Nimbus Sans, URW++ join Typekit

Today, we’re pleased to welcome Nimbus Sans to Typekit’s library — a realist typeface in eight styles, with select weights available in Condensed and Extended widths. Designed by URW++, a company known for historic revivals and typeface digitization, Nimbus Sans was an attempt to “avoid some of the mistakes with the old Helvetica,” in the words of URW cofounder Peter Karow.

Nimbus Sans Condensed Regular, 125px

Nimbus Sans Extended Regular, 97px
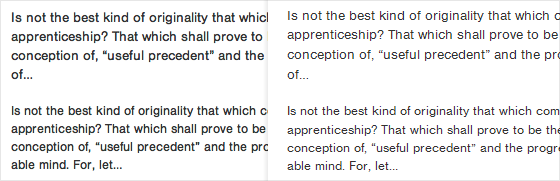
Nimbus Sans has also been meticulously prepared to render well across browsers and operating systems. And while versions of similar typefaces already exist on a vast number of devices, serving Nimbus Sans as a web font helps ensure that your visitors all see the same typeface. Plus, it avails you of the weights and widths not present in locally-installed fonts.

Nimbus Sans Regular at 14px & 13px. Left, on Mac OS X. Right, on Win 7 (GDI ClearType).
If you’re already a Typekit customer, enjoy these new fonts. If you’ve never tried Typekit, sign up — it’s free! You can use Nimbus Sans immediately, and upgrade as your needs evolve.
6 Responses
Comments are closed.
It’s a beauty!
Love it. Keep them coming those fonts 😉
Very good. Many times I felt the need of an Helvetica like font on typekit 🙂
Nice, really nice!
Looks very nice although, again, the Mac version is more appealing than the Windows one. Still, the fact that Windows at least renders it at lower font sizes without breaking or looking horrendous is really great.
Any more URW++ fonts on the way? One of our corporate fonts is URW Grotesk and we would be excited if Typekit offered it.