New from Typekit: Get early access to new web font subsetting options
Welcome to the blog archives! This blog post is a little out of date now, and may contain inaccurate information; you’ll find the full story in our updated article.
The original post is available below.
We’re pleased to announce some major improvements to our language subsetting options for web fonts. These changes will allow you to fine-tune the characters and OpenType features you include in your kits, so you can deliver content in more languages while serving much smaller fonts to your users. This is great news for kit sizes, and paves the way for some really exciting features to come.
Subsetting is one of our most requested features, and we think it’ll be hugely valuable to everyone who publishes web fonts through Typekit. We still have a few last touches to make on the user experience and documentation, but we feel this feature is so valuable we want to get it in your hands (and hear your feedback on it) right away. As such, we’ve decided to release it as an Early Access feature.
Early Access is a new option in your Typekit account settings that lets you try out new Typekit features before they officially launch. When you opt into it on your Account Settings page, you get to try out the latest features we’re working on, and can help shape the final product with your feedback.
What is subsetting?
A subset is a copy of a master font with some of the characters removed. Because every character or glyph in a font adds to its file size, more advanced fonts with support for more languages and OpenType are larger. To date, Typekit has offered two options: Default and All Characters. The Default character set is a subset that supports nine European languages but excludes OpenType features like ligatures. If you’ve needed more than the Default, you’ve had to use the All Characters option.

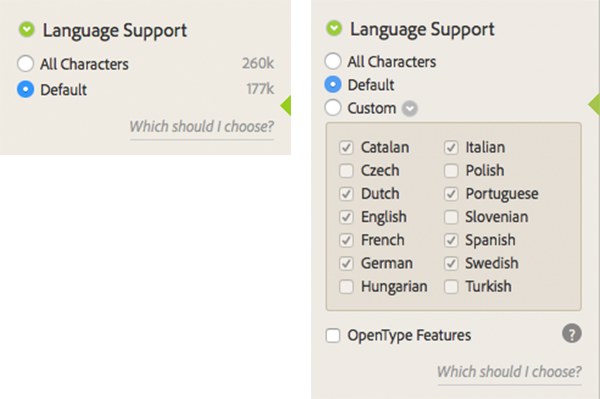
The kit editor currently offers only the Default subset or All Characters (left). In Early Access, custom language subsetting is enabled (right).
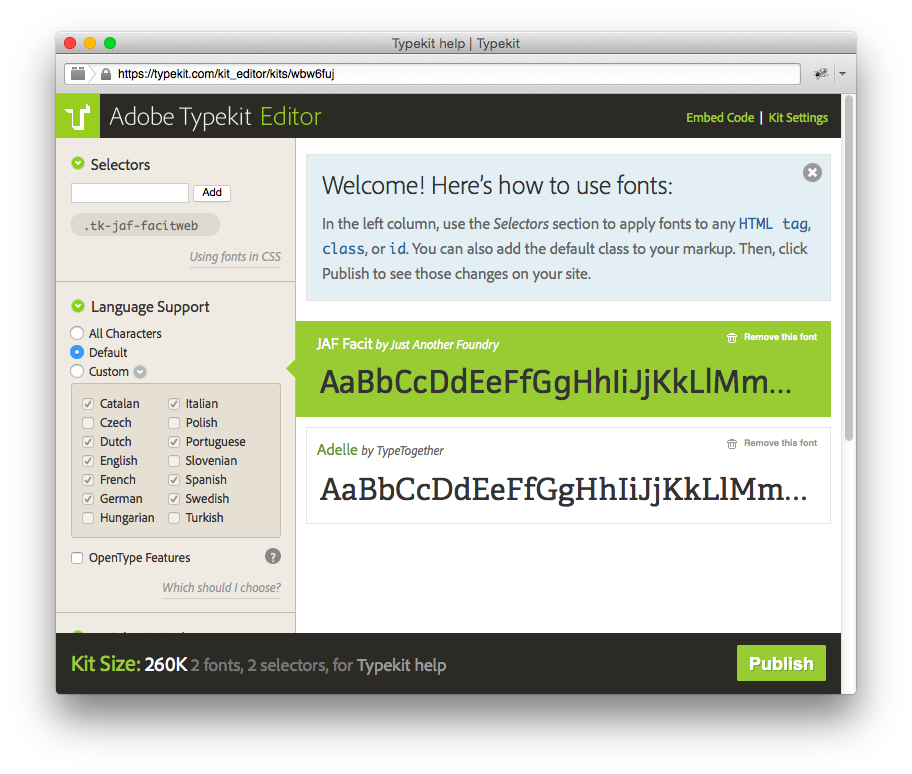
We’ve added a “Custom” subsetting option to the kit editor in Early Access, so when you decide which languages you need to support on your site, you can combine them in any way the font allows. You are free to mix Russian with English, French with German and Hungarian, or however you like.
As an example, the regular, italic, and bold styles of Adobe’s Source Sans Pro together weigh 286KB without subsetting. With custom subsetting, a font could support only English with OpenType, and weigh just 95 KB. By removing OpenType, it’d be just 49 KB. If you’ve needed to support a non-Default language like Czech, which had required All Characters, you can now get your kit down to 102KB.
What’s this about OpenType?
By enabling OpenType features, previously available only as part of the All Characters set, you’ll be able to access alternate glyphs, ligatures, fractions, and any other substitutions included in a given typeface. If you don’t need these, you can turn off the OpenType option to reduce your font size.
We’ll be sharing more information about OpenType in the near future, so stay tuned!
Enabling Early Access
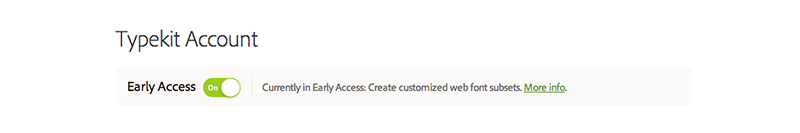
To enable Early Access mode, and access to these new subsetting options, go to your Account page on Typekit and flip the Early Access switch on.

Once this is enabled, you’ll see the new subsetting controls in the Kit Editor.

If you have any questions about using this feature, or if you have any thoughts you’d like to share, we’d love to hear from you. Leave a comment, find us on Twitter, or email us at support@typekit.com.
5 Responses
Comments are closed.
Can you return to showing KB sizes for each variant on the typeface detail page? This was removed from Typekit a year or so ago. Many designers specifically decide against typefaces because their webfont is too heavy in the variants we intend to use. It’s really annoying creating a kit just to see how heavy a font is.
Thanks, Brendan. It’s helpful to hear about the importance of font size to your design process. It reinforces the ideas we have around improving both the site and our delivery. We’re always looking for feedback on the Typekit site at support@typekit.com as well.
This is pretty awesome, thank you! I just saved so many kbs.
While I am glad to see this feature, the information on the Typekit website is a bit confusing. While using Source Sans Pro in InDesign, I need to display some Greek characters, but all the Typekit links to use Greek characters relate only to web fonts; the distinction from print is not mentioned, nor do there seem to be any articles about using characters for other languages for print. So, the Typekit website says I can use Greek characters with Source Sans Pro, but they do not appear in my document, nor do I see them in the Glyphs window, nor do the website instructions apply to print usage.
Hi Matt,
Sorry you ran into trouble here. I had the same problem, but realized that I had an old version of Source Sans Pro. I unsync’d and then sync’d the new version and it has all the glyphs.
Though it is true that we display based on web contents, it is rare that this kind of difference would manifest. A more likely cause is that the font was updated, thus updating the language support info we display, but there isn’t an obvious way to share that information on our site. We’re looking into ways to do that better.
Feel free to get in touch with our support team at support@typekit.com if you have any other questions as you use Typekit!
Hope this helps,
Gregor