Adobe Muse introduces Typekit integration
Over the past several months, our colleagues on the Adobe Muse team have been working on an update that will connect their users directly to the Typekit library — expanding substantially on their collection of web fonts. We’re delighted to see this powerful new version of Adobe Muse is now available.
Adobe Muse is a desktop application for designing websites with intuitive, visual tools — no code required. It’s included with a paid Creative Cloud plan, or you can try it in a 30-day trial with a free Creative Cloud membership.

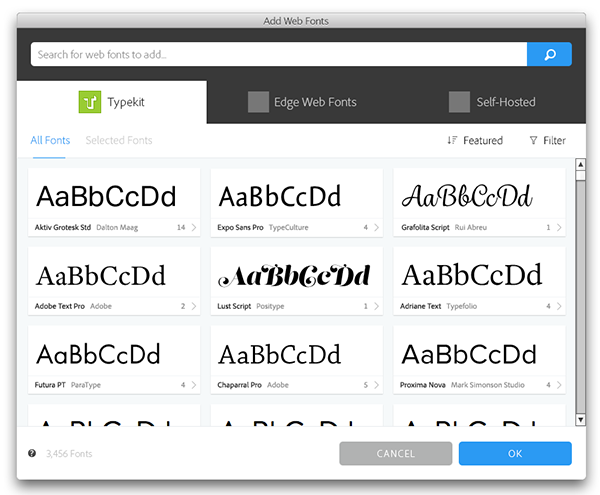
The new interface makes it easy to browse for fonts within Muse. In addition to the clear display and font family details for all available weights and styles, the intuitive filters are similar to those already in use in the library on typekit.com. Without leaving Muse, you can select the fonts that interest you and apply them immediately to the text in your design, even when you’re offline. Once you publish a page on the web, Typekit hosts the fonts. No need to worry about embed codes or licensing; Muse takes care of everything on the backend, and the fonts are part of your Creative Cloud membership.
Our fonts support multiple languages, too; you’ll find full details about that in our support documentation. For now, kits created with Muse cannot employ the dynamic subsetting feature we’ve just released — but you’ll still enjoy great browser support.
We walk through the process in more detail in our documentation, and there’s a great tutorial on CCLearn to get you started. Give it a try and let us know what you think! We’d love to see what you end up building as a result of this integration.