Squarespace partners with Typekit
We’re delighted to announce a new partnership with Squarespace, the beautiful and intuitive website publishing platform that allows you to design and maintain a professional website without touching a line of code. Starting today, you can use Typekit fonts in your Squarespace site, pairing the quality and reliability of Typekit fonts with the sophisticated style editing tools in Squarespace. This powerful combination makes innovative web design and typography accessible to more people than ever before.
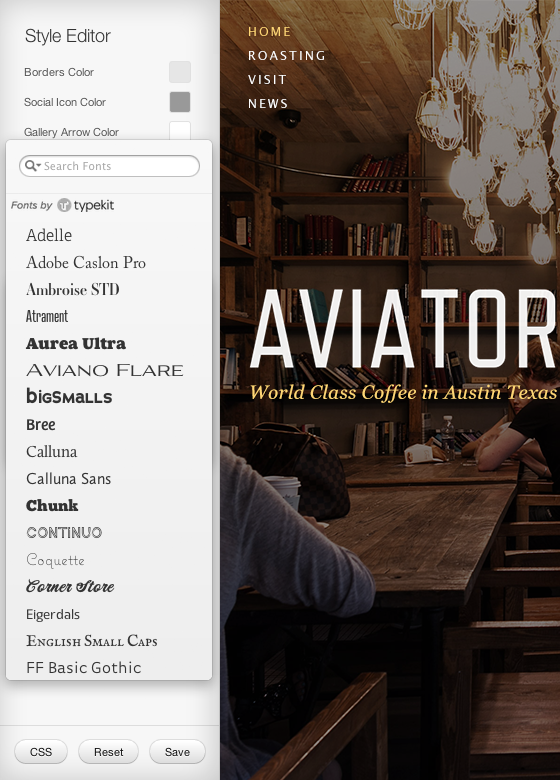
The integration is simple to use. Just go to the Preview section of your Squarespace site, open the Style Editor, click on a text element to bring up its Typography options, and choose a Typekit font to apply:

As you select different fonts, you’ll see your site’s Preview update on the fly. When you’ve found the perfect font, just click Save, and you’re done. That’s all there is to it.
You don’t need to have a Typekit account to benefit from this partnership, but if you do have one and you’d like to use a specific kit from your Typekit account on your Squarespace site, you can do that, too. Just enter your kit ID in the General Settings area of your Squarespace site:

Once you save the setting, the fonts from that kit will show up in the Style Editor’s font menus, where you can use them as described above.
If you have any questions about how to use Typekit in your Squarespace site, just head on over to Squarespace to learn more.
Do you run a platform that would benefit from a Typekit-powered web font integration like the one described here? Drop us a line at support+partners@typekit.com to learn how to get started.
One Response
Comments are closed.
YES!!!
I’ve never been comfortable with the CSS kludges I’ve been using to use TypeKit on Squarespace, and hoped something like this would be done.
Thank You.