Improving your web font performance
We work hard to deliver the best performance by continuously updating and improving our web font service. In the last few years, we’ve added support for asynchronous font loading, language based subsets, HTTP/2, and just last week CSS kits.
But there’s even more you can do on your end to improve performance, which is just one of the topics I get into in the Webfont Handbook — released earlier today with A Book Apart. If you aren’t sure where to begin with your own site, these three optimization tips are a great place to start. I’ll walk through these in a little detail today, but do check out the book for a whole lot more.
1. Review your font usage
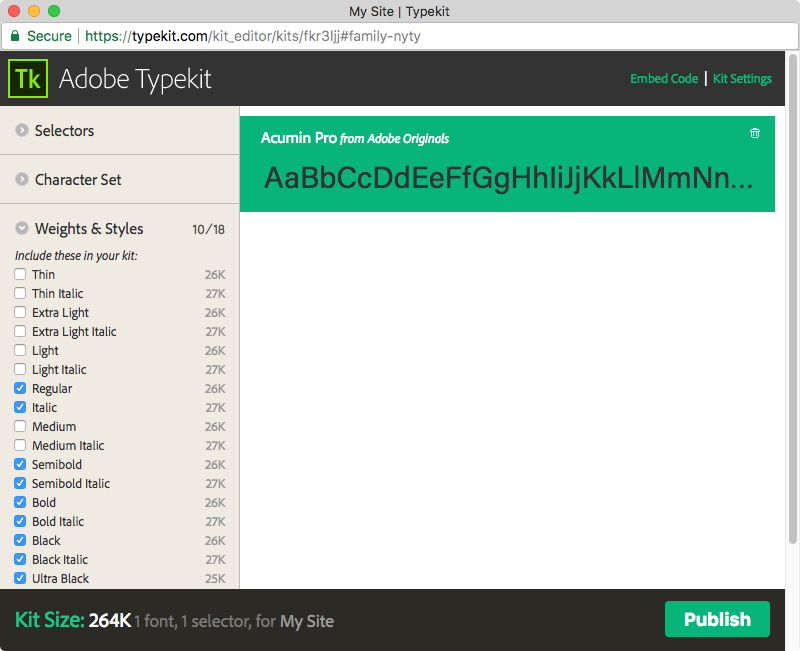
The default JavaScript embed code will load all fonts and variations in a kit, even if you don’t use them. You can significantly reduce your kit size if you remove fonts and variations you don’t use.

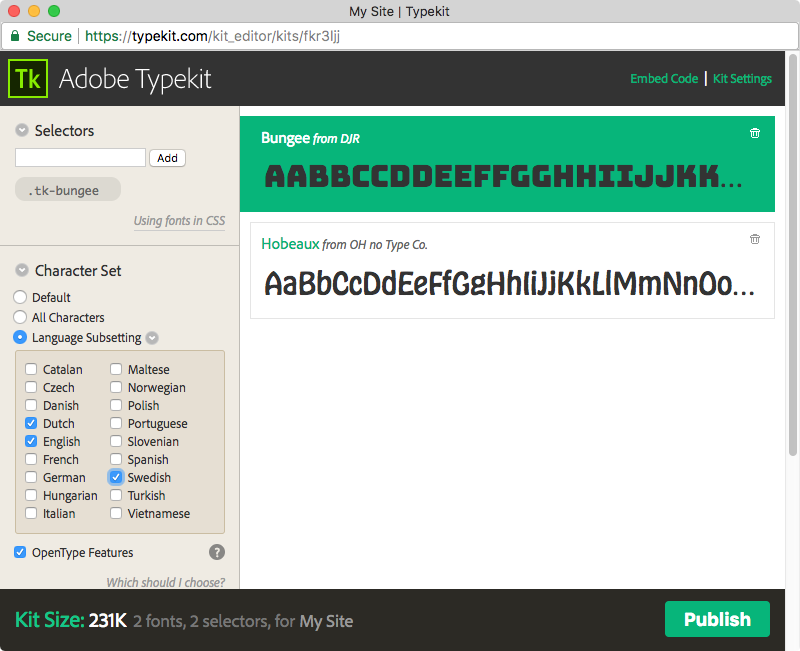
While you’re in the kit editor, take the opportunity to take a look at your subsetting options. The “All Characters” subset delivers the entire font to your site and usually results in a large kit size. You can reduce the size of your kit by switching to the Default subset, or by using a language-based subset.

It’s worth pointing out that subsetting can also be very dangerous. If you accidentally remove characters that you actually need they’ll show up in a fallback font. When in doubt, the Default subset with OpenType Features checked is the right choice.
2. Load fonts and kits asynchronously
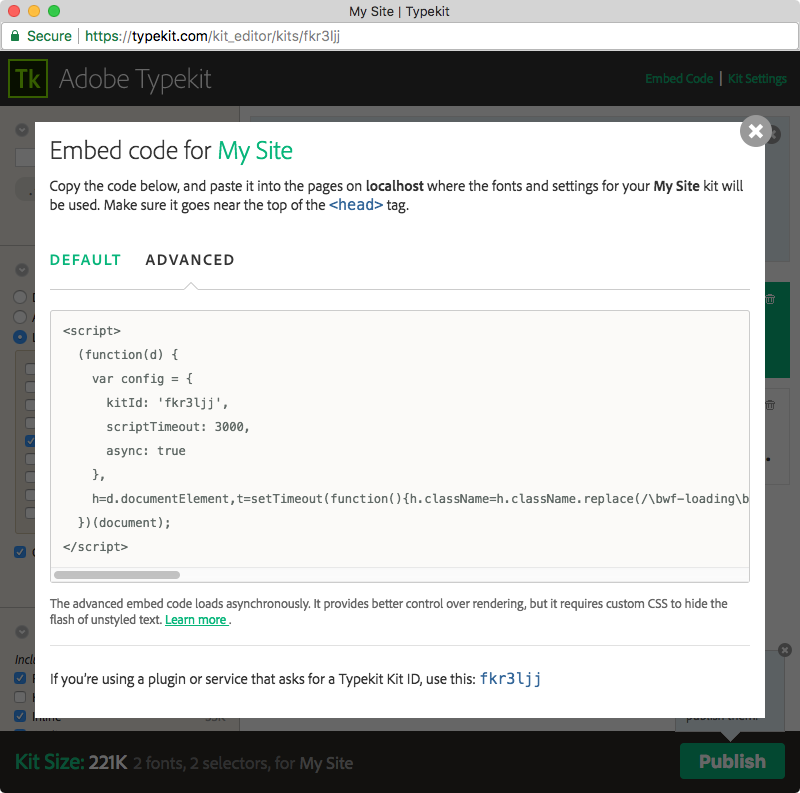
The default JavaScript embed code will load the JavaScript kit in a render-blocking way. However, once the JavaScript loads, the kit will load the fonts asynchronously. Why wait for the JavaScript to load? You’ll get better performance and the same behavior by switching to the advanced embed code; the advanced embed code will load both the fonts and JavaScript asynchronously.

One downside of loading fonts asynchronously is that you’ll need to manage the flash of unstyled text (FOUT) yourself. Typekit has excellent documentation on font events, and the Webfont Handbook goes into great detail on tricks to minimise FOUT.
3. Preload and preconnect
Web fonts are a critical component of your site’s performance; you want your content to appear as soon as possible and preferably in the correct font. You can help the browser prioritize resources by using preconnect and preload resource hints.
Preconnect is used to tell the browser that you’ll soon connect to a hostname. Once the browser sees the preconnect hint, it opens a connection in the background, so it’s ready to use.
Then by the time the browser comes across the Typekit embed code (you’re using the advanced embed code, right?), it can re-use the connection to Typekit’s font network. Doing this can easily save several seconds.
Preload is another resource hint, which not only creates a connection but actually downloads the resource as well so it’s right there when you need it. This can be useful to preload Typekit’s JavaScript or CSS file.
Preconnect and preload hints are especially useful when you’re using the advanced embed code or a CSS kit. The browser will create a connection, or fetch the kit JavaScript with high priority in the background without blocking rendering. You get the benefits of asynchronous loading and the performance of render-blocking resources.

The Webfont Handbook is packed with insights that came from several years of looking into and following these issues — not only web font performance, but also licensing, text rendering, CSS syntax, and more. If your work regularly involves type on the web, the Webfont Handbook just might be your new go-to guide.
7 Responses
Comments are closed.
It works! Good job!
Both the preload and preconnect don’t seem seem to work for me and I wonder if I’m doing something wrong.
It seems as soon as I remove rel=”stylesheet”, Typekit fonts fail to load.
For example, this works:
Both of these fail to load Typekit fonts:
Am I missing something?
Whoops, missed out the code examples. Meant to say…
For example, this works:
Both of these fail to load Typekit fonts:
ok, seemingly can’t post code examples. Third attempt!…
For example, this works:
“
Both of these fail to load Typekit fonts:
“
“
I give up 🙁
Hi, is this the kind of message you’re getting and preload isn’t working?
The resource https://use.typekit.net/%5BMYID%5D.css was preloaded using link preload but not used within a few seconds from the window’s load event. Please make sure it wasn’t preloaded for nothing.
Sorry, it was more that I misunderstood preload.
I did not understand that the preload code was needed _in addition_ to the usual rel stylesheet link.
It’s all working now.