New from Typekit: Kit improvements
We’ve just launched some improvements to the way that kits are created and used. These changes make it easier to use fonts from your kit in your own CSS and give you a better default set of weights and styles when you add families to your kit.
New kits have single font-family names
First, we’ve changed the CSS font-family names for fonts in newly created kits. Existing kits use two different font-family names ending in -1 and -2. This is because we have historically separated the characters in a font into two different files as a means of protecting the font, but we no longer use this method of font protection. As a result, all new kits now use a single font-family name:
#page-title {
/* Old style */
font-family: proxima-nova-1, proxima-nova-2, sans-serif;
/* New style */
font-family: proxima-nova, sans-serif;
}
Only newly created kits will use the new font-family name style. Older kits will never change their font-family names — even after republishing — because it would require users to change all of the font-related CSS on their site at the same time. If you’d like to migrate an existing site to the new naming convention, we recommend creating a new kit.
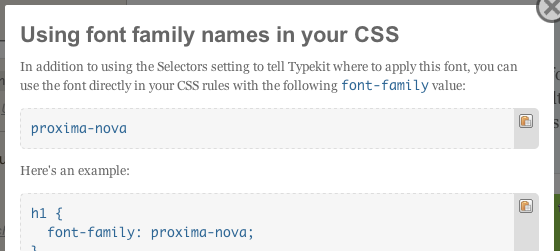
It’s important to remember that the CSS font-family names may be different from kit to kit. As always, you can find the correct name to use for each family in the Kit Editor. Select a font family on the right, and then click “Using fonts in CSS” to open a dialog with the font-family name and some examples. Use the handy copy CSS button to quickly copy and paste the font-family name into your CSS.

Getting information on font-family names in the Kit Editor.
If you’re using the API to create kits, you’ll continue to get the old style with two font-family names by default, so that existing API applications that expect this behavior don’t break. If you’d like to create a new kit with the new font-family name style using the API, you can use the newly added segmented_font_family_names parameter.
Fewer weights and styles enabled by default
We’ve also changed which weights and styles are enabled by default when you add a new font family to your kit. We used to enable all available weights and styles when adding families, which could result in a large number of enabled fonts. Unchecking them all was a chore, and many users didn’t change the default and published kits that were unnecessarily large.
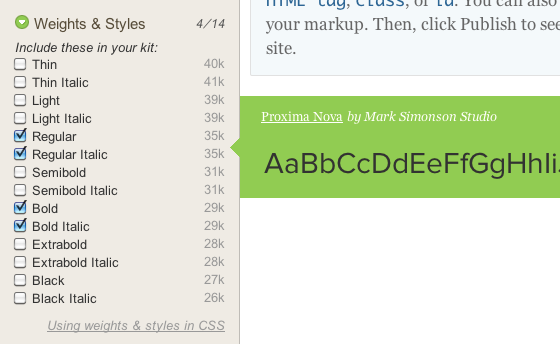
Starting today, when you add a family to a kit via the Typekit website, only a default set of up to four weights and styles will be enabled. This default set contains the fonts in the family that map most closely to the normal and italic styles in both 400 (normal) and 700 (bold) weights. This corresponds to the fonts from the family that a web browser would select when using font-style: normal or italic and font-weight: normal or bold in CSS. This gives most users the weights and styles they expect while keeping kit sizes smaller by default. As always, you can check additional weights and styles in the Kit Editor to include them in your kit.

Only four basic weights and styles are enabled by default when adding a font family to a kit.
If you’re using the API, you’ll continue to get all available weights and styles by default when adding a font family to a kit. You can always select specific weights and styles with the variations parameter.
If you have any questions about these changes, don’t hesitate to drop a line to support@typekit.com.
6 Responses
Comments are closed.
Great updates that seem to make a lot of sense. Is it worth it to upgrade to the new system for speed reasons? Thinking 1 file instead of 2…
Nope, there shouldn’t be any speed difference between the two versions. Even with the old segmented names, we’ve only been sending one file for a while. The second name was just a leftover part of when we used to split files up.
“Fewer weights and styles enabled by default”
Nice, always wondered about the defaults on that one. Thanks for the continual improvements, typekit team!
I found locally installed fonts now conflict/override the new kits (and not necessarily in a good way). For example, I created a kit which contained only Fenwick Bold, and I couldn’t figure out why Fenwick Outline was showing up instead (a much different looking typeface). After disabling the entire Fenwick family from my computer, the proper Typekit version showed up.
With my local fonts enabled, I was only able to get the proper Fenwick Bold version to show up after adding:
font-weight:700;font-style:normal;
However, I suspect this is still my local version, not the Typekit version.
Worth noting: this seems to happen whether I use a classname, or via CSS.
Hmmm, interesting. We explicitly tested this out when prepping this change because we were worried about the possibility.
The CSS3 spec states: “If the font family name is the same as a font family available in a given user’s environment, it effectively hides the underlying font for documents that use the stylesheet. This permits a web author to freely choose font-family names without worrying about conflicts with font family names present in a given user’s environment.” In our testing, all of the browsers we tried were consistent with the spec in this area.
Can you please shoot an email to support@typekit.com so that we can get to the bottom of the issue in your specific case? Thanks.
GOOD improvement.