New embed code for asynchronous font loading
As part of a series of performance improvements, we’re making some changes to our embed code. By default, our embed code blocks rendering of the page while your fonts are loading. This negatively impacts the performance of your site because the browser needs to wait until the fonts have loaded before it can start rendering the page.
Today we’re changing that. From now on, all new kits will asynchronously load fonts. This will significantly improve your website performance. However, it can also cause the browser to render content in a fallback font before your web fonts load. This so-called Flash Of Unstyled Text can be controlled by using the font events provided by Typekit. Using font events, you can choose either to hide your content, or to show fallback fonts while your web fonts are loading.
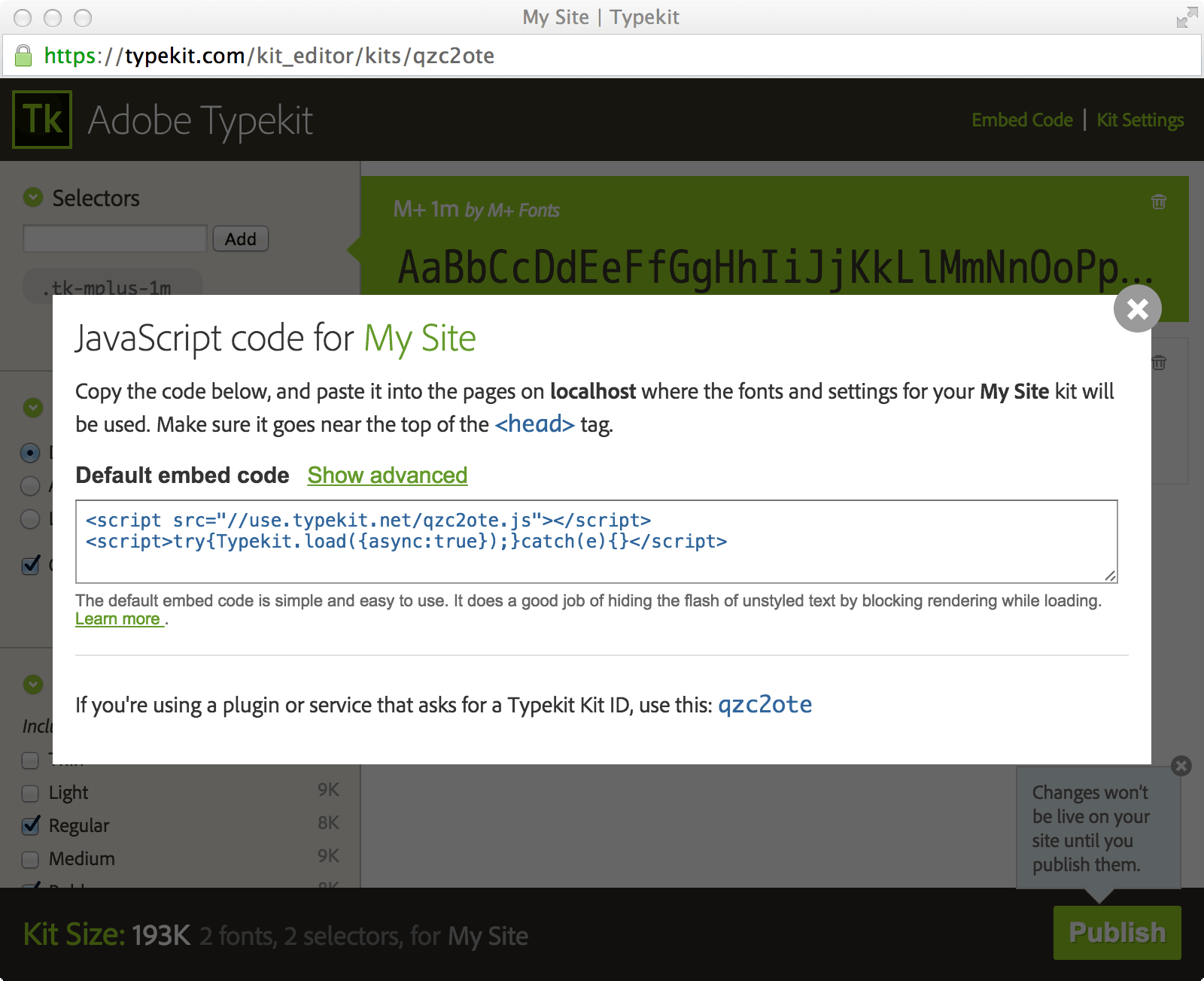
The new embed code is similar to the old one. You may notice that the async option which enables asynchronous font loading is set to true by default. If you prefer to use the blocking behavior, remove the async option or set it to false. You can read more about the other configuration options for the embed code in our help section.

This change will not affect any existing kits. If you’re using the default blocking behavior, you can continue to do so. On the other hand, if you want to use the performance improvements that come from loading fonts asynchronously, you can grab the new embed code from the kit editor, or modify your existing one to include the async option.
Keep an eye on this blog, as we’ll be announcing more performance optimizations soon. As always, feel free to email us at support@typekit.com with any questions or comments.
12 Responses
Comments are closed.
Nice, so glad this is the default now!
What’s the difference between the default and the advanced code now?
@vasuvasu The advanced embed code loads the JavaScript file asynchronously as well, while the default does not. We recommend using the advanced embed code because it’ll load everything asynchronously. We have plans to merge the two and have a single (asynchronous) embed code, but we’re trying to make small, incremental steps.
Loading speed has been one of our major concerns across the many sites on our platform. This will help us greatly. Thank you!
What’s the difference between the new advanced code and the old. I see “async: true” is the only difference. What does it do?
The difference is in the `async` attribute. It enables asynchronous font loading. This means that loading the fonts do not block your page from rendering. In addition to that, the advanced embed code will also load the JavaScript file asynchronously.
I see. So you are even loading the CSS font file asynchronously I guess.
By the way are there two timeouts now?
I sometimes see the onload event firing too soon in the Chrome development tool (when I use “async: true”). Don’t see it in Firefox and IE. .
If you’re a user of Typekit’s Web Font Loader polyfill or alts like it, what is this new’s implications for such users?
Good question! As long as the loader passes the `async` option to the `Typekit.load` call it should work. Right now the Web Font Loader does not do that for the Typekit module, but I’ll modify it so that it does.
Several of our sites were blocked by using even this code in the head. The browser waited for the use.typekit.net domain request (and timed out) before progressing to render the remainder of the page. Loading the script via AJAX from the footer of the page re-introduced a FOUT but stopped the sites from being blocked altogether.
Loading Typekit’s script the specified way (in the head, according to your screenshot) will block rendering until the script is loaded, parsed, and Typekit.load is executed. I guess this is necessary in order for the script to add classes that basicallly say that specific fonts are loading (so-called “font events”). This means a three step rendering scenario: blank page -> webfonts loading -> webfonts loaded. Is there a way to use the new embed code in a way that doesn’t block rendering?
Would it be possible to go with something like this in the head?
https://gist.github.com/fvsch/c0000020d65d05b52746
To “avoid” FOATing:
.wf-loading h1,
.wf-loading h2,
.wf-loading p {
visibility: hidden
}
Bram Stein, please provide browser compatibility support