Type rendering on the web
This is our first post in an ongoing series about type rendering on the web. Read the second, third, fourth, fifth, sixth, and final posts.
Back when web fonts were in their infancy, I asked typophiles to help me understand why fonts look the way they do in web browsers. A year and a half later, with their help, advice from a few expert type technicians, and lots of research here at Typekit, we’re starting to fully understand type rendering on the web.
The translation of a font’s outlines into pixellated text of varying quality, consistency, and sharpness is not straightforward. It involves both a font and a rendering engine, and only so much can be controlled by type designers and web designers.

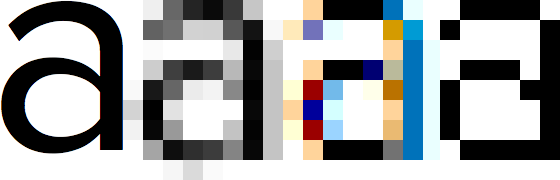
Proxima Nova lowercase “a,” as rendered by three different browser/OS mixes at 16px.
Each operating system contains a text rendering engine — sometimes multiple engines from which to choose. And each browser controls which of those rendering engines is used. So on the same OS, two browsers can produce text with very different appearances because they use different rendering engines. On top of that, often the rendering engines differ between different versions of the OS and different versions of the browser. Additionally, default font-smoothing settings vary by OS and OS version, and can be overridden by users’ browser preferences.
On the font file side, screen rendering depends on how the letterforms were drawn, the format of the font file, and the amount of effort put forth by the font’s producers to hint or instruct its shapes in such a way that they lay nicely on a pixel grid. “Hinting” — often cited as the reason a typeface looks good or bad on screens — is only one factor (and occasionally a non-factor) in a given type rendering mix.
Over the next few weeks I will be writing to share in detail what we have learned about font outlines, how those outlines are prepared for rasterization on screens, and how font files, browsers, operating systems, font smoothing preferences, and CSS properties combine to produce rendering mixes that result in the type we all see as we browse the web. If the conditions are right, web font rendering can be spectacular. Together, we can figure out exactly what steps we need to take to get there.
If you have any questions you would like answered in these posts, please share them in the comments. There’s so much to know and to talk about, and we’re all learning as we go. No questions are too big or too small.
UPDATE: Read the second article in this series on Type Rendering and operating systems.
30 Responses
Comments are closed.
Looking forward to this series. The differences in the way fonts are rendered quickly become the bane of existence (or at least really frustrating).
TJ hit the nail on the head! It can become almost a guessing game at first until you have a rough idea of how a font will appear on a certain browser, but like you said it can still alter between different versions of a browser and the users browser settings, it’s a headache! These posts should be very interesting.
I’d love to hear more about anti-aliasing across different browsers. A few days ago I discovered that adding a white drop shadow to all text greatly enhances anti-aliasing in Chrome. I’d love to hear more tips and tricks in that vein.
Is there any way to figure out which fonts will render decently on Windows? Everything looks really good on Macs, and then you get disappointed (specially when you know not many people use Macs among your customers).
Actually, some fonts(depending on size and browser) can appear overly blurry on OS X.
Almost all fonts look horribly blurry on MacOS because they just don’t fit the pixel grid.
Makes MacOS completely unusable to me, despite how much I like the interface.
Thank you for this work, it would be great!
Do you mind, if I translate this and following articles into Russian?
We don’t mind at all! Just include a link back to the original.
Understanding – and I mean fully understanding and appreciating – how fonts appear under various conditions is to the web designer as understanding how fonts perform on various paper types to the print designer. This kind of knowledge is what will separate the professional craftsman from the amateur pretender.
Here’s what I would like: a cross-platform tool that can render sample text in each of the various rendering engines. Kind of like TypeKit’s Browser Samples, but a dynamic, desktop tool that can render samples side-by-side. Technically impossible? Now there’s a challenge for the hot developers out there.
I am especially interested in the mechanics behind Windows font rendering. My current understanding is that it values crispness over geometrical correctness and that this creates problems. Also if the various rendering engines could be placed on one or multiple axes it would be easier to determine which ones to test for when making a site. For example from most rigid to least rigid grid enforcement, strongest to weakest hinting and so on.
“…values crispness over geometrical correctness and that this creates problems.”
“Problems” like the one that I can the on-screen text is actually readable, unlike MacOS.
That’s a really good news !
I have spent some time to check the rendering of lot of web fonts (ready for @font-face) on multiple browsers & os and I have understood the difficulty to find a font that matches both context of use (communication problematic) and a correct rendering (even at small size) on multiple OS-browsers.
That’s a HUGE work, really time consuming (the Typekit browser sample tool is a good start but, to my mind, it isn’t really enough to be sure of the exact rendering in real context)
So, I think the most amazing thing/ressource could be a list of web fonts which have the best rendering display on different OS-Browsers.
When I look at the rendering of lots of “FontFont” fonts (and when I see the Brian Hoff blog) I know it’s possible to improve the quality of typography on the web.
Can’t wait to read the next articles 🙂
I’d be interested to see what fallbacks and work arounds can be done for Microsoft based machines.. the font rendering on PC’s is atrocious. I sometimes wonder wether a SVG style fix – similar to the iOS fix would / could work for PCs – maybe not on all fonts but certain fonts. (Yes i know SVG is also very limited.) But then I suppose we’d be back to Cufon and Sifr? What to do?!
“We don’t mind at all! Just include a link back to the original.” – perhaps these technical blog posts can be licensed under a Creative Commons Attribution-ShareAlike license, so they can be included in typedia.org, wikipedia textbook projects, and other similar resources. CC licenses can require links back to the original – see http://cogdogblog.com/2010/09/07/by-nc/comment-page-1/#comment-80383 🙂
I echo Roper’s wish. Webfont quality varies wildly. A good web designer needs to sample webfonts in all rendering scenarios. Typekit has gone further than anyone with their browser/platform screenshots. I would love to see ClearType settings added to the list.
Browser rendering is a very important issue using web fonts now.
I’m really looking forward to your next posts about it.
Interesting. Please keep it understandable for non-hardcore non-type-kings like me. I would appreciate to understand better what makes certain type look good or great and – even more – how to implement those insights into best practices.
That graphic of Proxima Nova is a perfect illustration of the issue. I am really looking forward to the coming articles.
Looking forward to this… if only everyone used OSX… I hate looking at web fonts in IE on Windows XP… it makes feel sick… clients always complain about it too, I’ve had to revert to image replacement before on a clients request!
I am definitely looking forward to this….. Thanks Guys!! 🙂
I’d love to hear more about anti-aliasing across different browsers. A few days ago I discovered that adding a white drop shadow to all text greatly enhances anti-aliasing in Chrome. I’d love to hear more tips and tricks in that vein.
Please keep us informed. The TypeKit solution looks hideous in Windows and Linux. I just paid 50 bucks to get an annual subscription — was so excited — but then tested on IE on Win 7 and was appalled. Please suggest fixes/workarounds. Thanks. For now, Cufon is better.
Keep in mind, when fonts look hideous in Windows and Linux, it’s not due to the “Typekit solution”, it has everything to do with the fonts themselves. Fonts perform well (or not well) on various platforms simply because of how they are designed and hinted — regardless of how they are delivered.
Sorry Eric, just re-read your post and caught your Cufón reference. My response is limited to type delivered by @font-face, whether self-hosted or via a service like Typekit. Type rendered by sIFR or Cufón may vary.
Of course, most of the good type isn’t licensable for Cufón, so what’s important is that manufacturers do the work to produce fonts that work well via @font-face.
Thanks Stephen.
In that case, it’ll be very useful to have a list of fonts that people have found working well across platforms.
Thanks!
There are many requests, above and in numerous other forums, for Typekit to produce a list of which fonts are certified as looking good in most major browsers. I really do hope they get this message, and do it, soon. Making it their customers’ problem is not the way to behave; I know I don’t have the time to test hundreds of fonts.
I thought the example of the letter ‘a’ was a wonderful illustration of how severe the issue is for font users!
Hi
What are your views on google fonts? i.e using a online source rather relying on the local users typeface library.
Also have you come across http://www.fontsquirrel.com/fontface
Thanks
nB
Oops sorry wrong blog
Well said TJ hopefully rendering will become more accurate over all the main browsers.
nB
When blowing up screenshots of fonts rendered using chroma for sub-pixel rendering, it might be better to show them with the sub-pixels in their real positions. When you just show the colour pixel as a full-sized block, it could mislead people to think it looks worse than it really does.
The annoyance of trying to get a font to look the same on all browsers can be very tedious. I have spent a lot of time checking the rendering of various web fonts on multiple browsers and I have come to understand the difficulty in finding a font that matches correct rendering on multiple browsers.
The resource of a list of web fonts which have the best rendering display on different Browsers would most definitely be really useful. I’m really looking forward to reading the next articles.