The dangers of cross-browser testing with IE9’s Browser Modes
It’s 2013; we’ve come a long way. But there are no jetpacks yet, and we still have to test websites in older versions of Internet Explorer. While many of you probably haven’t had to open IE6 in a while, IE7 and IE8 are still with us. At Typekit, we still test our web fonts in all three (along with all the other major browsers), but today we wanted to discuss a potential testing pitfall that some of our customers encounter.
IE9 has a feature called Browser Modes that attempts to simplify cross-browser testing by emulating how a site would render in a real copy of IE7 or IE8. It’s available within IE9’s Developer Tools. While it’s a good idea in theory, in practice these emulated Browser Modes create more trouble than benefit because they behave differently than real copies of IE7 and IE8 would. In the case of web fonts, the differences in behavior are drastic, and can lead to inaccurate and misleading conclusions about what your page and web fonts will look like in these older browsers.
Here’s an example of one way that IE9’s Browser Modes for IE7 and IE8 are completely different than the real thing when it comes to web fonts. When loading Typekit fonts on a site, we use @font-face under the hood. If more than one weight or style of a font is present, each one is listed in an individual @font-face rule, each with the same family name but different weight and style values. In actual copies of IE7 and IE8, as well as all other major browsers, the order of the @font-face rules for the various weights and styles in a family should not affect how that family renders in the browser.
However, when using IE9’s Browser Modes to emulate IE7 and IE8, IE will pick the first @font-face rule in the stylesheet and use that weight and style for all text on the page set in that font family; regardless of the weight/style CSS declarations that are applied to the elements on the page. One common symptom of this is seeing lots of text in the italic style instead of the normal style, since “italic” is alphabetized before “normal” and we include the @font-face rules in alphabetical order.
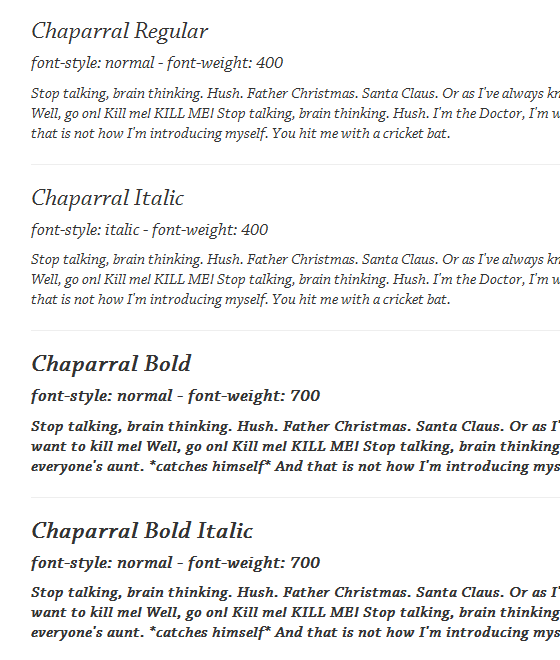
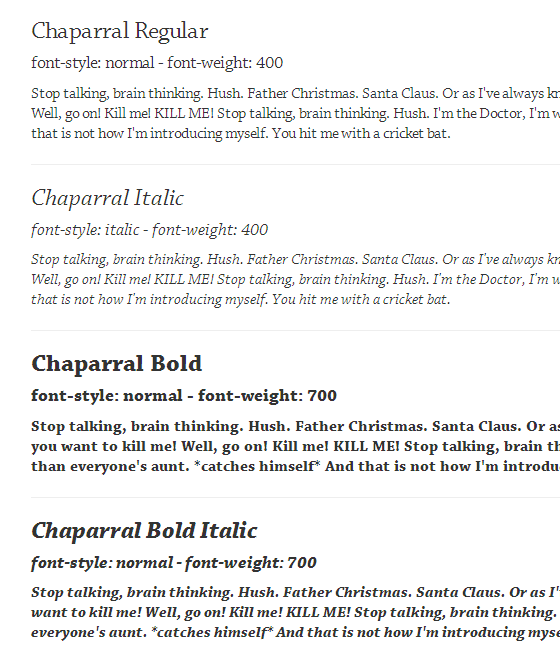
Below is a set of screenshots taken of the same test page, which features four weights and styles of Chapparal. Although the markup is exactly the same, the rendering in IE9’s IE8 Browser Mode and an actual install of IE8 are very different, as you can see.

Chaparral Basic Styles: IE9 using IE8 Browser Mode. Testing with this Browser Mode, the normal styles of Chaparral appear italicized because of a rendering error in the IE8 emulator. Also, the bold weights shown here are faux-bold created by the browser instead of using the actual Bold and Bold Italic of Chaparral.

Chaparral Basic Styles: Installed IE8. Testing actual IE8, the normal styles show up as expected and the bold elements are using the actual Bold and Bold Italic for Chaparral. Much better.
On a related note: We’ve seen some sites using X-UA-Compatible meta tags to force more recent versions of IE to use one of these older emulated Browser Modes. This is a bad idea, as you’re opting all of your visitors that use IE into the the same buggy rendering that you would see while testing.
Older versions of IE have some interesting bugs when it comes to web fonts, but we shouldn’t add to them by using imperfectly emulated Browser Modes in IE9. To ensure that your sites look their best, we recommend that you avoid using IE9 Browser Modes as a cross-browser testing tool. Instead, you should test with real installed copies of IE7 and IE8, or try using a service like BrowserStack that can run real copies of those browsers for you.
Update: Several users have suggested modern.IE as a resource from Microsoft with tools and advice for testing sites in IE. We checked it out and it has some good information as well as a special offer for 3 months free testing with BrowserStack.
26 Responses
Comments are closed.
This is great, resolves some confusion in my life.
I notice that the post specifically calls out IE9 — is this because IE10 performs better, or simply that IE9 is still the more prevalent browser?
+1
IE10 modes are even worse. Especially IE7 and IE8 modes are totally busted, if it comes to special HTML5 properties/attributes, which are implemented in IE10, but not in IE7/8/9. For example the following code:
$(”).attr(‘novalidate’);
Should return in all browsers (modern and old) undefined, but instead it will be returned “” in IE8mode of IE10.
In preparing for this blog post, we didn’t test the emulated Browser Modes available in IE10, but I’d imagine (and it sounds like Alexander is saying) that they’re similarly broken. The general principle of “don’t use emulated versions of IE for testing” holds, I think. The real thing is the only thing guaranteed to behave in the same way, so no use adding more pain to your life by trying to get by with emulated versions.
Tim — when working on the upcoming WordPress 3.6 release, we actually stumbled on a bug with browser modes. It seems that when IE10 mimics an IE9 browser mode, any input type=”search” gets changed to type=”text”! There’s a couple more details up on the trac ticket at http://core.trac.wordpress.org/ticket/23803
IE 10 has only been out of beta for a couple months but will improve somethings (like automated updates, if people don’t go crazy with over rides)
This is why I always have a VM of Windows XP with IE8 ready for testing. Beyond fonts, I’ve also seen differences between the handling of Javascript–certain APIs are not available in native IE8 that are in IE9 or IE10 in IE8 mode. Now that I’ve upgraded to IE10, I guess I should also have a VM of Windows 7 with IE9. Joy…
I think it’s worth mentioning that Microsoft offers free Windows virtual machines at http://www.modern.ie/en-us/virtualization-tools.
Thank you.
I agree that using the emulation modes in IE9 are not a good way to go about testing webfonts in lesser versions of IE. However, you don’t need IE 6 or 7, IE 8 alone will suffice because the requirements – the things IE6 and 7 require from the fonts – are the same as IE8. Therefore, I find the “why” part of this post confusing. What CSS are you presenting to IE in these instances? And are the internal “usWeight” and “fsSelection” flags in line with the @ font face weight and style declarations? If not, they won’t load correctly and you’ll get the faux bolding and italicizing you’re showing in this post. There is no mystery to getting webfonts to show up reliably in IE 6, 7, and 8. All the details are available in the pdf included with EOTFAST right here: http://www.eotfast.com/download-j8n2.php
I just having the same issue few days ago! All my website was in italic! Thank for sharing!
Well said. For those looking for more reasons to avoid IE9’s browser modes, see this answer on Stack Overflow: http://stackoverflow.com/a/11418046/237244
You can never count on IE to do ANYTHING right.
Well, if Adobe in its infinite brilliance/stupidity did not kill services like BrowserLab, this would not be an option. Adobe creates cool tools and then abandons them because they are not immediate successes. Google does the same thing and then wonders why it is alienating its customer base.
The IETester app does not have this prob, it runs the actual dll’s from each IE version: http://bit.ly/Z2YQiZ
It’s unreliable. Sources:
http://coding.smashingmagazine.com/2011/09/02/reliable-cross-browser-testing-part-1-internet-explorer/
http://stackoverflow.com/a/14254233/237244
http://stackoverflow.com/a/5612232/237244
http://stackoverflow.com/a/2540222/237244
http://doctype.com/accuracy-ie-testing-tools-like-multiple-ie-ietester
I agree, I never trusted the simulations.
MS used to provide VMs and their own player that allowed testing of real IE6. Mind you it’s a time since I used them and I seem to recall the XP one had an expire by date.
Font-rendering is probably the worst example of the caveats of testing in a non-native browsermode. Font-rendering differs greatly across browsers, rendering modes (GPU versus GDI), operating systems, and user settings. I *never* thoroughly test font rendering across browsers, because we know wel must warn the client that font-rendering will never ever be pixel-perfect to the design. On top of that, this example turned out to be perfectly fine in a native IE8, so what’s the problem then?
That said, non-native browsermode does give a fair approximation for testing during development. After development is done, one more test in a real/native IE7 and IE8 (I always do that in VirtualBox with Windows XP, which is perfectly accurate) and we’re done.
At this point in time, I personally wish IE would spontaneously combust! But 13% of users are still with IE (according to http://www.w3schools.com/browsers/browsers_explorer.asp ). I actually never test in more than 3 versions of IE. With the arrival of 10, I test 10 9 and 8. I no longer bother with 6 and 7. At some point I hope to not have to bother with IE at all! Given that its been losing its users since 2006, I figure it only has a 2-3 more years to go. I just hope at the end it doesnt linger around with a measly 5% or something (enough to keep it on radar). Its just simply a disease that needs eradicated in my opinion.
Anyways – back to the original topic – I think its a waste that IE even created the Browser Modes. I appreciate that this article was written so I am aware of the issue and will not bother utilizing this tool. I never was hooked on it anyways – but with the closing of adobe browser lab i was looking for an alternative to test for IE8. (i have IE9 and IE10 on home computers).
Why is it that adobe trashes something totally useful, and IE creates things completely useless?!
Not sure why you’d be using W3Schools’ browser stats, as those are only for the usage of their own site, which would be web devs, an audience clearly biased against IE. You will see a VERY different breakdown here: http://netmarketshare.com/browser-market-share.aspx?qprid=2&qpcustomd=0
Ideally you should monitor the browser stats of your own site before deciding how many versions of IE to care about.
I have recently been using browserstack within Visual Studio and have been very pleased with the results. Just a nice tunnel right into my instance and everything rendered fine on any operating system/browser combo.
Excellent article, I had previous been relying on these emulations. I had looked at modern.ie, downloaded a VM but never went anywhere with it. I use various implementations of the @font-face rule on most of my websites, so I’ll be sure to change my methods of testing from now on!
If you just want to see how a static page looks (e.g. no user interaction) browsershots.org might be useful for folks who need to evaluate a lot of browsers. If you need something more sophisticated, such as using some automation to interact with the site like a user and then capture a screenshot, there are SauceLabs and other similar services.
Of course for just testing against the >10% share browsers, all it takes is a few windows VM’s with a few flavors of IE, FF, and Chrome.. at least until the mobile slice grows big enough, then we’re going to need a decent solution for testing the mobile experience that doesn’t involve having to purchase and maintain a farm of different mobile devices.
Unfortunately, IE8 forces IE7 compatibility view if the website is considered to be ‘part of your intranet’. If you are using a domain/Active Directory inside a large corporation, it’s most likely that IE8 will force visits to your own company’s website into compatibility view due to Microsoft’s recommended security practices. And there’s nothing you can do about it – even adding a nasty X-UA-Compatible meta tag does nothing, security policies override it. It’s infuriating. And has caught me out on many occasions.
I’m not 100% sure the option exists in IE8, but in IE9 and IE10, you can fix this by hitting the Alt key to get the menu to appear, then Tools –> Compatibility View Settings –> uncheck “Display intranet sites in Compatibility View”.
While it’s not good for web fonts, have you seen other major testing issues?