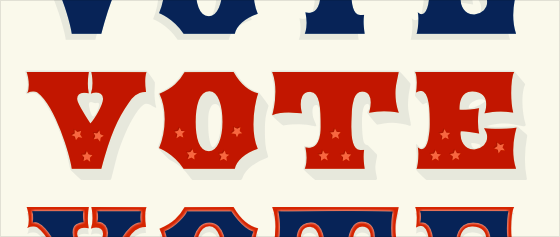
HWT American Chromatic from Hamilton Wood Type Foundry
Vote for a winner this Election Day — HWT American Chromatic, a set of digital wood type layer fonts made for mixing and matching. And, please welcome the Hamilton Wood Type Foundry to Typekit. Read more about this joint venture between P22 Type Foundry and the Hamilton Wood Type & Printing Museum.
All seven styles of HWT American Chromatic – Solid, Inset, Outline, Stars, Stars Top, Stars Bottom, and the composite Chromatic – were meant for display use, so we serve them with PostScript-based outlines for smooth Windows rendering. Use these fonts big.

HWT American Chromatic in use on our demo page
In his SxSW talk last year, Typekit engineer Sean McBride demonstrated an easy, semantic technique for layering web fonts — jQuery and a few lines of JavaScript keep the markup clean and the CSS simple. Here’s how it works.
Vote
First, we’ll mark up some text and give it a class name of “chroma.”
$('.chroma').each(function() {
$(this).attr('data-content', $(this).text());
});
Then we’ll apply the JavaScript from Sean, that dynamically adds a data-content attribute to any element with the chroma class. For the attribute value, it uses each element’s text content.
.chroma:before,
.chroma:after {
content: attr(data-content);
display: block;
width: 100%;
}
And in our CSS, we’ll use the element’s JS-generated data-content attribute value as content for :before and :after pseudo elements.
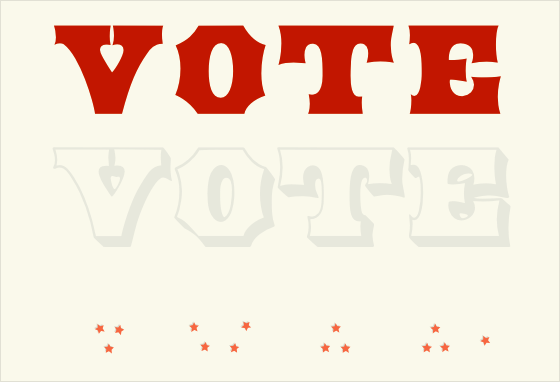
Next, we’ll add some basic styles, using HWT American Outline as a base, and the Solid and Stars Bottom styles for our pseudo elements:

Our h1 element, with :before (above) and :after (below) pseudo elements.
.vote2 {
font-family: "hwt-american-outline", Georgia, serif;
color: @gray;
}
.vote2:before {
font-family: "hwt-american-solid", Georgia, serif;
color: @red;
}
.vote2:after {
font-family: "hwt-american-stars-bottom", Georgia, serif;
text-shadow: -1px -1px 0 rgba(0,0,0,0.1);
color: @red+#555;
}
Here, I’m using LESS variables for color and I have applied a subtle text shadow to the stars, so they’ll appear to be pressed into the solid style when we stack the layers.
.chroma { position: relative; }
.chroma:before,
.chroma:after {
content: attr(data-content);
display: block;
position: absolute;
top: 0; left: 0;
width: 100%;
}
Finally, we’ll position the pseudo elements absolutely, aligned atop the original (relatively positioned) element. That way, all three styles of HWT American Chromatic overlap.
Study our demo page to see the finished result in action, and to explore a few other ways we’ve mixed and matched styles of HWT American Chromatic. Then try it for yourself. This week, our demo is on CodePen too — you can explore, edit, and fork it.
Upgrade to a Personal plan or higher to use these fonts. If you’re already a paying Typekit customer, well, enjoy the new fonts! If you’ve never given Typekit a try, sign up (it’s free!) and upgrade to a paid plan whenever you’re ready.