Space-delimiting in font-variant values: A small Practice correction
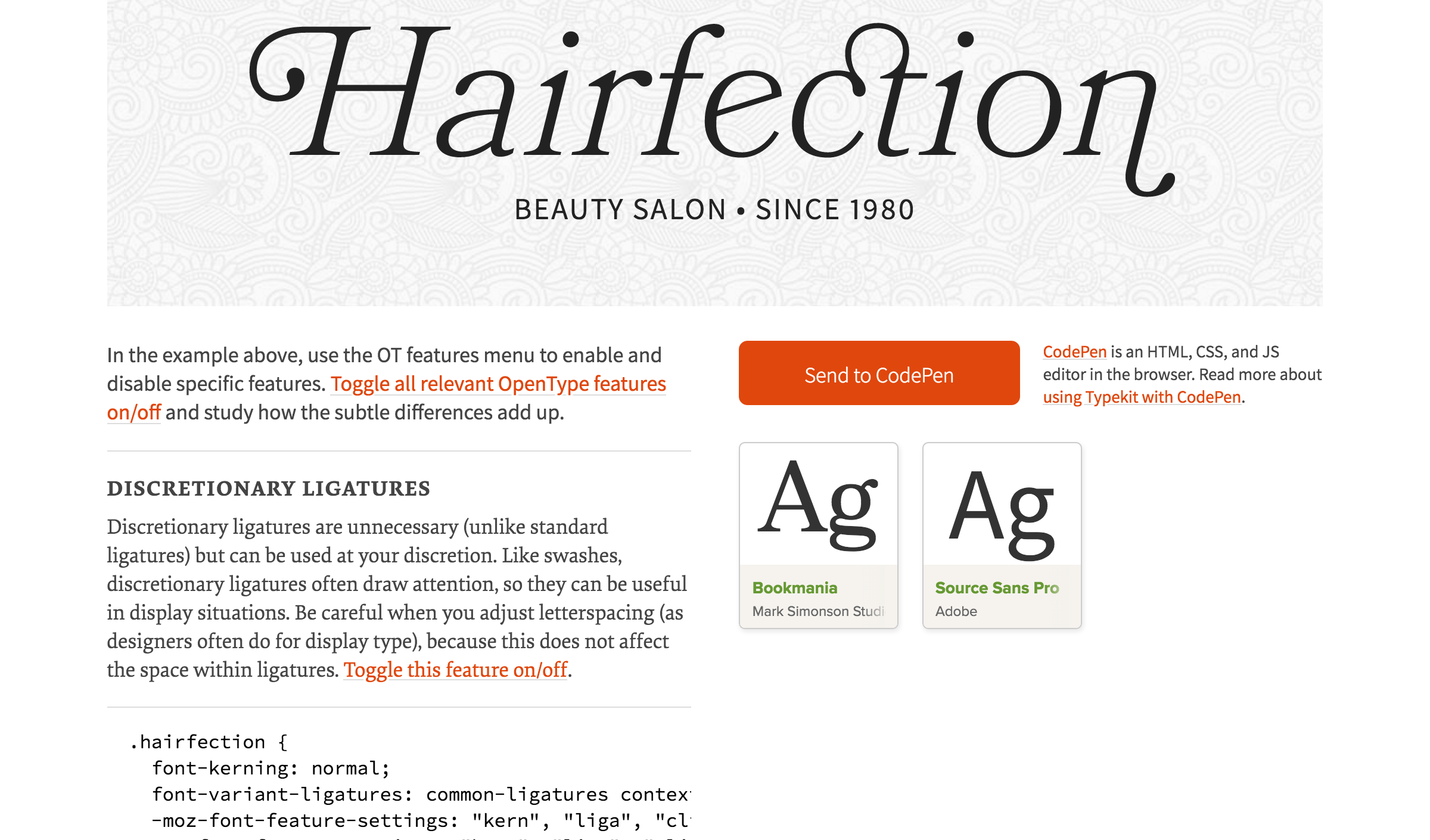
One of the best parts of our Typekit Practice lesson Caring about OpenType Features is that it dynamically generates CSS code for font-feature-settings and even the nascent font-variant. You can copy and paste this code directly from the lesson, or continue working with it over on CodePen.

Copy and paste CSS code (bottom left) or send to CodePen (orange button).
A few weeks ago, Google engineer Dominik Röttsches sent a note to your friendly neighborhood Typekit support folks. He had been studying our Caring about OpenType Features lesson in order to improve font-variant support in Google’s Chrome browser, and he noticed that our CSS code had a syntax error:
When I found that Chrome would always fail to interpret the font-variant-ligatures property as soon as there would be a comma, I checked the syntax a bit more closely. … font variant values should be only space separated, and there must be no commas.
So we changed code samples like this:
font-variant-ligatures: common-ligatures, contextual;
To this:
font-variant-ligatures: common-ligatures contextual;
See? No comma between the values. We’ve updated the syntax in the lesson, and also in our related help documentation. Thanks for letting us know, Dominik!
If you’re interested in reading more about the Chrome browser development process (and their support for all manner of web typography), Dominik recommends following the Blink-dev Google group on the topic.
5 Responses
Comments are closed.
Chrome seems to have a lot of issues with displaying fonts correctly compared to Firefox I have found.
I have felt this way about various browsers over the years. They all seem to progress at a steady pace, though, and they’re all _way_ better than they used to be! Danny, if there are specific scenarios where Chrome appears to display fonts incorrectly, I’m sure the Chrome team would like to know about your experience — search existing issues, and report any new ones here: https://bugs.chromium.org/p/chromium/issues/list
The link to your Practice Lesson named “Caring about OpenType Features” returns an empty page only for me (using Chrome 49.0.2623.112 (64-bit)) on a MacBook Pro.
Hmm. Kurt, are you still seeing an empty page? (Maybe it was a temporary problem?)
I just checked with Firefox, Safari & Chrome at this URL:
* http://practice.typekit.com/lesson/caring-about-opentype-features/
and they all show an empty, white page only. (I have JavaScript enabled in all of them.)
I can view the page’s source code in all browsers, and it shows a lot of CSS, JavaScript and HTML (with very long lines — I didn’t like to scroll it horizontally by100s of yards in order to see what it tries to relate to me 🙂 — I don’t even know if this website wants me to read some text or watch some video…