New, improved browser samples
Back in January of 2010, Typekit released samples of all our fonts in every platform and on every browser we support. Today, we’re announcing an update to these browser samples which adds new browsers, a new look, and a new approach to browser updates.

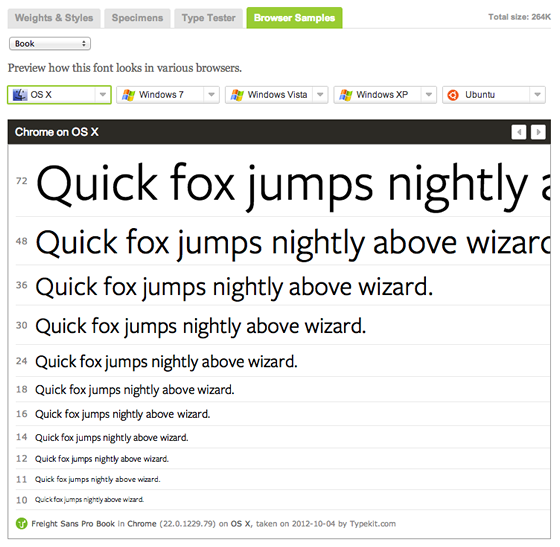
The new browser sample: a larger range of font sizes, the latest browser version, and no underlines.
Browser samples are a great way to evaluate the rendering quality of a font on different platforms and browsers. As we’ve discussed in the past, there are many factors that can affect font rendering. Some fonts are designed for use at large sizes while others do well when set small. When choosing a font, it’s helpful to be able to check the rendering across the major browsers and platforms without having to publish a kit and make a test page first. Browser samples make this possible.
Since we first launched browser samples, the browser landscape has changed quite a bit. Originally, Chrome was the only browser on a rapid and automatic upgrade cycle. Today, most browsers are releasing updates frequently and automatically, and the ones that don’t yet are moving in that direction. As such, we’ve updated our collection of browsers to reflect this new reality: we are now taking screenshots in the latest released version of each browser, and we’ll be keeping the browsers up-to-date over time. This means that we’ll also be re-taking the browser samples on a regular basis, so that you’re always seeing accurate and up-to-date rendering. Screenshots will also continue to be available for older versions of IE, because they’re not automatically updated and continue to see a meaningful amount of use. If you’re curious about the precise browser version that a particular screenshot was taken in, check out the version information at the bottom.

New browser samples will always be taken in a recently released version of each browser.
We’ve also updated the look of screenshots to be more useful. We now include additional font sizes — from a tiny 10 px up to a headline-sized 72 px — so that you can more accurately assess the rendering at a size near your target. We’ve also removed the underlines from our samples, since they were distracting and not very useful.
To check out the newly updated browser samples, just visit any font detail page (like this one for the lovely Freight Sans) and click on the Browser Samples tab. Then select a variation and choose from one of the OS and browser options in the dropdown menus.
2 Responses
Comments are closed.
and mobile browsers? 😀
Unfortunately, mobile browsers are still very difficult to automate like we do for desktop browsers (especially for taking screenshots). So no mobile browsers right now, but this is definitely on our minds.
The good thing about many newer mobile devices is that their screens have a very high pixel density, which means that fonts tend to render more crisply and cleanly than they would on less dense desktop displays.