Best Practices for Embedding Typekit
We’ve noticed a recent focus on web performance in blog posts, tweets, and support tickets, so we thought it would be a good time to revisit Typekit embed codes. There are two recommended ways to embed Typekit on your web page:
- Basic embed code (default)
- Advanced embed code
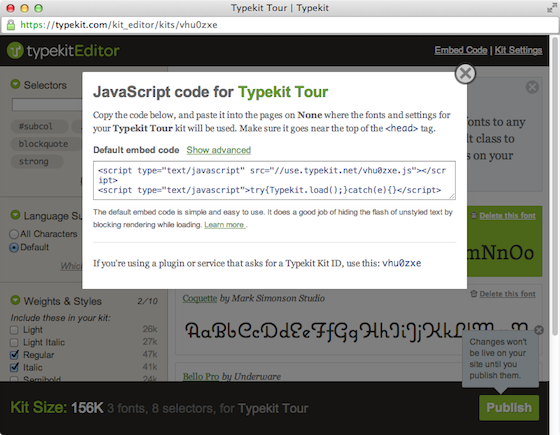
The embed codes can be found by launching the Kit Editor and selecting “Embed Code” in the upper right corner. The basic embed code is displayed by default; use the “Show advanced” link to switch to the asynchronous version.

The basic embed code is recommended for most customers. The advanced embed code is for people who wish make their sites more resilient by loading resources asynchronously. This also requires some extra work to avoid the Flash Of Unstyled Text (FOUT) by modifying your CSS.
Default versus Advanced embed code
The default embed code blocks rendering of the page until the kit JavaScript has finished loading. We recommend this method because it will immediately insert @font-face rules into your page through a stylesheet (which, depending on your browser, may contain embedded fonts.) If the browser detects a @font-face rule but the font file isn’t available yet, it hides the text by default. This allows you to easily embed fonts in your page while giving you basic control over the FOUT. Our global Content Distribution Network (CDN) ensures speedy delivery of the kit JavaScript and fonts, so the default embed code will work well for most users.
The benefit of the advanced embed code is that it won’t keep the page from rendering while the kit JavaScript is loading. The downside to this is that the browser can decide to start rendering your site before the fonts are available. Font events will not be available if the browser decides to start rendering the page before the kit JavaScript has loaded. This is also the reason we recommend putting the embed code in your head and not at the end of your body. This ensures the code is loaded asynchronously while still being able to control the FOUT.
Common misconceptions
It is important that you only pick one of these methods. Using both at the same time will degrade the performance of your website. If you are using other font services together with Typekit, we recommended you use the open source Web Font Loader library instead of the Typekit embed code.
There is also a common misunderstanding that if you wish to use JavaScript font events, you’ll need to load your kit using the Web Font Loader. In fact, the Typekit JavaScript includes its own version of the Web Font Loader code and gives you the same access to font events. The advantage of using the Web Font Loader over the basic or advanced embed code is that it allows you to load fonts from more than one font service at the same time.
Using Typekit with “optimising” server modules and CDNs
We’ve noticed an increased usage of “optimising” server modules and CDNs, such as PageSpeed, CloudFlare Optimizer and Yottaa Site Optimizer, that attempt to automatically load JavaScript asynchronously by rewriting your web pages and JavaScript on the fly. We recommend exempting the Typekit embed code from these CDNs and proxies, as they will usually make it more difficult to reliably control the FOUT. By trying to modify the page to load the kit JavaScript asynchronously, these changes actually delay the kit’s ability to set the wf-loading class, which means your page can start rendering without fonts and without font events to control the FOUT. You should exclude the kit JavaScript from automatic changes if you are concerned about the FOUT appearing on your pages.
If you have any questions about how to embed Typekit on your website, don’t hesitate to contact Typekit support at support@typekit.com.