Introducing Halyard from Darden Studio, plus more fonts for sync
Darden Studio is based in Brooklyn and brought us Omnes, the original typeface of choice for the Typekit logo. The foundry has just released their newest typeface, Halyard — which we’re delighted to offer on Typekit.

Conceived and designed by Joshua Darden, Eben Sorkin, and Lucas Sharp, Halyard comprises three optical sizes — Display, Text, and Micro — each with eight weights and italics. The specimens on the foundry’s microsite for the typeface do a spectacular job of illustrating how these different sizes can be put to good use in all kinds of design work.

Halyard Micro, shown big.
Given the enormous flexibility on offer here, we won’t be surprised if Halyard becomes a new favorite sans-serif typeface for a lot of people. It’s made to perform exceptionally well in a number of different typesetting situations thanks to those optical sizes, and it’s fun to work with — especially Micro, whose creative letter and number shapes are worth seeing at larger sizes, too.

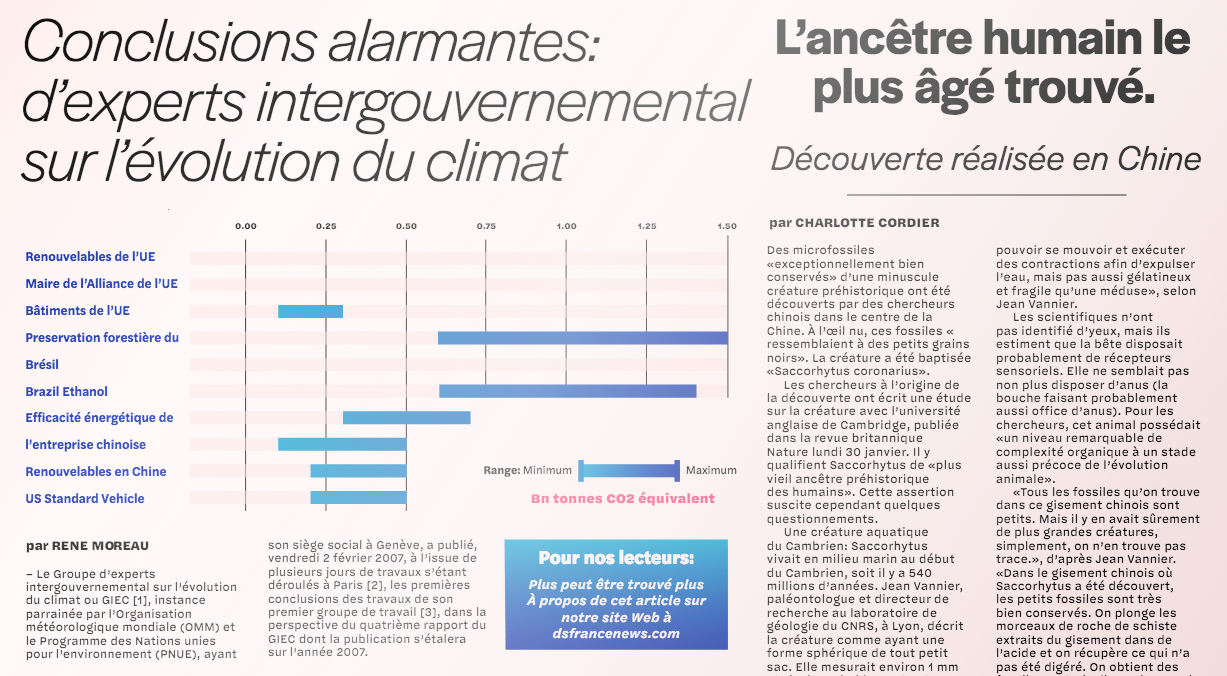
Micro for the body text, Display for headlines, and Text for graph labels and nameplates. All artwork by Darden Studio.
All weights and styles of Halyard are available for purchase from Typekit Marketplace, which you do not need a paid Creative Cloud subscription to use. All you need is an Adobe ID so that you can sync the fonts via the Creative Cloud desktop app. The fonts you purchase are then yours to use for as long as you keep the CC app running.
If you’ve already got a paid plan with Creative Cloud or with us, you now have access to the Regular and Bold weights (with italics) for all three sub-families of Halyard. Look for these in the library today. You might also want to poke around and see some of the other great typefaces from Darden Studio — all of which are now available for sync in addition to web use.
Congrats to Darden Studio on another fantastic design.