Smaller kit sizes for French & German web pages
We’ve made a small update to the languages supported by Typekit’s default web font character set. In addition to English, Italian, Portuguese, and Spanish, you can now use the Default option in the Kit Editor to display content in French and German.
To recap how language support works in Typekit, there are two character set options for each font in the Kit Editor, Default and All Characters. The All Characters set is exactly what it sounds like: every character (or glyph) in a particular font, including ligatures, alternates, and OpenType features (where available). Though these fonts have the broadest possible language and feature support, the font files themselves are much larger, typically 100-200% larger (in terms of KB).
The Default character set, on the other hand, includes all the characters necessary to support our most common languages, as well as some useful typographic characters like smart quotes and bullets. Because Default fonts include just the characters required for most web pages, these font files are much smaller, resulting in faster load times for your users.
What it means for your site
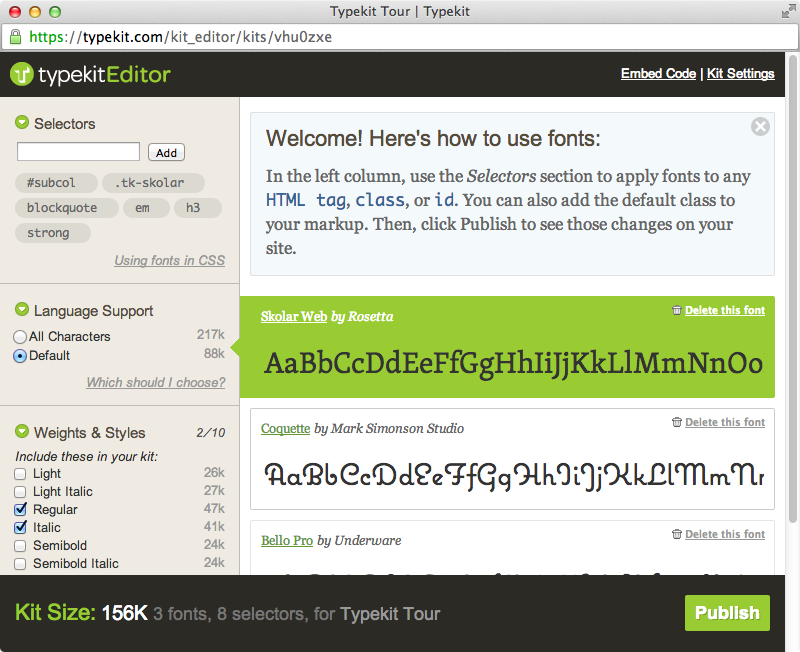
If you’ve been using the All Characters set to include French or German characters on your site, you can now switch to the Default character set instead (and trim down your kit size in the process). Simply launch the Kit Editor, select the font, and then change the Language Support setting to “Default.” When you’re done, republish your kit.

Select the Language Support option in the Kit Editor.
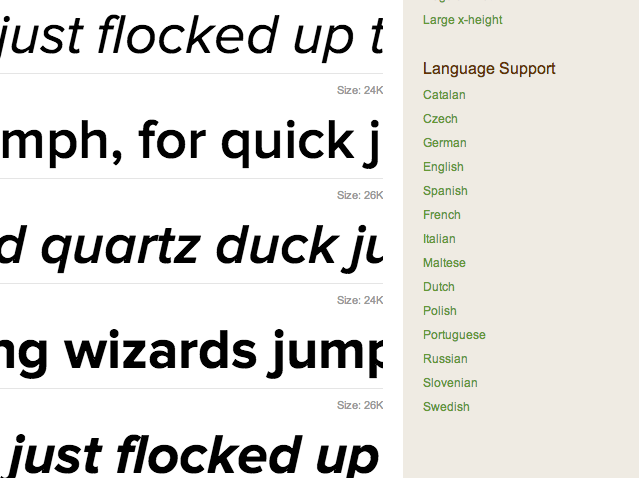
If you’re using any language that’s not included in the default character set, keep using the All Characters set. (Language support varies by font family and is specified on the font detail page.)

Supported languages are specified in the right-hand column on the font detail page.
As always, if you have any questions, contact us at support@typekit.com and we’ll be happy to help.
2 Responses
Comments are closed.
Oh what a cool feature, please please add to “Default” also Czech, Polish, Bulgarian, Greek… Oh wait a moment, but that will result in next “All Characters”? Damn what a trap!?
Dear Typekit marketing,
please get out of the office to meet your customers – Web Designers. Please ask them what do they care about. You will found out that they are crazy about speed and quality of their websites (not about quantity of fonts in your gallery).
It is great that good fonts (e.g. PT Sans) has huge character set and you may have customers using your font service in may countries, but its a useless when just fonts from Typekit will destroy UX because its serve 827 KB of fonts to mobile device.
I am asking you for font subsetting feature almost for 2 years and “it is still in your pipeline”. What a sad story :.(
PS: Yes, it is possible to make good font subsetting – take look at Font Squirrel font generator (http://goo.gl/SURyFF).
Hi Tomáš, thanks for the comments. There are many important projects and competing interests, and we strive to balance them all with the resources we have. Subsetting is still in the pipeline. It’s a challenge to deliver it at massive scale in a way that’s usable and useful, but it’s one that we’re working on.
We aren’t able to meet with all our users in person—as much as we would like to!—but we really do appreciate hearing your feedback. Feel free to get in touch any time at support@typekit.com or on twitter at @typekit.