Setting Type for User Interfaces
As a UI designer, I do my best work within the bounds of a clear hierarchy of constraints. Because typography is the catalyst for my design work, the most important step I take at the beginning of a project is to select a typeface (or a set of them). Once this choice is made, I can develop a system to aid my decision-making process and, in so doing, avoid the terror of a blank canvas.
To narrow down the vast number of typeface options, I start out by defining the scope of the design problem before me in broad terms. This usually requires that I make a decision about the essential purpose of the project I’m working on. Is it a content-driven website that serves up information to be read at leisure? A task-driven web application oriented towards getting stuff done in a timely way? Or is it a site possessing both content-driven and task-oriented elements (like a CMS)?

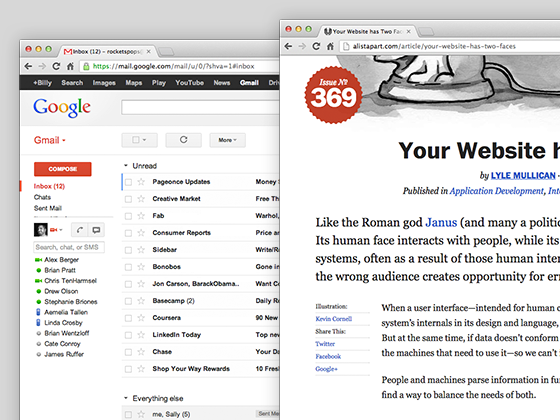
Content-driven websites (foreground) and task-driven web applications (background) often differ in the way they utilize text.
The differences between these types of sites have implications for the way we approach the process of choosing type for them. Content-driven websites frequently make extensive use of contiguous, flowing paragraphs of text, whereas primarily task-driven web applications may favor shorter, more linear staccatos of text. Awareness of this functional distinction can help narrow our focus at the outset of a project by providing a set of meaningful constraints which, in turn, can help us make more intelligent decisions about our type.
Today, I’ll examine some of the issues that specifically affect setting type for task-driven web applications (user interfaces), beginning with our own biological constraints for interpreting text and then exploring how this informs type design. My express goal is to provide you with a few hints that will aid your typographic decision-making and help set your future designs apart—both functionally and visually.
The implications of how we read
In user interfaces, it’s common to encounter screens that are nothing more, typographically speaking, than a collection of singular words displayed in isolation from one another. Examples of this abound: web forms, navigation menus, control panels, etc. This is a key difference between primarily content-driven web sites and task-oriented web applications. So, why does it matter?
As it turns out, the efficiency/ease with which we read is a function of the amount of text available to us as we do so. Within a certain perceptual threshold (up to 15–20 letters) there is a linear relationship between reading speed and the number of letters that are visible to the eye [1]. This means an isolated word that is comprised of fewer than 20 characters will be read more slowly than a word that forms part of a longer sentence.
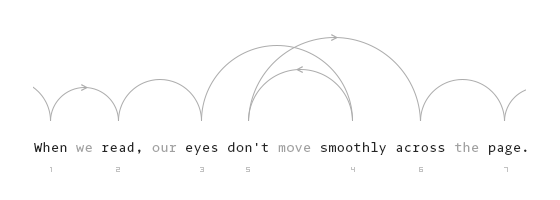
To fully appreciate this phenomenon, it’s helpful to understand one of the basic mechanicals of reading: saccades. Instead of moving smoothly across the page when we read, our eyes actually make discrete jumps between words, fixating on one word for a short period of time before making a ballistic movement to another one. We call these movements saccades [1].

While we read, our eyes move unpredictably from word to word, rather than in a linear fashion.
But despite their “ballistic” nature, these rapid eye movements actually improve our reading capabilities. While we process the words immediately within our focus, we use the additional information just outside of it to further guide our reading. As readers, our time to comprehension is aided by the context of adjacent words—to the extent that we are often able to automatically process (and thus skip over) shorter functional words like and, the, of, and but.
This revelation profoundly affects typographic decision-making for user interfaces. By necessity, our task-oriented web applications tend to collect more isolated words and sentence fragments than their content-driven counterparts. Because of this, we cannot rely on the contextualizing effects of saccades to help improve comprehension of the textual elements of our designs, nor can we rely on the sheer presence of additional letters to assuage the unfortunate consequences of a poorly-chosen font. This makes our choice of typeface extremely important on task-driven sites.
The importance of well formed skeletons
Given that the latest research in the field of cognitive psychology supports the notion that we recognize words by first identifying their constituent letters, it follows that any typeface suitable for UI work should possess an unimpeachable clarity of form.
Several years ago, researchers in the University of Victoria’s department of psychology conducted an empirical study that sought to reveal which features readers used to tell the difference between visually similar letters.

Results from University of Victoria study conducted by Fiset, et al. The highlighted areas denote the features readers used to distinguish between individual letterforms at a variety of different resolutions. Image source.
The authors of the study concluded that “line terminations (terminals) are the most important features for letter identification [2],” but I feel that designer Ralf Herrmann’s insightful analysis of the results is more applicable to our discussion:
[Looking at the left most column] We can clearly see that we mostly pay attention to the features of a letter skeleton that make them unique…the crossbar of the e, the stroke endings of the c and the existence and shape of ascenders and descenders in general [3].
Indeed, these skeletal features play a crucial role when it comes time for readers to discriminate between frequently misrecognized letters of the alphabet, such as c/e, a/o, I/l, and O/0.

Geometric sans-serif typefaces like Futura PT (above at 15px) have many similar letterforms and can be difficult to distinguish at text sizes.
A well-crafted and legible typeface will counteract these formal conflicts with letters that, while still familiar, are highly discernible from one another. Interestingly, such feature recognizability is a hallmark of monospaced typefaces, which makes sense due to their widespread adoption by computer programmers (whose livelihoods depend on character-level accuracy).

Many monospaced typefaces like Source Code Pro (above at 14px) are renowned for their distinguishable letterforms and high degree of readability.
The coarseness of screens and counteractive letter shapes
Due to the technological nature of our medium, the visual fidelity of our work is constrained by the precision of the pixelated screens on which it is displayed. Consequently, no exploration of UI typesetting would be complete without a discussion about the challenges that arise from the peculiar way text is rendered on screen.
With the exception a few notable “Retina” or “High Definition” devices, most computer screens have relatively poor resolution: in the ballpark of 100–150 pixels per inch for a high-end display[4]. (To put this in perspective, this is less than 20% of the maximum resolution the average person can perceive—which is somewhere around 800 ppi, depending on how you run the calculations[5].)
This limited resolution presents a problem, since most fonts were originally designed for the much-higher resolution of printed media. At text sizes (usually 18px and below), the coarse pixel grids of our monitors can restrict users’ ability to resolve the fine details that make letters recognizable. In turn, this can make our designs exceedingly difficult to read. Type designer Peter Bil’ak outlines the core of the problem:
The letterforms are designed and stored as outlines, mathematically perfect lines and curves which look great at high resolutions, but can be distorted or even illegible when converted into groups of pixels…[6]

At text sizes, the coarse pixel grids of monitors can grossly distort letterforms (above, 24px Bodoni magnified 600 times).
To counteract this well-known problem, some typefaces destined for onscreen use are subjected to an optimization process known as “hinting,” whereby “mathematically ideal [vector] outlines [of letters] are mapped onto a monitor’s pixels [6].” In theory, a typeface that has been hinted will display more accurately—or at least more legibly—onscreen and should perform more consistently across browsers. And certainly, when selecting a typeface for a user interface, hinting is a feature to look for; it can serve as a deciding factor between two otherwise comparable fonts. But it’s a supplement—not a guarantee.
Hinting can improve font rendering, but because different platforms and applications use different rasterizing technologies, results can vary widely. Moreover, according to Bil’ak, “hinting is tedious, time-consuming and widely believed to be nearly obsolete,” and because of this, “99% of all fonts, even commercial ones, are non-hinted.” As a result, we cannot rely on technology alone to solve the problems presented by low resolution screens.
Instead, we must redouble our focus on letter shape and accept the demands the low fidelity environment of the screen places on the typefaces we choose. Specifically, a good screen font will tend toward an aesthetic middle ground: not too delicate or showy, nor too bold or imposing, it will favor recognizable, workmanlike features over those that may be be more visually interesting or unique. Structurally, such typefaces exhibit a subset of features like these:
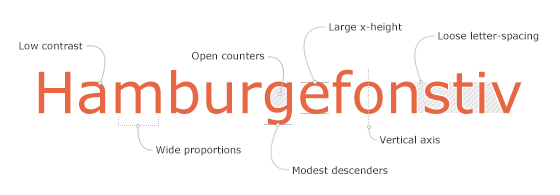
- A large x-height.
- Open counters and apertures.
- Familiar/recognizable features that follow established design patterns.
- Modest ascenders/descenders.
- Wide proportions.
- Breathing room in-between letters (letter-spacing).
- Low/minimal stroke contrast.
- Sturdy, well-formed or unbracketed serifs, or none at all.
- A rational (vertical) axis (pixel grid-friendly).

Verdana (designed by Matthew Carter) exhibits many of the hallmark features of a good UI typeface.
I will illustrate this more clearly, using real fonts set in UI contexts, in a forthcoming post.
Typography enables productivity
Ultimately, learning the distinction between typesetting for web sites and web applications is of lesser importance than mastering the basic principles of good typography. In fact, many of the same guidelines I’ve covered here for choosing type will apply whether you’re setting lengthy paragraphs or shorter, more isolated strings of text: you should understand how people read text, and then choose type that helps them do this as efficiently as possible given other design constraints.
Good typesetting is an exercise in subtlety, and a demonstration of skill and sensitivity—to context, form, and user needs. As UI designers, it’s important to remember that our goal is not to distract users with superfluous details, but to ease the burden of their work and help them get stuff done.
References
- http://www.microsoft.com/typography/ctfonts/wordrecognition.aspx#con
- https://blog.typekit.com/wp-content/uploads/2013/03/fiset_psychscience_2008.pdf
- http://opentype.info/blog/2011/08/01/what-makes-letters-legible/
- http://en.wikipedia.org/wiki/List_of_displays_by_pixel_density
- http://www.clarkvision.com/articles/printer-ppi/
- http://www.typotheque.com/articles/hinting
4 Responses
Comments are closed.
really interesting Billy
Thanks for reading George!
Great article. It’s very important to choose the correct font and set it to a reasonable, readable size. I would also suggest to test the chosen font / settings on different devices.
I usually develop on a high-res display and very thin fonts look quite amazing. However, when I view the font / website on a low-res screen (low DPI), the font usually doesn’t look as good / readable anymore. In the end, I need to opt for a thicker font weight or a different font.
Very good article, it’s very important how you work with the user interface and need to pay attention. Best regards !