CSS properties that affect type rendering
When it comes to type rendering on the web, there’s not much web designers can do. The way fonts appear on screen is mostly due to operating systems, browsers, typeface designs, font files, and how those font files are (or are not) augmented with instructions for the most unforgiving rendering scenarios. But in some cases, CSS properties can affect how type looks.
Note: the following screenshots reflect rendering in Safari 5 on Mac OS 10.6, unless otherwise noted.
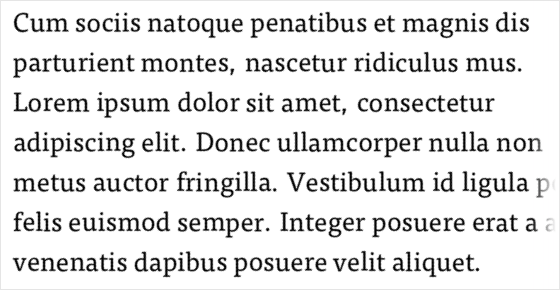
Font size

A slight change in font-size can mean a very different looking typeface.
First of all, there’s CSS font-size. Rasterizing a typeface’s vector outlines at sizes realistic for today’s screens means that each letter is represented by only a handful of pixels. This means a slight difference in type size can result in a very different looking typeface.
Color
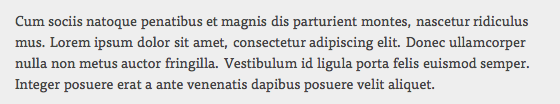
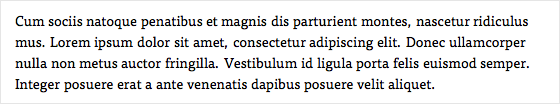
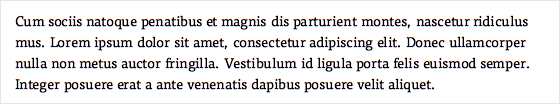
CSS color is another factor. Varying contrast between text color and background color can significantly change how type looks. Lower contrast means that antialiasing appears more subtle — the graded steps from foreground (type color) to background are less dramatic.


Low contrast. Hover for high contrast.


Light-on-dark text. Hover for dark-on-light.
Light-on-dark text tends to look thicker than dark-on-light (see also Shawn Blanc᾿s research on this topic), so lower contrast makes an even bigger difference in these cases. Keep in mind that too little contrast can cause problems for vision-impaired readers. Jonathan Snook’s Colour Contrast Check tool checks foreground and background color for WCAG compliance.
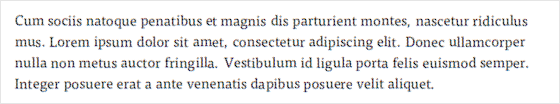
WebKit font-smoothing
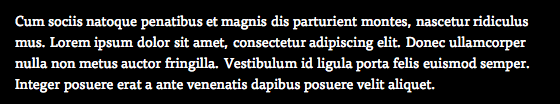
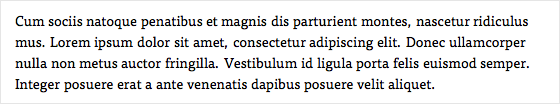
The vendor-prefixed property -webkit-font-smoothing allows designers to specify one of three options: subpixel-antialiased (the default), antialiased, or none. Tim Van Damme has pointed out that the “antialiased” value tends to make text look thinner in Safari for Mac, and there was much rejoicing among designers who had previously used unrelated properties like text-shadow to make text look less bulky.
Other folks have questioned the use of -webkit-font-smoothing as a means of thinning text, even though it’s a prefix and not a posthack. Christoph Zillgens argues that diagonal strokes suffer when subpixel-antialaising is diabled, and Dmitry Fadeyev says small text is less sharp.
Rotation
Finally, and perhaps obviously, type rendering suffers when text is rotated. CSS3 2D transforms, as Andy Clarke recently explained in a guest post for Typekit, allow designers to rotate elements; while this may achieve the intended result graphically, non-horizontal type is a veritable rendering wilderness. Thankfully, effects like this are less apparent on high-resolution screens.

Screenshot of text rotated at 90 degrees, image rotated back to horizontal.

Screenshot of text rotated at 45 degrees, image rotated back to horizontal.

Screenshot of text rotated at 45 degrees, image rotated back to horizontal (in Mobile Safari).
So: as a web designer, font rendering is mostly out of your hands. But it’s important to remember that certain styles within your control can have an effect. When testing, keep in mind that different styles for contrast, size, color, and rotation can result in significant differences.
21 Responses
Comments are closed.
If you’re discussing -webkit-font-smoothing you should probably also mention text-rendering, which does a similar job on Windows & Linux: https://developer.mozilla.org/en/CSS/text-rendering
Thanks Peter. I know this property is responsible for enabling/disabling OpenType features, but do you know of cases where it affects the font smoothing preferences or active rendering engine of a particular browser/OS mix?
Safari 5 and Chrome (not sure about Mobile Safari) support the
CSS { text-rendering:optimizeLegibility; }property too. This affects kerning not shape:pixel definition though.There’s a good example you can browser test to see its effects at Aesthetically Loyal: Cross-browser kerning-pairs & ligatures
Also worth noting is CSS opacity. Some browsers will smooth fonts differently when opacity is specified — even if the opacity is set to 1!
Chris, nice tip! Have you seen this discussed somewhere? Do you have examples?
Here is one place where hey discussed it a bit.
Opera has issues with CSS transform. Even translate(0px,0px) will trigger the alternate text rendering.
I’ve also noticed that GPU accelerated transforms — trigged with CSS 3D transforms — in WebKit affect anti-aliasing.
Tim – have you had a chance to look at how text-shadow affects various browser? This used to be an older hack to thin fonts. I’m not sure how things have changed in the past couple years.
Awesome David, thanks for sharing those observations. I haven’t tested text-shadow across browsers, but I know that its ability to thin text in Safari/Mac stopped working as of Snow Leopard.
The distortion that occurs with css transform kinda reminds me of old books that were badly hand-set, and didn’t have a straight baseline. Could be a cool wee effect on the right site! 😀
@ Peter –
That does something different in Webkit, dealing more with kerning of type as opposed to thickness of individual letters.
Tim, check out Zoltan’s article on ClearType and Opacity: http://bit.ly/eMqvXU Can be very problematic.
Thanks James. I should have remembered to check Zoltan’s site for tips. He’s always got something up his sleeve.
I’d really love to know what it is that causes the baseline glitches when rotating text; and why it seems to be confined to the use of @font-face fonts. From what I can tell, it seems to be GPU related.
Really good to have this article as a reference point when seeking better rendering though – thank you! Some really useful tips and pointers in the comments too.
@David,
you’ve asked about the “poor-man-skinning” of fonts due to odd renderings from text-shadow:
I can report that it’s still true for today, even in the newest WebKit browsers!
The thinning effect of text-shadow kicks in whenever you set the blur property to s.th. higher than 0px.
So if you want slightly thinner font rendering, set a text-shadow of 1px width and 1px blur with the same color as your background.
If you’re having problems with font antialiasing in firefox on widnows xp, try:
text-shadow 0 0 0 color_of_your_font
Text-shadow forces text antialiasing in Chrome on Windows.
My Typekit fonts usually look all jagged on windows machines, so I use text-shadow: 1px 1px #fff; (replace the color with the background color). The shadow has no effect on Mac and makes a great improvement in smoothness on Windows.
I want to know how to stop IE7 from removing the anti-aliasing when you animate things in jQuery, other browsers, fine, IE looks terrible.
Some interesting thoughts, especially towards text rotation (what a clever idea to flip it back!)
Contrast is also very important, I’m noticed that some big brands have used them very effectively when it comes to showing off their type (some chunky names on chunky black backgrounds).
Thanks for the advice, hope you’ll include Peter’s hat-tip to text-rendering.
I noticed the rotation rendering for the first time just the other day when working on my site redesign (not yet live). I have navigation elements rotated and their backgrounds changing color slightly when moused over, and the text actually re-renders when the background color changes, making it appear to wiggle. I’m going for sort of an 8bit old school feel with the site, so I think it still works out, but I certainly wouldn’t want thst effect in most designs.
Crazy, Roxanne! Link it up here when you launch.
Oh, I totally forgot about this experiment Alex Pankratov pointed out to me. Alex uses multiple text shadows to, “mask rasterization artifacts (as those in “e”, “x” and “s”) and make [text] look smoother and a bit more substantial in general.”