Sites we like: Tinkering Monkey, IGN, Hello Etsy, and more
Handcrafted goods, events, great neighborhoods, and more, in this week’s sites we like.

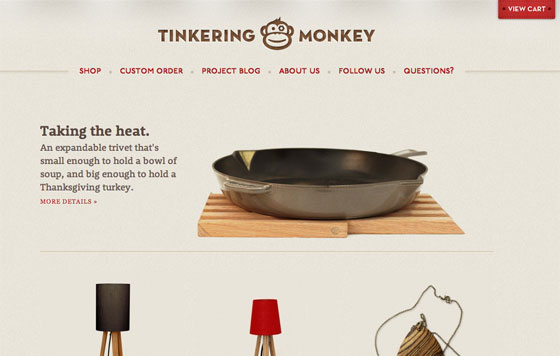
Tinkering Monkey is a woodworking studio making high-quality goods for everyday living. P22 Underground Small Caps serves as navigation, while Rooney’s soft curves make for complementary headings and body text. Note the subtle text shadow on the feature text, giving it just a hint of being pressed into the textured paper background.

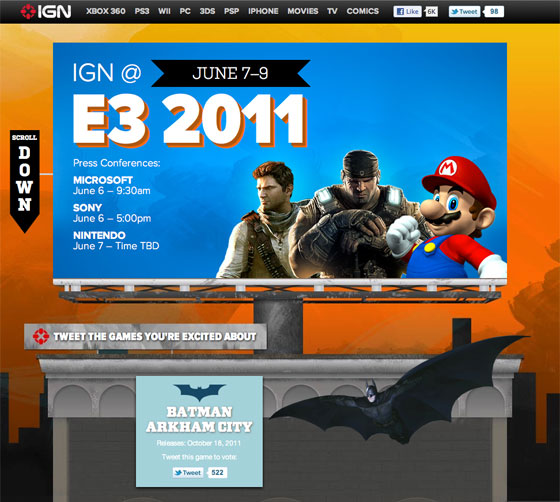
IGN offers a preview of the E3 2011 gaming expo this June. Scroll down to see some of the most popular games paired with Typekit fonts, including LTC Squareface for Batman Arkham City, Proxima Nova Condensed for The Legend of Zelda, and Kulturista for X-Men: Destiny.

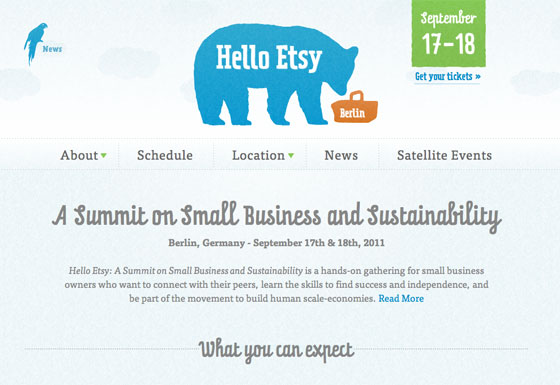
Hello Etsy is a summit on small business and sustainability taking place in Berlin this fall. FF Prater Script makes for playful titles, while FF Tisa provides warm, readable text.

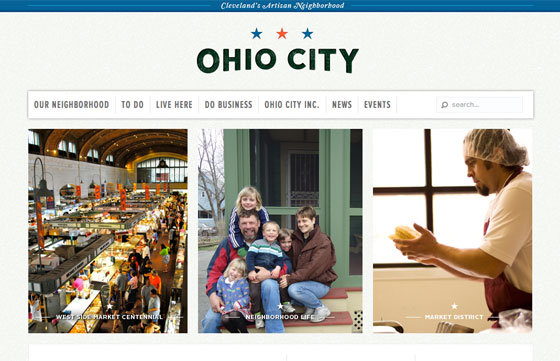
Ohio City is one of Cleveland’s oldest neighborhoods, and home to over 150 artisan businesses. Body text is set in Skolar for an upscale look, while navigation is friendly and inviting in Proxima Nova.

Last but not least, Fontcase is an elegant font manager for your Mac. Proxima Nova and Proxima Nova Condensed work together with the refined layout to produce a sophisticated design.
That’s all for this week; share sites that you like in the comments.
3 Responses
Comments are closed.
I was quite used to see a little glitches in typekit, (and generally 3rd party font services) like here:
http://fourkitchens.com/pressflow-makes-drupal-scale/downloads
But in the web of
http://www.tinkeringmonkey.com/
I can’t see any glitches.. it seems that the font is rendered before being displayed… any advices to achieve it? Placing the script in the HEAD instead of footer maybe?
Thanks
What you’re seeing is called FOUT, or the flash of unstyled text. Fonts are loaded as assets into a web page, and depending on your browser or your connection speed, they can load quickly or lag a bit behind the rest of the page. Typekit gives you tools for controlling the FOUT, which you can learn all about here: https://typekit.assistly.com/portal/article/6852
If you have any further questions or need help, feel free to drop us a line at: support@typekit.com
Thanks Ben. Didn’t know has its own name 😉
I will deep more into your docs thx