FF Tisa Sans from FontFont

We’re excited to announce that FF Tisa Sans is now available in the Typekit subscription library. Its sibling serif, FF Tisa, is one of your favorite fonts, and we think FF Tisa Sans will be too.

Superfamilies like Tisa (sans and serif) work well together, naturally.
FF Tisa Sans’ strengths are evident in its structure, rhythm, and finishing touches: letterforms are open, friendly, and well spaced for running text, with endearing stroke twists and proportions that provide personality without being distracting.

Compare Tisa Sans Regular (above) to Helvetica (below).
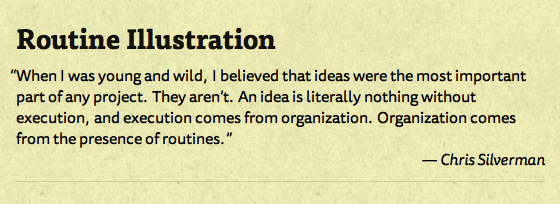
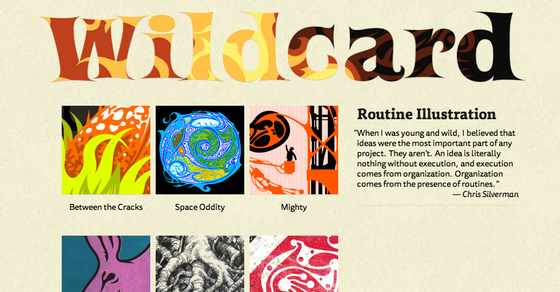
Even in small doses, FF Tisa Sans can set a charismatic tone for entire compositions. Its energy and warmth enliven grid-based layouts that might otherwise feel cold and sterile.

Shapes in our illustration, lettering (“ca”), and type (“se”) complement one another.
A typeface with both utility and flair, FF Tisa Sans offers lots of opportunity for formal resonance. It can be the inspiration for graphic elements like buttons and borders, or it can help similar, more exaggerated shapes in lettering and illustration feel like they belong together (as it does in our demo page).
Upgrade to a Personal plan or higher to use FF Tisa Sans. If you’re already a paying Typekit customer, enjoy the new fonts! If you’ve never given Typekit a try, sign up (it’s free!) and upgrade to a paid plan whenever you’re ready.
Notes: The “Wildcard” heading in our demo page is an image with alt text, set in Quicksilver from Photo-Lettering. Special thanks to Chris Silverman for the illustrations and quote. You can see more of Chris’ work on Dribbble and on his site.
4 Responses
Comments are closed.

Good news. As I use Tisa and wanted to use a sans-serif with a similar feel, I might just use Tisa Sans.
Now if only I could use FF Tisa Light instead of having to use Regular…
Quite funny, some minutes ago I’ve looked for Tisa Sans as Webfont for an upcoming project and now it’s available in your library. Wonderful!
Thanks for all those great fonts!
Florian
I was searching for fonts which suit into my project. Now I found here. So its great to implement them.
James
Now FF Tisa Sans is a lovely font, I’ll certainly be using that 🙂 Keep them coming