Now in Early Access: Serve web fonts without JavaScript
We’re excited to ship one of your all-time most requested features: you can now add fonts to your web site using only CSS (Cascading Style Sheets)—no JavaScript required. Also, you can now use fonts from Typekit in HTML email campaigns, mobile articles in Google’s AMP format, or anywhere else CSS web fonts are supported.
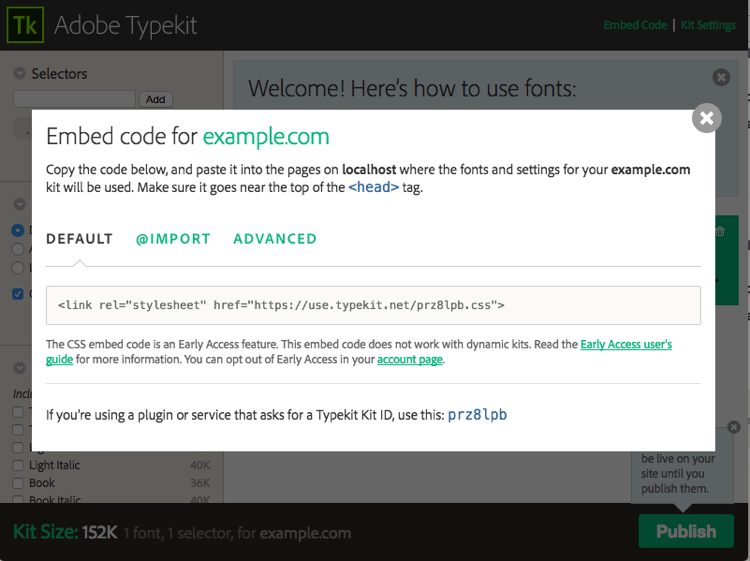
Turn on Early Access and you’ll see the new CSS-only embed code in our kit editor, available as an HTML link tag or CSS @import statement. Your existing websites and kits will continue to work with the default JavaScript embed code, and you will now be presented with the new CSS embed code whenever you create a new kit, or when you access an existing kit’s embed code.

CSS kits will finally allow you to use web fonts from Typekit in places our previous reliance on JavaScript prevented us from supporting, such as:
- HTML email. You can now use fonts from Typekit in emails. Many email clients support HTML and CSS, but not JavaScript. Style your email campaigns with beautiful typography from the Typekit library, and stand out from the rest.
- Google AMP. You don’t have to sacrifice style for speed – use your Typekit web fonts with mobile article formats to reach a wider audience. Google AMP is now compatible with our CSS embed code.
- Custom stylesheets. Some web page builders or other web based software (like wikis) allow you to edit CSS but not HTML. You can add fonts from Typekit to those sites by using the
@importversion of the CSS embed code.
For more details and step-by-step support, check out our guide to getting started with CSS-only web font serving.
Which embed code format should I use?
Either embed code gives you control over the OpenType features and language support in your site’s web fonts; you can still configure these options in our kit editor.
For most web developers, the CSS embed code is the most efficient way to add web fonts to your site. Using only CSS to deliver web fonts allows you to take advantage of newer advances in how browsers load and render fonts, and removing JavaScript code and execution from the loading process should provide a small but welcome speed boost.
The advanced JavaScript embed code is still the right choice for sites that use East Asian web fonts, which depend on our JavaScript-based dynamic subsetting feature for support.
For advanced users or in specific use cases, our JavaScript embed code gives you fine-tuned control over how fonts are loaded.
- If you don’t want to block the page until fonts are loaded, use our advanced embed code with
async: trueturned on. This will result in an initial flash of unstyled text (FOUT), but will allow your page content to load immediately, with fonts swapped in as they are loaded by the browser. - Network blips, routing failures, or service downtime could all potentially affect your fonts. The advanced embed code gives you control over functionality such as font loading behavior and timeouts.
- The advanced embed code loads both the JavaScript file and fonts asynchronously into your site for optimal performance.
Browser support
All of the same browsers and versions that currently support JavaScript web font serving will also support CSS web font serving. See a detailed listing of support.
We want your feedback!
We release features into Early Access because we feel confident that they are ready to use, and we’d like you to give it a try, test its limits, and let us know how you feel about the change before it becomes a core part of our product.
Please give us your feedback via the comments, Twitter, or directly to our support team at support@typekit.com. We hope you enjoy the new simplicity of using Typekit in your web projects as much as we do!
12 Responses
Comments are closed.
Nice, congrats on the launch! 😀 Do you have a help doc with major email client support? I viewed your email in both Google Inbox and Gmail and I didn’t see the fonts in either. :_(
Hey Sean! Sadly Google Inbox and Gmail don’t support webfonts. We’ll be updating our help docs (https://helpx.adobe.com/typekit/using/browser-os-support.html) soon with a list of email clients we officially support.
This is pretty dang huge! Congratulations!
Thanks, we’re very excited about it as well!
What happens to previous website projects that currently run using Javascript?
Should I be concerned about this? Meaning will those websites will be affected if I turn this early access on now or is this referring to font usage going forward for CSS only?
Hi Joe! This does not affect your ability to continue using the JavaScript embed codes you’re using on websites. Turning on Early Access gives you access to the new embed code for your kits (new and old), but won’t affect your JS serving.
Great news, this is an improvement for us, security-wise. We don’t want our pages to reference 3rd-party hosted .js files. Congrats, and hopefully Google and others will follow your example.
Thank, Phyllis! Please let us know if you give it a try.
This is s big change! Thank you!
This is awesome well done Typekit team 🙂
To say “You can now use fonts from Typekit in emails” is very misleading. While you *can* use fonts from Typekit in emails, that doesn’t mean they’ll actually render on a users client. And to say “Many email clients support HTML and CSS” is also misleading because the cross-client support is pretty crazy in HTML email land.
This is awesome news! The FOUT was always a major issue. When building sites for my clients I always had to chose between dealing with FOUT or using Google fonts which did not have this issue. Glad you guys have solved this! Will probably be using fonts from typekit more often now!
Chris