New on Typekit: Load web fonts with CSS
In August, we launched an Early Access preview for serving web fonts without JavaScript. Today we’re excited to announce that we’ve rolled these capabilities out to all our customers.
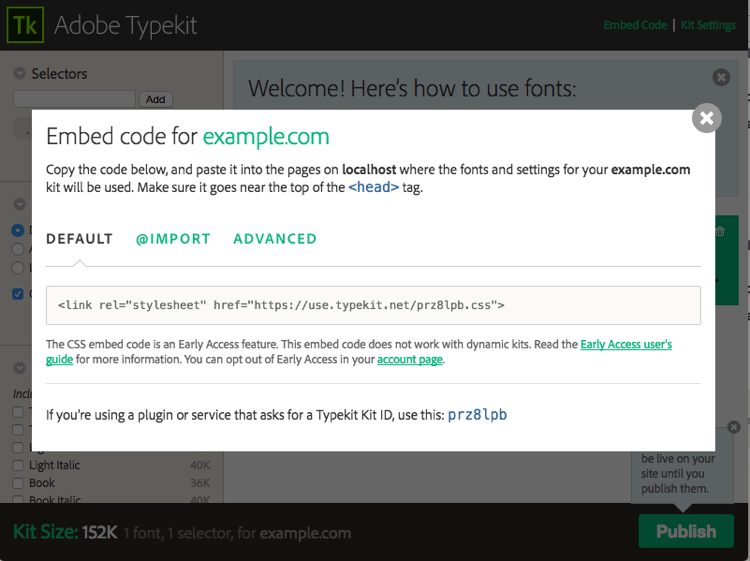
With the CSS embed code, you can use web fonts from Typekit in HTML email, Google AMP, and custom stylesheets, and more — places that our previous reliance on JavaScript prevented us from supporting. Starting today you’ll see the new CSS embed code in our kit editor, where it’s available as an HTML link tag or CSS @import statement.

Any existing websites with the default JavaScript embed code will continue to work with no change on your end, but you can change to the CSS embed code if you wish by grabbing it from the kit. When you create a new kit, the CSS embed code is the new default — and you still have the option to choose the advanced JavaScript embed code if you need it, whether for dynamic subsetting or fine-tuned control over font loading behavior.
We’ve gotten a lot of feedback that people are excited to finally use fonts from the Typekit library in their email campaigns, and we’re pleased to support it! It was also great to see LitmusApp added us to their “Ultimate Guide to Web Fonts in Email” on the tail of our Early Access announcement.

Since the Early Access release, we’ve added support for our partners using the Typekit Platform API – which means you can now serve Typekit fonts using the CSS embed code for your customers. See our documentation for more info about using our APIs.

Some folks have asked if we have a preference for the font-display CSS property. The font-display descriptor has been introduced in drafts of the CSS 4 specification to provide tighter control over when to display a font. Since the property is not yet widely supported in browsers, we won’t be applying our own preferences to the CSS output that we serve at this time. In the future, we’d like to expose this functionality so you can set your own preferences.
We’re looking forward to see what you build using CSS web font serving from Typekit! Here are some resources for getting started:
2 Responses
Comments are closed.
Any recommended best practices when using the new CSS approach and WordPress?
I like to use a plugin where all I need is the typekit ID it works well. No JS or CSS extra needed.