Kerning on the Web
Kerning can refer to one of two things: spacing instructions that type designers put into font files to mitigate awkward character combinations, or spacing adjustments that graphic designers make as they typeset text. In today’s post, we’re talking about the former, though we’ve covered the use of Kern.js and Lettering.js here before for readers interested in learning even more.
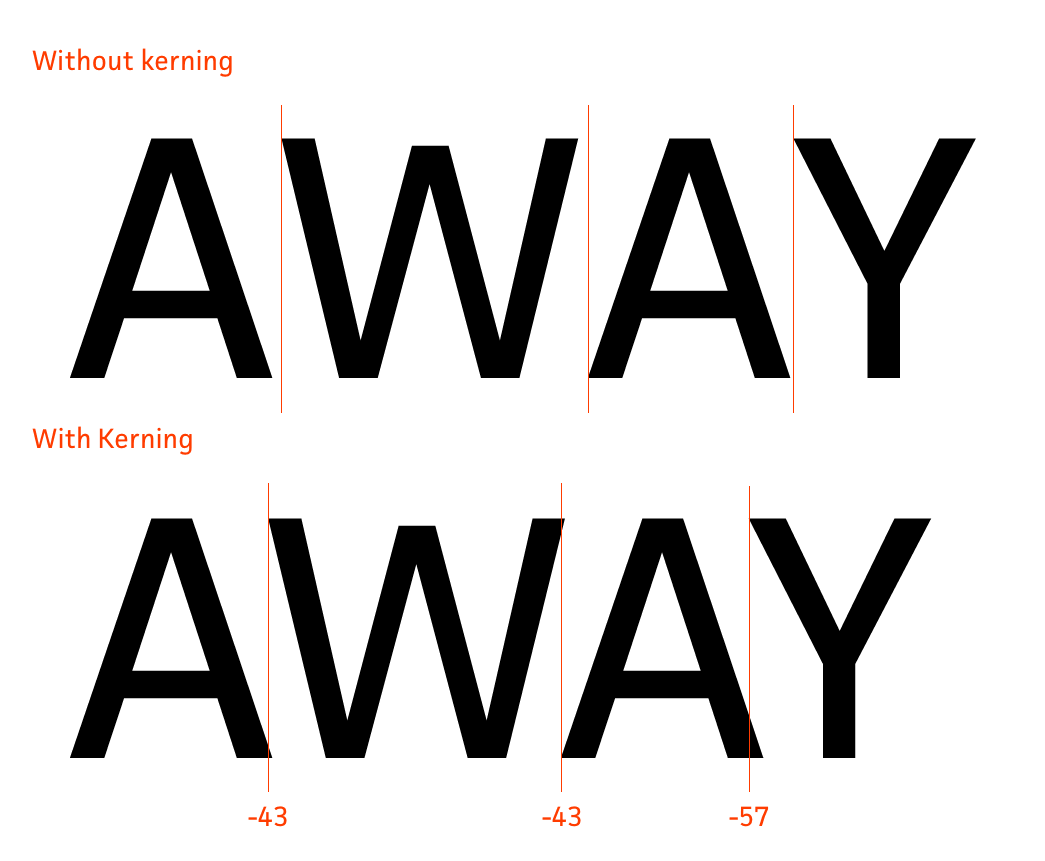
Imagine each character in a string of text has a box drawn around its outer edges. Without kerning, characters would line up at the edges of these boxes. Kerning enables these edges to overlap so the space between each character can be adjusted to be tighter or looser.

The word “AWAY” without and with kerning set in JAF Facit.
In the illustration there are three kerning values: “A-W”, “W-A” and “A-Y”. The “A-W” and “W-A” pairs share the same kerning value, while the “A-Y” pair has a larger kerning value. All kerning values in this illustration are negative, but it is also possible to have positive kerning values, which increases the distance between each character.
Browser support for kerning is surprisingly good. With the exception of Chrome on Windows, all modern browsers support kerning. There are, however, some differences in how kerning is enabled, and whether it is turned on by default or not.
There are currently two ways to enable kerning in CSS. The first is the text-rendering property introduced by the SVG specification to give hints to the text rendering engine. It was adopted by Gecko and WebKit based browsers (such as Firefox, Safari, and Chrome) to control text rendering for HTML as well. The optimizeLegibility value of the text-rendering property not only enables kerning, it also enables ligatures and other typographic features. However, it is not an official CSS property.
The second way to enable kerning is by using the CSS font-feature-settings property. This property can be used to enable or disable specific OpenType features, such as ligatures, old style numerals, stylistic sets, and kerning.
Browser support for these two properties is shown in the table below.
| Browser | text-rendering | font-feature-settings |
|---|---|---|
| IE6 | n/a | n/a |
| IE7 | n/a | n/a |
| IE8 | n/a | n/a |
| IE9 | n/a | n/a |
| IE10 | No | Yes |
| IE11 | No | Yes |
| Chrome (Windows) | Yes | Yes |
| Chrome (OS X) | Yes | Yes |
| Chrome (Android) | Yes | Yes |
| Firefox | Yes | Yes |
| Opera <=12 | n/a | n/a |
| Opera 15+ | Yes | Yes |
| Safari 6 | Yes | No |
| Safari 7 | Yes | No |
| iOS 4.3.2 | Yes | No |
| iOS 5.1 | Yes | No |
| iOS 6 | Yes | No |
| iOS 7 | Yes | No |
| Android 4.1 | Yes | No |
| Android 4.2 | No | No |
| Android 4.3 | No | No |
| Android 4.4 | Yes | Yes |
Kerning is enabled by default in Firefox and Safari 7 (on both OS X and iOS). Surprisingly, the default browsers in Android 4.2 and 4.3 do not support kerning, while the default browsers in Android 4.1 and 4.4 do. This is caused by a bug in the support for the text-rendering property in Android 4.2 and 4.3. Android 4.4 uses Chrome as its default browser, which does not exhibit the bug.
To enable kerning in all browsers with kerning support, you’ll have to use a combination of the text-rendering and font-feature-settings CSS properties.
p {
text-rendering: optimizeLegibility;
font-feature-settings: "kern" 1;
}Unfortunately, the font-feature-settings property is still new and requires vendor prefixes (and vendor-specific syntax for older versions of Firefox), so you’ll need to include those as well.
p {
text-rendering: optimizeLegibility;
font-feature-settings: "kern";
-webkit-font-feature-settings: "kern";
-moz-font-feature-settings: "kern";
-moz-font-feature-settings: "kern=1";
}In the future, you’ll be able to use the font-kerning CSS property to enable or disable kerning. The font-kerning property accepts three values: none to disable kerning, normal to enable kerning, or auto to let the browser decide whether or not to use a font’s kerning. At the time of writing this, the only browser that supports the font-kerning property is Safari 7 (on both OS X and iOS). In order to write forward-compatible CSS, you could write your CSS to include the font-kerning property.
p {
text-rendering: optimizeLegibility;
font-feature-settings: "kern" 1;
font-kerning: normal;
}Fonts served by Typekit include kerning data by default, so all you need to do is enable kerning through CSS. If you have questions about kerning or other OpenType features, please let us know at support@typekit.com.
Update 2014-07-31: This post was updated to reflect that Chrome on Windows supports kerning starting from Chrome 33.
13 Responses
Comments are closed.
When you say these browsers support kerning, do they support “gpos” or “kern” tables or both?
We’ve tested support for both (individually and with both in the same font), but the “GPOS” table has the widest support. Firefox supports the “kern” table as well, but prefers the “GPOS” table if it is present. The only exception to this is iOS 4.3.2 which only supports kerning when a “kern” table is present. If you are OK with not supporting kerning on iOS 4.3.2 then it would suffice to only include a “GPOS” table in the font.
So to answer your question: the table shows support for the “GPOS” table with the exception of iOS 4.3.2, which only supports the “kern” table.
Does Chromium on Linux still do odd things to inline elements when text-rendering: optimizeLegibility; is enabled? Took me ages to narrow down that as an issue when developing a site for predominantly Linux-based engineers…
It does on OS X, yeah. Setting any kind font-feature-settings can mess up the inline spacing in Chrome. I’m still using it on my personal site, but if you highlight the text you can really see where the problems are. It took me a long time to track that down, too.
The title of this post does not seem to be kerned 🙂
Ha… u right!
I run latest Chrome on Windows 7 and text-rendering property works on both system and webkit fonts
That’s interesting. I can verify that kerning works in Chrome 33 (beta) on Windows 7 and Windows XP, but I can’t replicate it in earlier versions of Chrome. Which version of Chrome did you test in and which font(s)? It is possible Chrome OTS would reject my custom font, but other browsers (and Chrome 33) have no problem with it.
I’m testing on Chrome v 32.0.1700.107 m with Le Monde Journal, Minion Pro and Arial (system default sans-serif fallback) all working. Also, on Futura PT extra bold, Georgia and Verdana text-rendering is not working. Is it something different in the way kerining values are set for those types?
Thanks for the support table, Can I Use hasn’t got the support in their resource yet (http://caniuse.com/), so saves some testing for us.
Android 2.3 actually breaks with text-rendering: optimizeLegibility enabled. Make sure you’re not setting it on that browser:
https://code.google.com/p/android/issues/detail?id=15067
http://stackoverflow.com/search?q=%5Bandroid%5D+optimizelegibility
Great to see webfonts to take advantage of kerning!
I’m not sure what’s going on here. This looks more like setting a value for tracking instead of kerning.