ok without javascript’ should be the first fallback priority?
Great question David. But to be fair, Typekit doesn’t work without Javascript. So for this article, I made the assumption that the user has javascript enabled.
Well done, superb typography
But stack-wise, didn’t you just push the web font boundaries to their existing limits?
I mean, there are so few default font, and so many others, and you just selected, really all the options for a “solid dependable bold” and a “simple condensed text” ffffallback across all pppplatforms. 😉
In fact, should one not choose their fonts from those fonts ability to match some default font, and not the other way around… to be safe?