Fonts where you need them: Design on the go with Comp CC
For a while now, we’ve been dreaming of designing with beautiful fonts by touch on a mobile device. When we first met the Comp CC team and learned about their plans for a touch-based design app, we knew we could help make it a reality. Available now on the iTunes App store, Comp CC is a free app that you can use on your iPad to create quick layout comps — and Typekit is fully integrated, so you can use real fonts in your comps. Check out the introductory video from the Comp CC team to get a feel for the app, and we’ll walk through a bit of the Typekit integration here.
This is the latest stage in the work we’ve done to streamline and enhance the creative workflow since we first introduced desktop font syncing. Comp CC takes that up another level, so that now when you’re syncing fonts, they’re still tied to your creative profile with Adobe — but don’t need to be tethered to your physical workstation.
Comp CC has direct access to the fonts you’ve already got synced in your Creative Cloud profile — and just as with desktop font sync, anyone with a paid Creative Cloud membership (or a paid Typekit plan) has access to Typekit’s entire library of fonts, in case you need to add more on the fly. If you have a free plan, you’ll still be able to try Comp CC with the selection of fonts in our limited library.
Getting started
If you have an iOS device, you can try Comp CC out today. Download the free app from the iTunes store, and sign in with your Adobe ID — you don’t need a paid plan of any kind to check it out.

When you draw a new text field, the space automatically fills with Lorem Ipsum for you to type over directly.

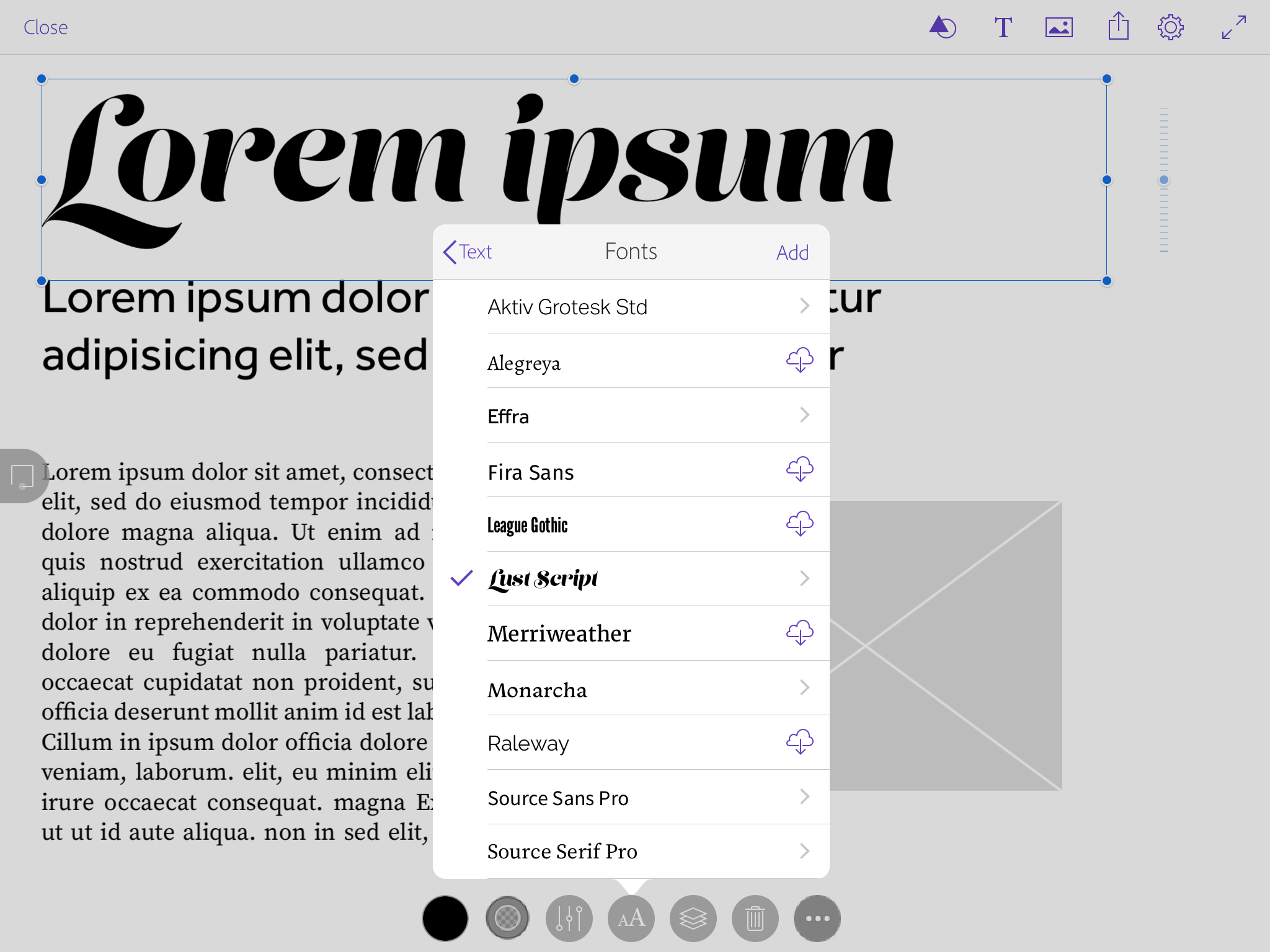
Choose a typeface from the font menu in the bottom row. You’ll see any fonts from Typekit that you’ve synced to your creative profile.
The fonts can be activated anytime, but won’t be loaded to your device until you tap the cloud icon — which keeps the app as light as possible. You can browse for more fonts anytime by tapping Add.

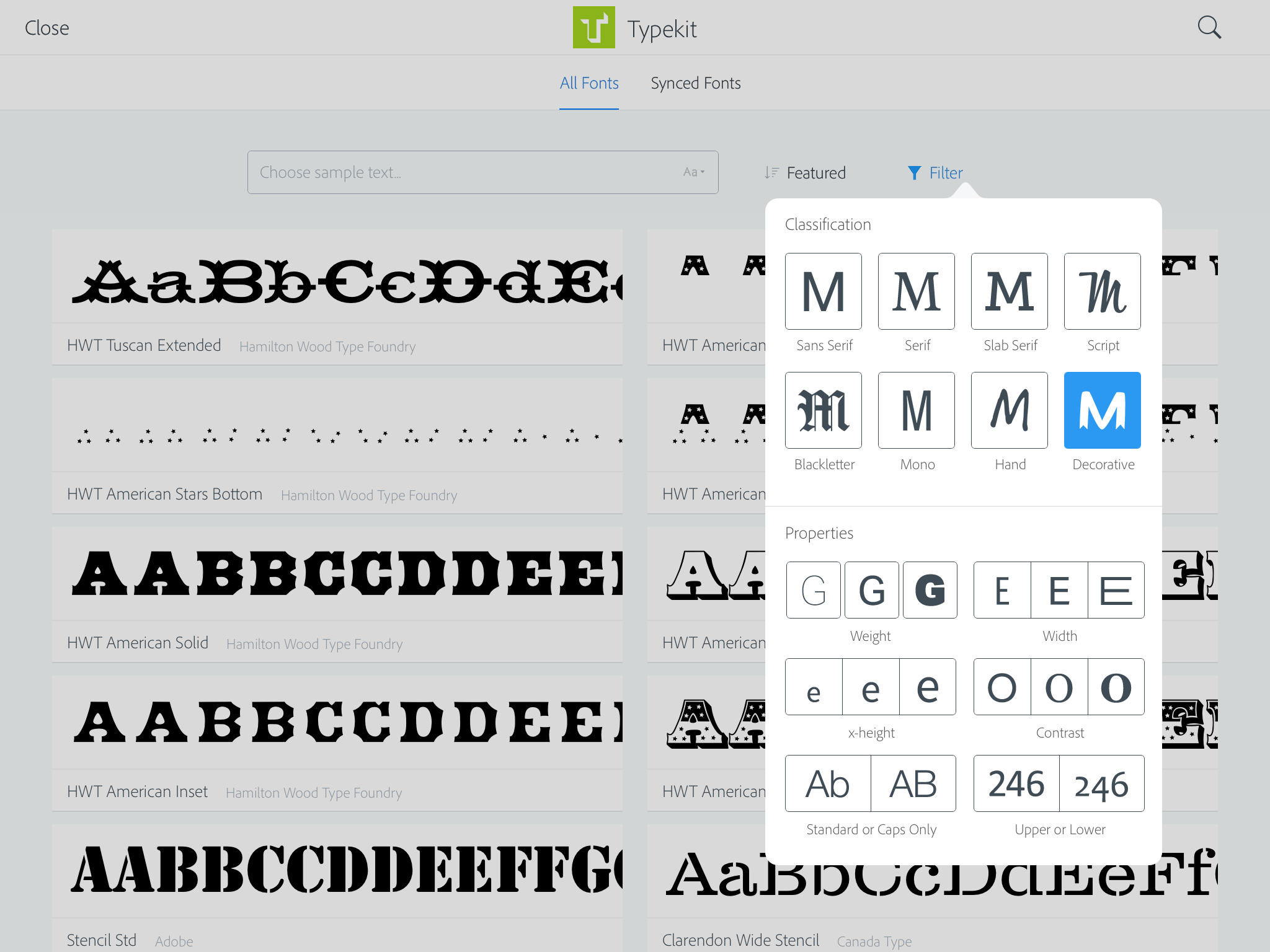
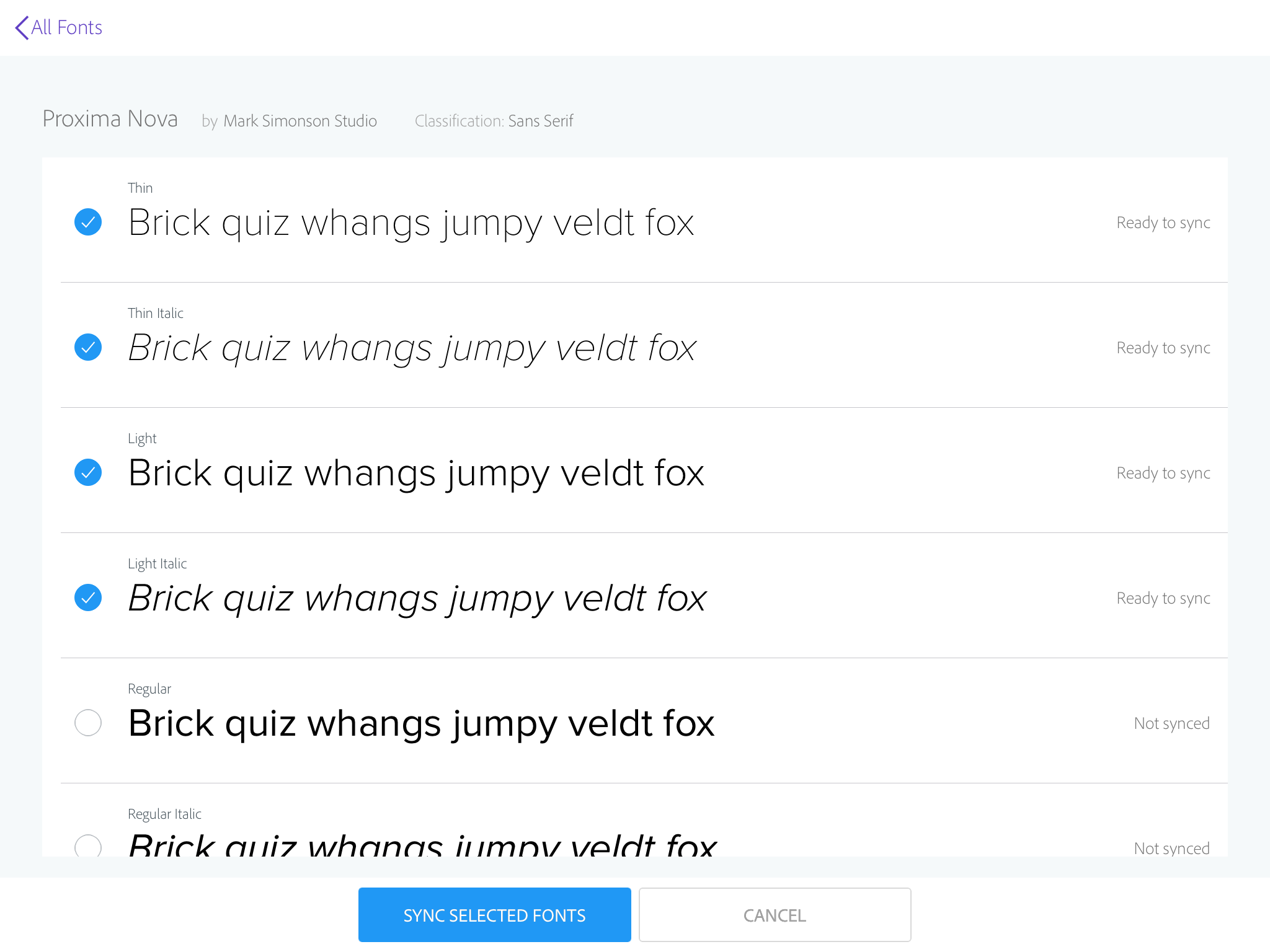
When you’re browsing for fonts, the filtering tools can help you narrow down the selection based on what you need. Once you find a typeface that fits, you can simply sync the whole family, or pick and choose the specific styles you want.

When you’re ready, tap the download icon in the top right menu and send your comp to Photoshop, InDesign, or Illustrator. All of the text elements remain fully editable, and the fonts you’ve picked will still be in place when you open up the file.

We couldn’t be happier to see the Typekit library in a new space, and we look forward to hearing what you think. Have a look, play around, and let us know how it works for you!
4 Responses
Comments are closed.
This is really awesome! I love how the latest Adobe apps bridge the gap between desktop and mobile. In fact, I’ve not been a big fan of the creative cloud at first but now that everything sort of connects and syncs, it turns out to be a huge time saver.
Thanks for your feedback! We’re really happy you like it.
As an InDesign user, I’m delighted that I can export from this app directly to it. But given it’s usefulness in creating webpages, is there a reason it doesn’t export directly to Muse?
That’s a fantastic idea about a Comp to Muse and I’ll share your feedback with the Comp team. We’re just getting started and I’m really excited about all the possibilities:)