Coming to your desktop: fonts from FontFont
This is our second post in a series highlighting foundry partners who will offer fonts for desktop sync, including Dalton Maag and Mark Simonson Studio.

Earlier this month, we dropped some big news: Typekit is bringing fonts to the desktop. In the coming weeks leading up to launch, we will be featuring each foundry who has partnered with us for this initial release, highlighting some of the fonts that will be available.
Last week we featured Dalton Maag, a new Typekit partner for web as well as for desktop. Today we’re looking at one of Typekit’s very first foundry partners: FontFont.
FontFont was founded in 1990 by Erik Spiekermann and Neville Brody with the intent to provide a wide aesthetic range of expertly designed and technologically advanced digital typefaces to graphic designers all over the world. From the innovative FF Beowolf and FF Justlefthand to the now-classic serif typeface FF Scala, FontFont presented its variety early on and has continued down that path since.

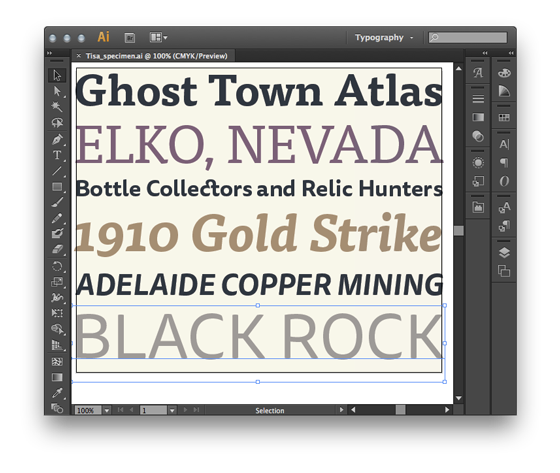
Type specimen in Adobe Illustrator, using desktop-synced FF Tisa
FF Tisa, by designer Mitja Miklavčič, is a recent but important addition to the FontFont library. It was designed for use in digital media, its physical characteristics (high x-height, pronounced slab serifs, open forms) allowing it to render well at small sizes while its soft shapes provide a friendlier alternative to more formal serifs.
FF Tisa first arrived at Typekit in 2009, and has since become a staple of many a web designer’s toolbox. The four basic styles are available for the web—and when you need to switch gears from web design to graphics and print, they will also be available for desktop sync along with the more recently-released FF Tisa Sans, which makes for a great pairing.

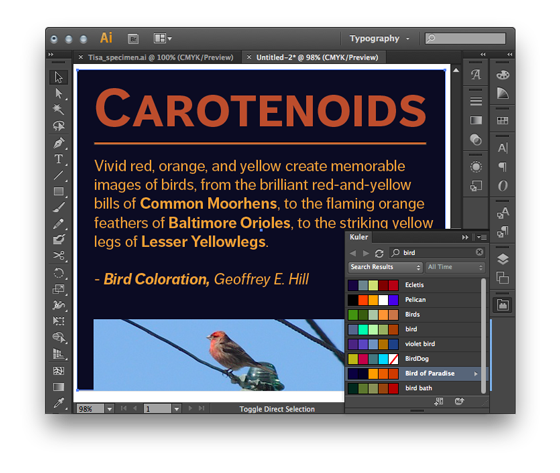
FF Dagny type specimen in Illustrator, making use of the integrated Adobe Kuler palette
Another design to come out of FontFont in the last few years and quickly gain notoriety is FF Dagny. Designed originally by Örjan Nordling and later adapted into a complete font family by Göran Söderström, when FF Dagny was first released and licensed for the web, lamenters of the web-safe Arial soon recognized it as a superior alternative: a no-nonsense grotesque sans serif that reads better in body text while holding its own at larger sizes.
The entire FF Dagny family is available at Typekit for the web, and the basic four styles – regular, bold, and their italics – will be available for desktop sync.

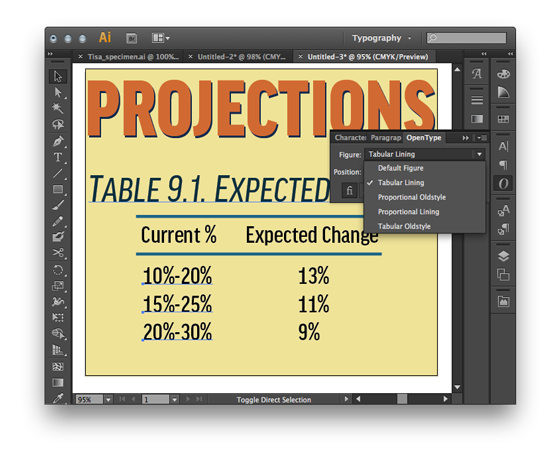
Synced fonts will often include OpenType features, such as Tabular Figures
From two Typekit standbys to a new addition: FF Good Headline Condensed, designed by Łukasz Dziedzic. FF Good is an American Gothic with machine-driven quirkiness, and is best suited for use at display sizes. Typekit is now offering three weights plus italics for web use, and all six styles will be available for desktop sync.
Below is a complete list of families from FontFont that will be available for desktop sync. Add these fonts to your favorites so you can find them easily when we launch Typekit’s desktop sync feature next month, and use them on the web today. If you’ve never given Typekit a try, sign up (it’s free!) and upgrade to a paid plan whenever you’re ready.