Sites We Like: Future of Car Sharing, Vista Energy, & Union Pacific Railroad
It’s a busy world, and a lot of us go about our days without giving a second thought to the infrastructure that powers everything and gets us where we’re going. This week, we’ll take a minute to appreciate a few sites that focus on exactly these issues. (And also happen to use some solid type.)
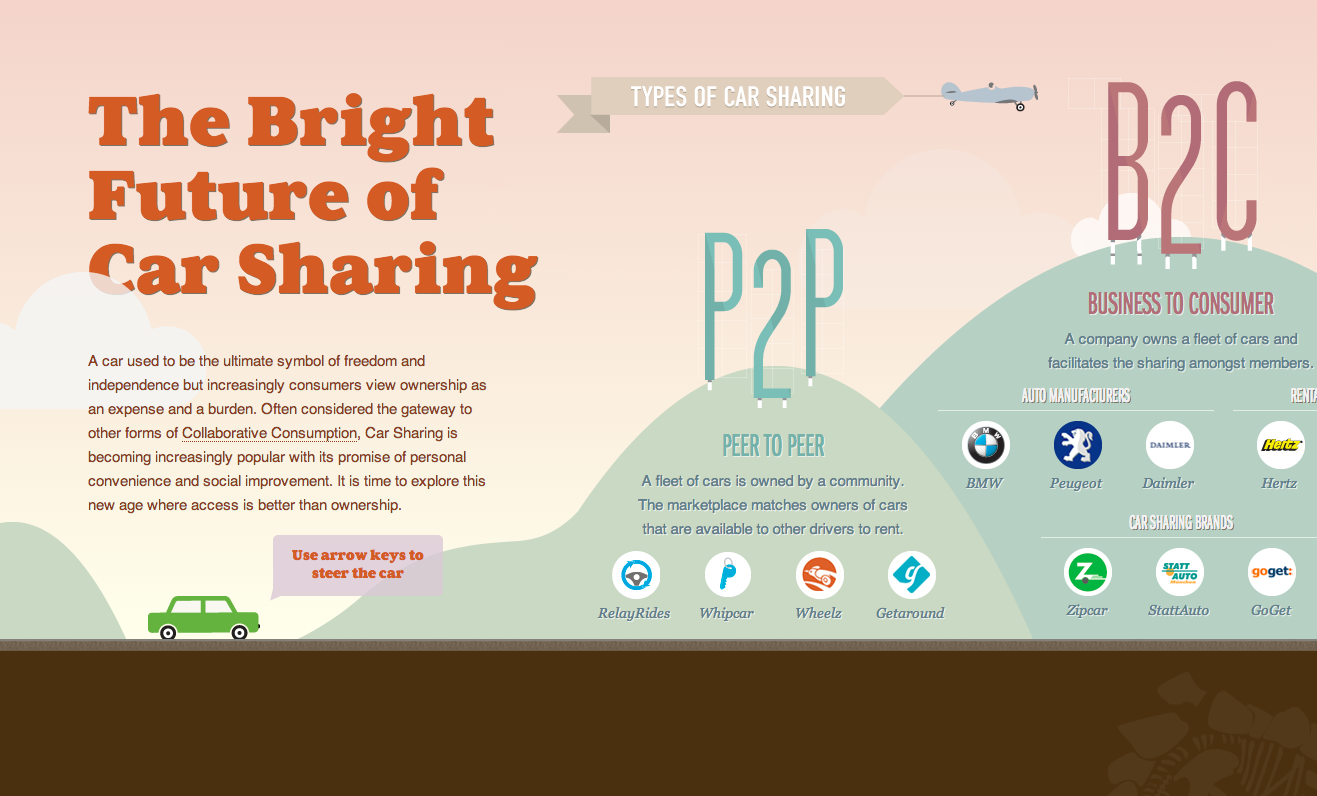
The Future of Car Sharing

This delightful page on “The Bright Future of Car Sharing” is a sideways-scrolling infographic packed with facts about vehicle use worldwide. Aurea Ultra is a great header choice for the upbeat, bold colors on the page; it’s weighty, but plays as a nice counterbalance to the busy animations and keeps the page from feeling too overwhelming. And Franklin Gothic URW Extra Compressed, quite a visual contrast to Aurea Ultra, looks awesome here as an alternate header.
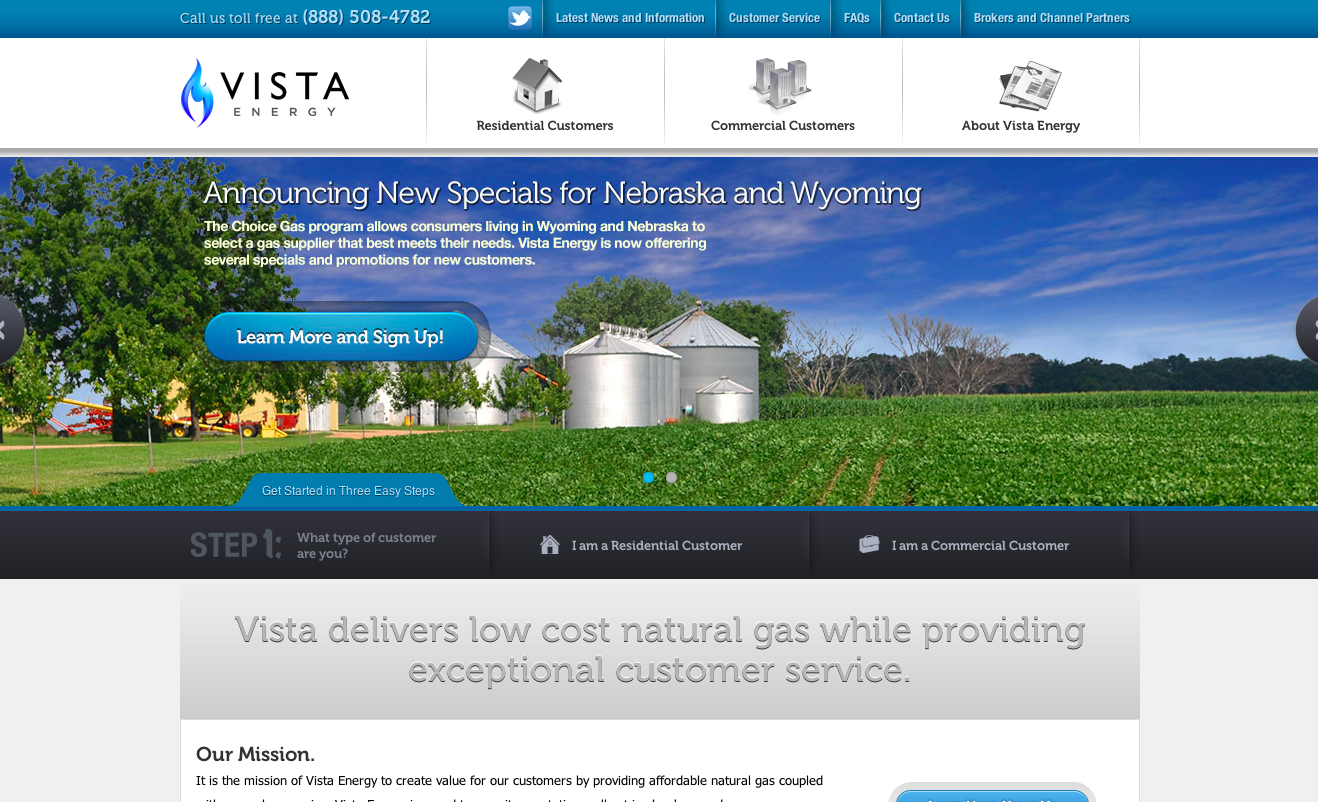
Vista Energy

Museo pops up regularly in our type browsing, and we recently spotted it on the site of Vista Energy, a natural gas supplier. This is a busy site with a lot of information, but the sections are neatly organized, and the text has a nice amount of subtle flair thanks to Museo’s unique shape.
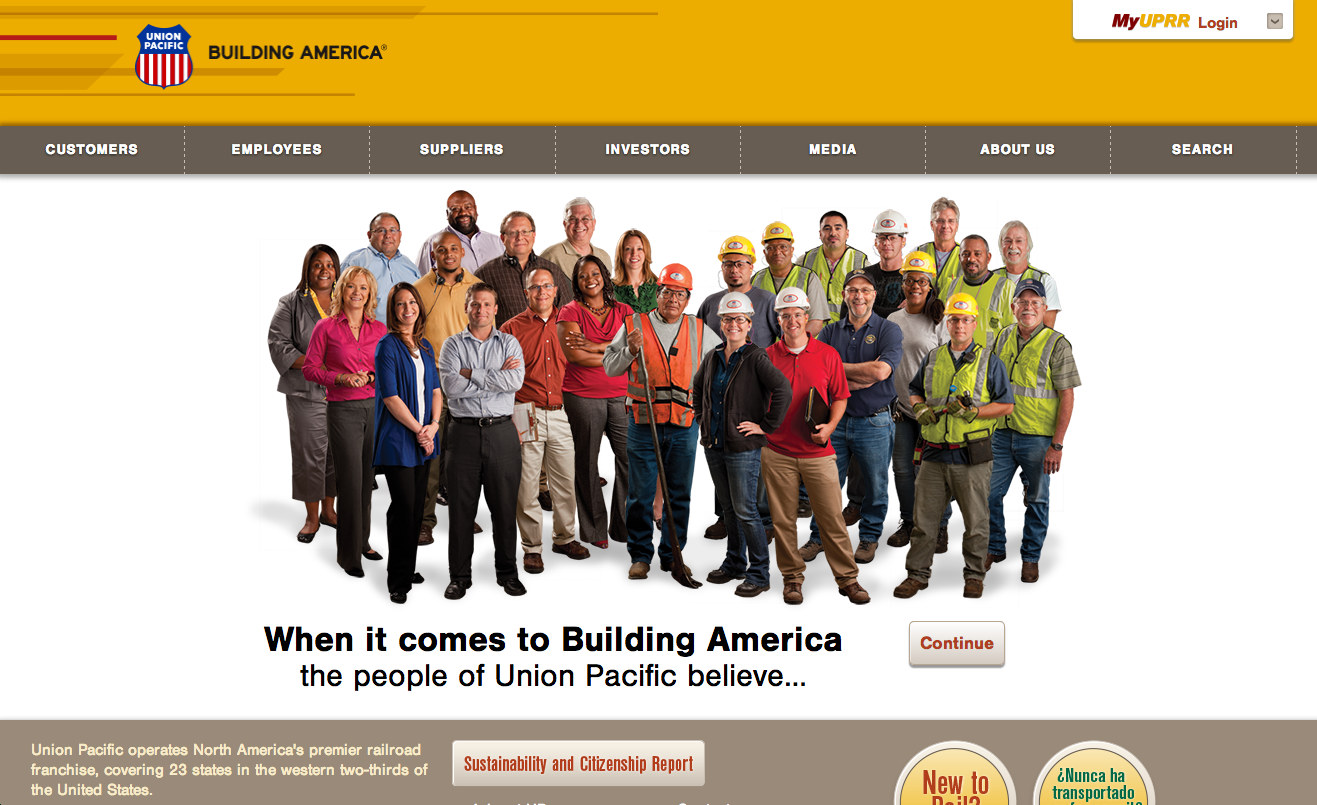
Union Pacific Railroad

The website for Union Pacific Railroad is more extensive than meets the eye, in order to keep up with their extremely wide range of freight services — did you know you can ship wind turbines by rail?! — and they keep all their information neatly organized here with a clean design and the tidy shapes of Nimbus Sans for the type. Nimbus Sans Condensed, a natural pairing, also appears in many of the subheads.
That’s it for this week; share sites you like in the comments!
3 Responses
Comments are closed.
I wish I understood all about embedding fonts in blogs. But my guess is that one cannot: that one is restricted to the fonts provided by the platform … 😐
Typekit fonts may be used with any blog platform that allows you to add your own JavaScript to the page. We have tutorials for some of the more popular ones on our website:
http://help.typekit.com/customer/portal/topics/2093-using-typekit-on-your-blog
If you would like to give it a try and run into questions, please contact Typekit Support at support@typekit.com and we’d be glad to take a look.
Thanks very much !!!