Advanced web font loading with Typekit’s CSS embed code
When we introduced our CSS-only embed code, we wanted to provide users with the feature they’ve been asking us for over the last several years – a simple, JavaScript-less, single line embed code that they could use anywhere.
But some of you may have noticed that something is missing. In our JavaScript embed code, we give you the opportunity to control things such as loading the fonts asynchronously, and adding custom timeout for when the embed code should stop trying to load fonts on your page for users. But you don’t have to give up on all of those optimizations that JavaScript can help you with in order to use our CSS embed code! There are ways to mitigate the problem.
We can’t propose a native CSS-only solution to this problem yet; at the time of this writing, we don’t have access to the new font-display CSS property in all browsers. In the meantime, we can look to other JavaScript libraries to control the code on your page.
Font Face Observer — a small, simple, and easy-to-use JavaScript library developed by our very own Bram Stein — allows browsers to load system fallback fonts first, while tracking when web fonts are loaded. It can then add a custom CSS class to your elements, which will apply your specified web fonts once they have been downloaded. You might be wondering why you would forgo using Typekit’s JavaScript embed code in order to maintain your own copy of a JavaScript font loading library, and the answer is this: speed, and advanced usage.
From a speed perspective, hosting your own JavaScript gives you only a slight advantage. Typekit has a vast number of nodes through our Content Delivery Network (CDN) to ensure that your fonts are cached around the world, so that they can be delivered to your content viewers as quickly as possible. However, you might notice a slight speed boost on initial loads by hosting a copy of the Font Face Observer library, and referencing Typekit’s new CSS embed code within.
Another perk of going through the exercise of controlling how fonts load on your page is that you can choose a lightweight library — one that is smaller than Typekit’s kit JavaScript — while still getting the advantage of loading Typekit fonts asynchronously, which prevents calls referencing the external font files from blocking the initial rendering of a page.
Now that we’ve explored the reasons you might be interested in trying a lightweight library such as Font Face Observer, let’s try it out!

First, download the source for the Font Face Observer. You can also install it using npm, as referenced in the documentation. For this example, we’ll use a locally copied version of fontfaceobserver.js from the github repository.

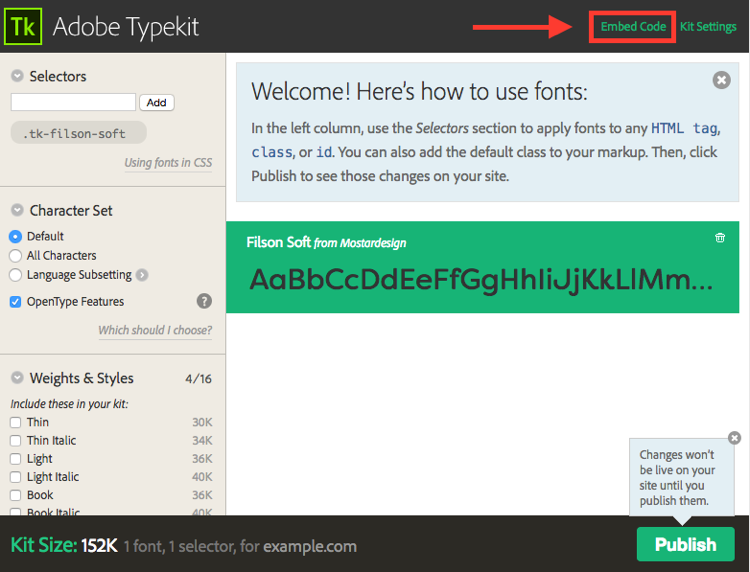
Next, make sure you have Early Access turned on at Typekit.com and create a kit for your website. (You can also use this technique on an existing kit on Typekit.) Once you’ve created your kit, visit the “Embed Code” section of the kit editor.

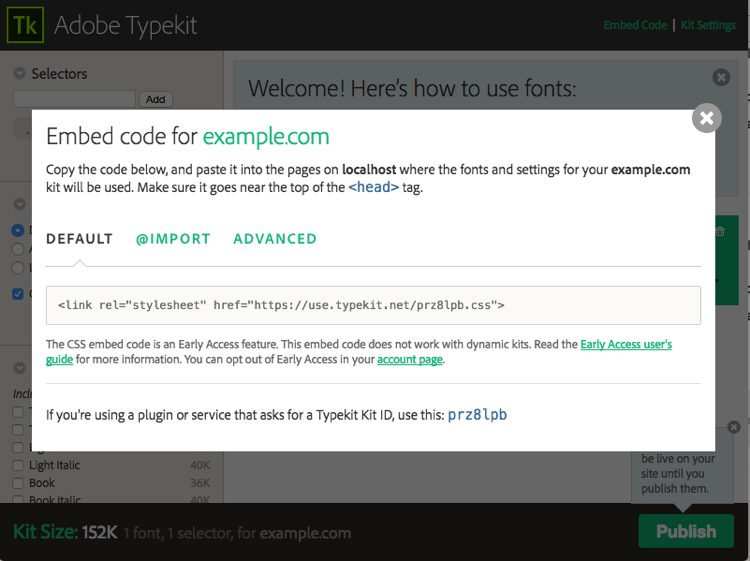
Once there, copy your CSS embed code to use in your project—you’ll see where to use it in the example below.

Since Font Face Observer detects and notifies you when fonts are loaded, you need to create a special class that the JavaScript will add to your DOM when the fonts are loaded and ready for use. In our example below, we are using the class fonts-loaded, but you can use anything.

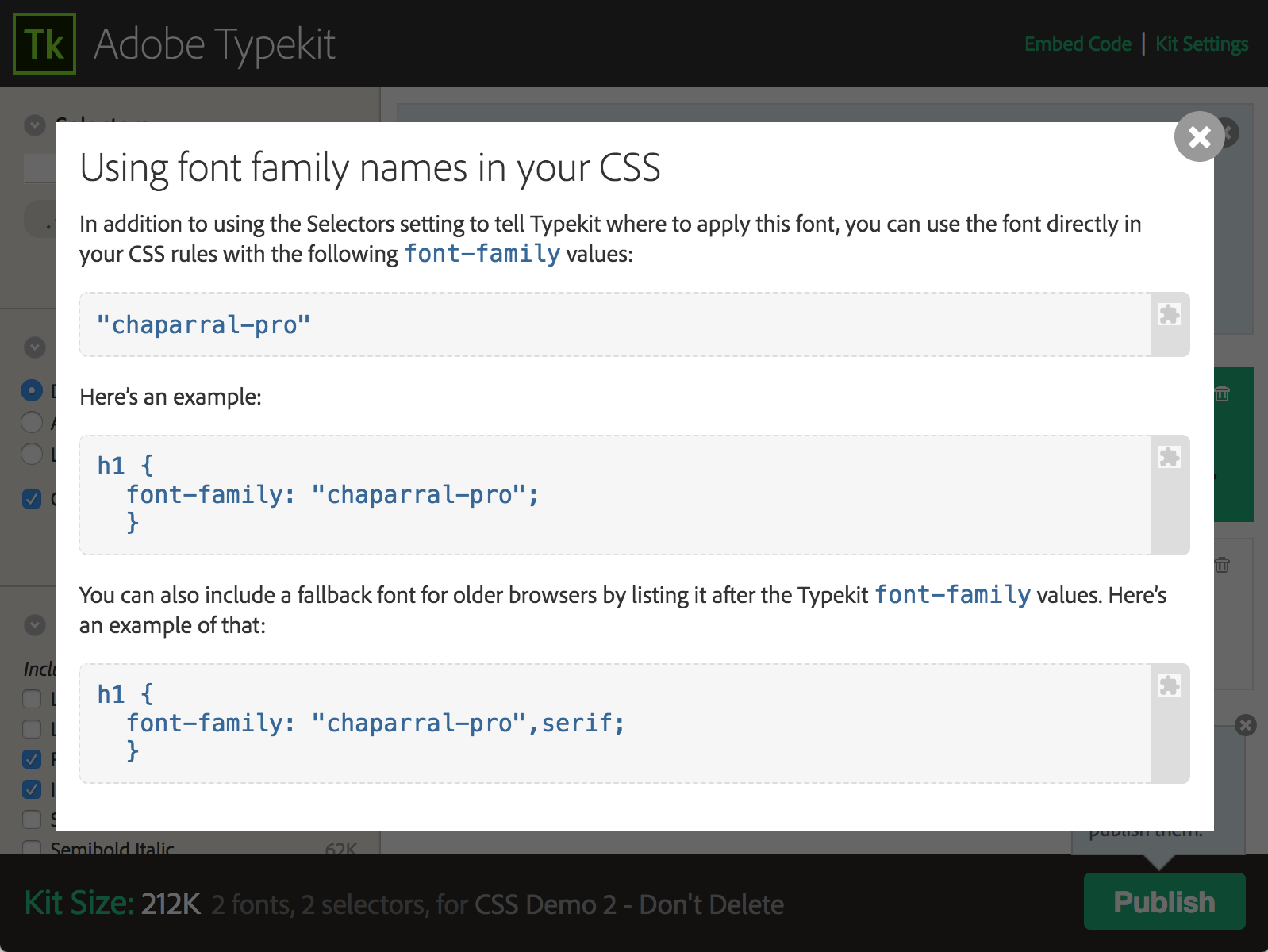
Make sure to add the font-family name that Typekit provides you in the Kit Editor to ensure you’ve added the proper font families that are in your kit.
For our example, we modified our body and h1 CSS elements to first be loaded with the default system fonts, and then, once Font Face Observer detects that the fonts have finished downloading, it will apply our fonts-loaded class with the Typekit fonts we’ve selected from our kit.
body {
font-family: sans-serif;
}
.fonts-loaded body {
font-family: 'brandon-grotesque', sans-serif;
}
h1 {
font-family:serif;
}
.fonts-loaded h1 {
font-family: 'chaparral-pro', sans-serif;
}
Then, you can use the Font Face Observer library to apply your font-family style once the fonts are done downloading. Below is the full example of what you would insert at the bottom of your document, before the closing
tag.Comments are closed.
One Response
Hi Persa,
One can do better.
Preload the css file, and use a polyfill for older browsers. Such as using loadcss.
Also, it would be nice if the typekit css file has a font-display declaration, such as swap.
Also one can then use fontfaceobserver only if font-display is not available. This would need a font-display feature detection.
So in all, css would be loaded asychronously and there’ll be font-display taking over or fontfaceobserver.