Adobe Captivate, now with fonts from Typekit
If you’re using Adobe Captivate to create material for your online or e-learning coursework, and you’ve been wanting more typographic options, today is your day! The Captivate team has worked a Typekit integration into their 2017 release.

Adobe Captivate is a tool for creating interactive learning content, which students can access online. We’re delighted to play a role in expanding the options for people using Captivate to create content; type is an important element in the reading and learning experience!
If you’re a paid Creative Cloud subscriber, you already have access to the full Typekit library of fonts — which you can now access directly from within Captivate. Sync fonts to your desktop as usual, and you can set the text in Captivate with your favorites from our library. For a more detailed guide to using the integration, watch the demonstration video from the Captivate team.

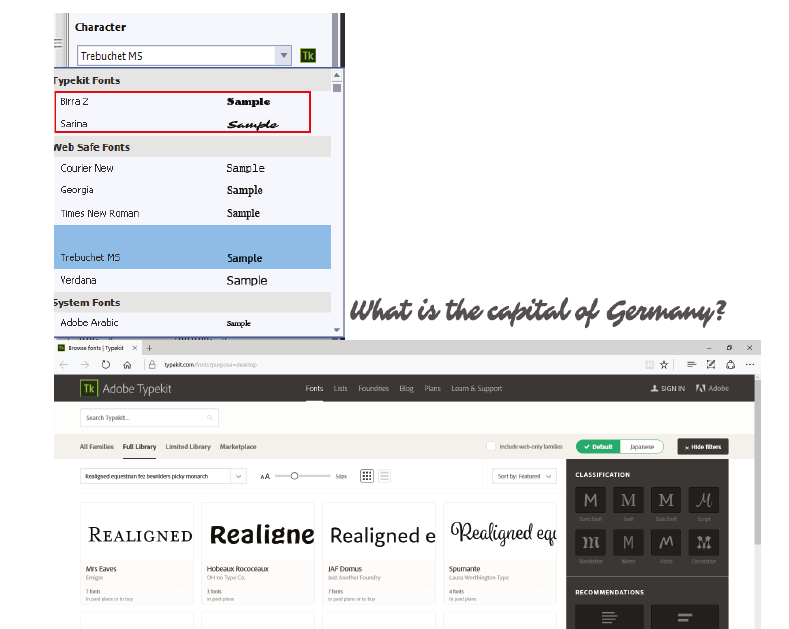
Fonts from Typekit are called out in the font menu when authoring in Captivate. Browse for more fonts on the Typekit website, and sync the ones you’d like to work with.
Not a Creative Cloud subscriber? No problem — you can still get fonts from Typekit by installing the free Creative Cloud desktop application and syncing them. Your selection of fonts will be limited to our free library, and there are a few restrictions on web use as well, but it’s definitely a good way to get an idea of how the integration works.
Learn more about Captivate here. And if you’re a developer and interested in adding Typekit capability to your application, please get in touch! We’d love to hear about what you’re working on. Drop us an email or check out our documentation on Adobe.io for an overview.
One Response
Comments are closed.
Good! Enjoying the update! Thanks!