Typekit sponsors CSS Zen Garden
For more than a decade, the CSS Zen Garden has been a source of inspiration and education for web designers and developers. The project helped to catalyze the adoption and development of the modern standards-based web, paving the way for technologies like @font-face and tools like Typekit.
Today, we’re proud to announce Typekit’s sponsorship of the CSS Zen Garden project. You can now create a kit and use those web fonts in your own theme submission; after your submission is accepted, the kit will be copied into a special Typekit account for csszengarden.com where we sponsor the pageviews. We hope that providing access to high-quality web fonts on the CSS Zen Garden will help to inspire a new generation of web builders.
In this post, Dave Shea, creator of the CSS Zen Garden project, will provide some historical background on the origins and significance of the project, and Typekit’s Bram Stein will explain how to get started using web fonts from Typekit in your own theme submission.

A decade of CSS design challenges
The CSS Zen Garden began ten years ago. Born in a time long before CSS-based layouts were the accepted way to build websites, it introduced a very simple idea that proved to be a powerful demonstration of what CSS enables: one single HTML file, redesigned hundreds of different ways just by including a different CSS file.
With that goal in mind, it also offered a design playground that facilitated creativity, thoughtful experimentation, and inspiration. Many designs in the site’s extensive archives were contributed by web designers earlier in their career, designers whose names and work you might recognize—Douglas Bowman and Mike Davidson of Twitter, Dan Cederholm of Dribbble, Ryan Sims of Rdio, along with Jon Hicks, Shaun Inman, Eric Meyer and many more. It has been continuously referenced by education curriculums, and designing and coding a submission remains to this day a popular challenge tackled by students new to the field.
Of course, our industry has experienced major change during the intervening decade. So for our tenth anniversary earlier this year, we relaunched the Zen Garden with an updated challenge: to show what can be done with modern web standards. HTML5 and CSS3 are now expected, and designs built to these new standards now have a home on the site, alongside hundreds of designs from an earlier era of the web.
Even as we work to encourage great design and best practices in CSS, typography still presents a challenge. If you’ve been around since the early days, you’ll remember when saving type as images was the only way of including advanced typography in your designs. CSS image replacement methods guided the early Zen Garden, but we’ve luckily come a long way since then.
Our industry has since crossed many of the barriers that prevented embedded web fonts in the past, but licensing still remains a thorny issue for an open project like this. Typekit is a great force for removing these hurdles and allowing web designers to get to the heart of what they do best, and I’m thrilled that the Typekit team at Adobe has come up with a method that will allow Zen Garden designs to incorporate real fonts legally, easily, and freely.
—Contributed by Dave Shea
Including Typekit in your CSS Zen Garden designs
Using Typekit in your CSS Zen Garden submission couldn’t be easier. Create a new kit using your own Typekit account and add the fonts you want to use. Then include the Typekit embed code as usual in your local copy of the CSS Zen Garden example HTML file.

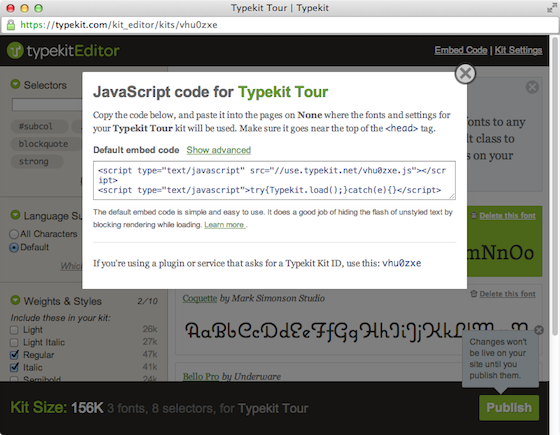
When you are ready to submit your design, you need to copy your Typekit Kit ID to the CSS file in your submission. This will ensure that, if your submission is approved, Typekit fonts will continue to work and font usage won’t be charged to your personal Typekit account. To do this, copy the Kit ID (found in the Kit Editor, under “Embed Code” in the upper right corner) and paste it into a new comment near the top of your CSS file.
/* TYPEKIT_KIT_ID: */
Replace with your Kit ID. For example, if your Kit ID is “vhu0zxe” the resulting comment in your CSS file should be:
/* TYPEKIT_KIT_ID: vhu0zxe */
Once you’ve added the comment you are ready to submit your design to the CSS Zen Garden. If you have any questions about using Typekit with your CSS Zen Garden submission, don’t hesitate to contact support@typekit.com.
—Contributed by Bram Stein
Ten more years of web design inspiration

We’re excited to see where the next ten years of the CSS Zen Garden and the evolution of the web platform will take us. To help inspire you and demonstrate what’s possible with web fonts in CSS Zen Garden themes, Typekit is commissioning three new themes that we’ll be introducing on the blog over the coming weeks. We’ll begin with a post on the first Typekit-commissioned theme tomorrow. For a sneak peek, head over to the CSS Zen Garden.
4 Responses
Comments are closed.
Thank you for the Zen Garden, Dave. It was an important and inspiring part of how I learned to design on the web, and it helps me remember old friends. I’m happy Typekit can contribute to what you’ve made for our community.
I’ll second that, Tim.
Third… I’ve been doing this long enough to remember how groundbreaking it was, and it’s great to see it being updated for 2013 standards.
Wow Dave, what a great news!
Will always have a sweet spot in my heart for the Css Zen Garden.
I’m felling honored that you used Libre Baskerville there, it looks awesome in your hands!