Incredible typography in any app with Typekit Platform
We believe there is immense value in enabling customers to find, get, organize, and use fonts from Typekit without ever leaving the application they’re working in. That’s why we’ve been hard at work on reimagining how we support integrating the Typekit service into apps. As a result of this work, we’re making Typekit Platform available for developers today.
Typekit Platform is a combination of detailed design advice, APIs, and assets that allows you to build any sort of Typekit integration you can imagine. We’re making it all available through Adobe I/O, Adobe’s comprehensive source for technical documentation and tools needed to integrate Adobe technologies into your applications and experiences.
On Adobe I/O, you’ll find everything you need to get started with a Typekit integration, beginning with the sign up process that gives you an API key you can use to start making Typekit Platform API requests immediately.
You’ll also find:
- an extensive set of design patterns – our recommendations for how to integrate the Typekit service, based on our years of experience working with integrations;
- an interactive API endpoint reference;
- and a demo font-browsing application with code you can pull down to run locally and examine and test in detail.
We’re also delighted to announce that you can now use authentication components from Adobe’s Creative SDK to present your customers with an Adobe ID sign-in workflow enabling in-app access to their Typekit accounts. Customers who are also Adobe Creative Cloud or Typekit subscribers can then use their personal accounts to browse fonts available to them, trigger a font sync, or publish a web font kit without ever leaving your app. Check out our partnership overview for more details on what’s possible now.
And last but most certainly not least, we’re excited to report that Typekit Platform supports Typekit Marketplace fonts as well – so you can enable your customers to browse, purchase, and use fonts from this vast new collection starting today. You can read more about Typekit Marketplace in today’s announcement.
Thank you to our first Platform integration partners
We can’t wait to see what folks will build using Typekit Platform, and we’ll start off by pointing out a couple of new integrations that are launching today.
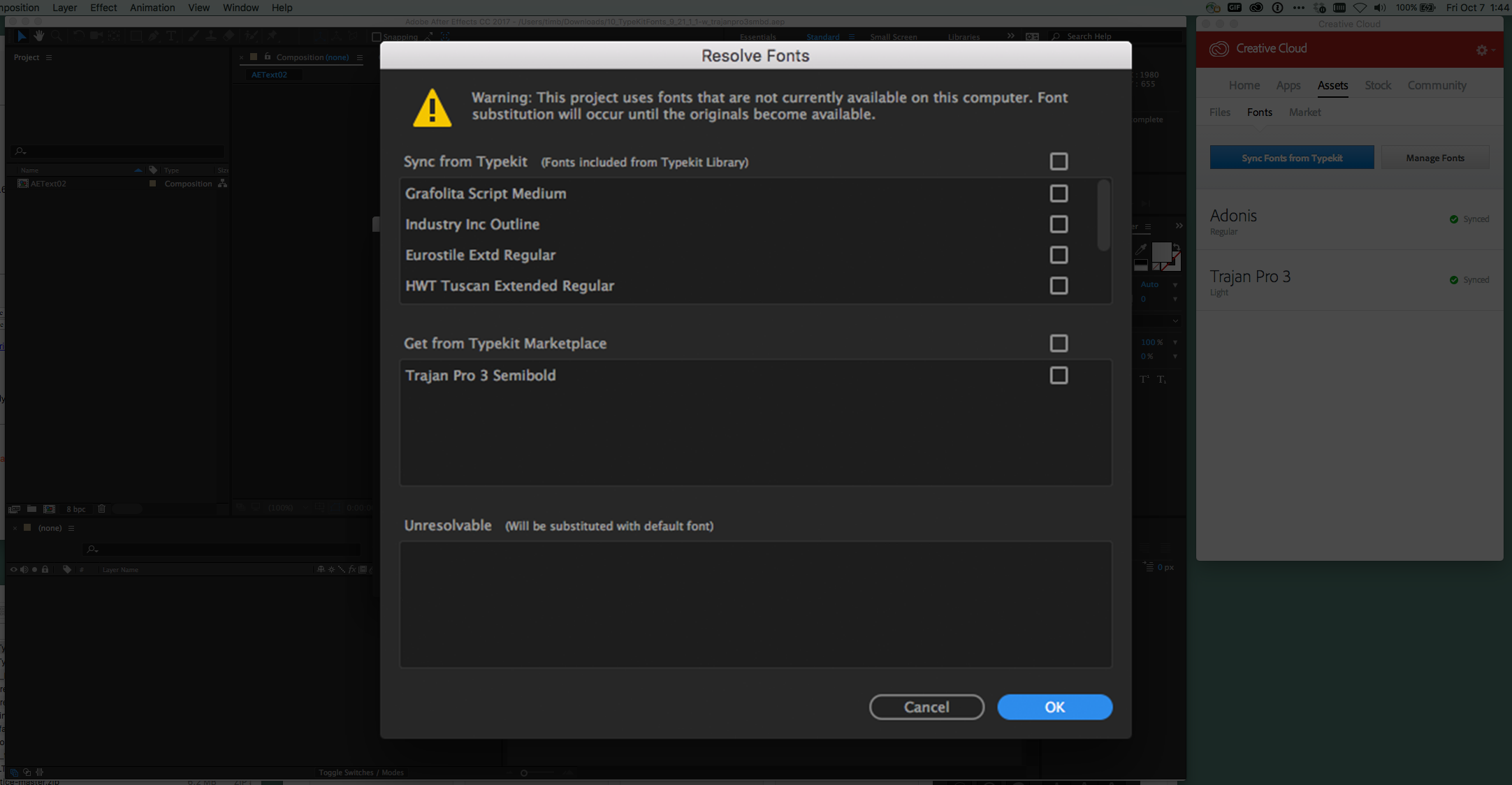
Adobe After Effects and Premiere Pro have used Platform to add a new workflow to their products. If a user opens a document referencing fonts not installed on their computer, the new workflow presents options for how to get them – either by syncing them immediately if they’re available via subscription, or by purchasing them if they’re available in Typekit Marketplace.

Typekit’s Missing Fonts workflow, powered by the Typekit Platform API in both After Effects and Premiere Pro.
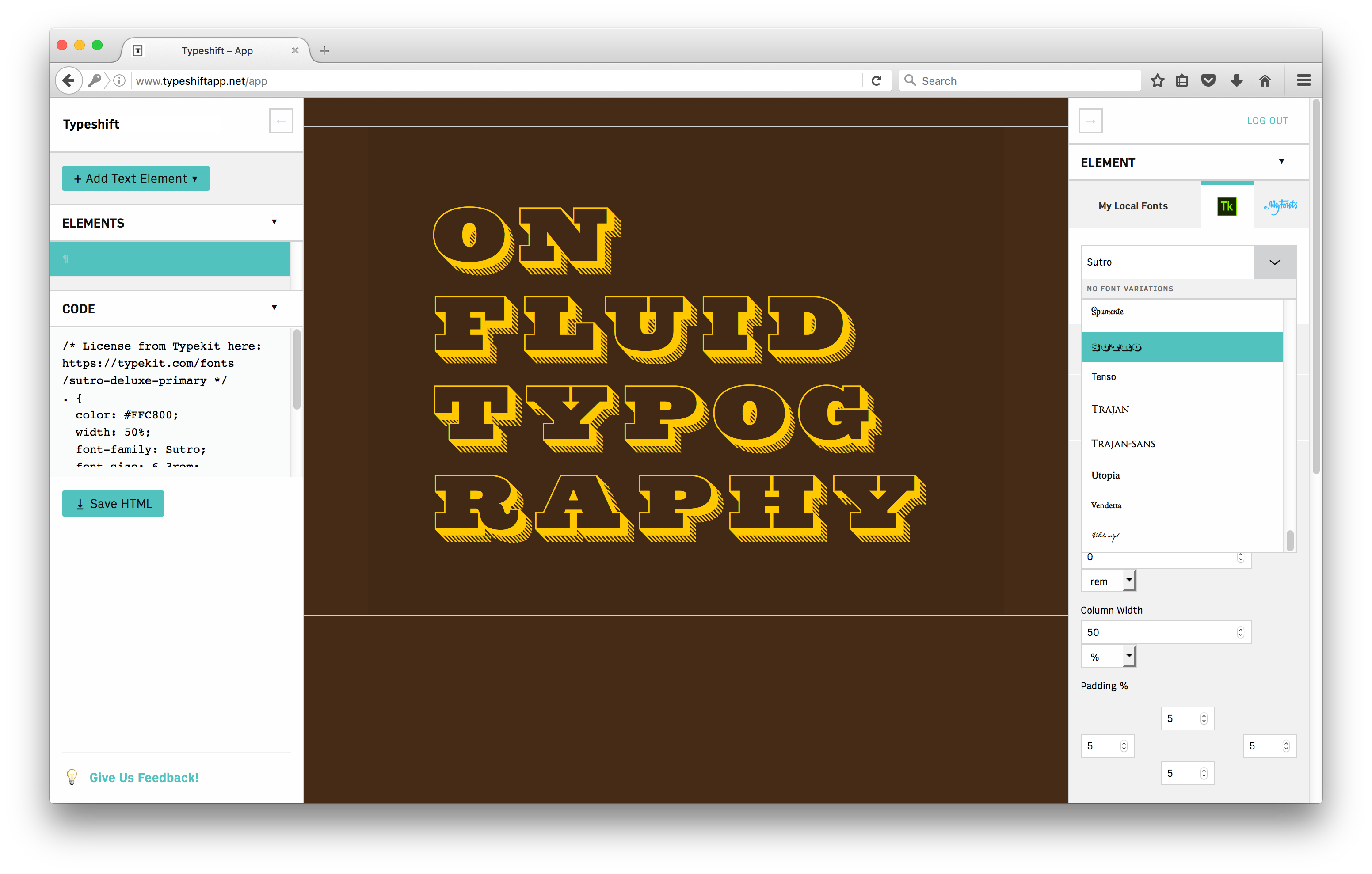
Also today, Typeshift has launched a new integration using Typekit Platform. Typeshift is a web app that enables web-based typesetting and other typographic exploration using web fonts — and now, you can choose fonts from Typekit when composing designs. The tool’s CSS output feature will link you to the Typekit family detail page for any fonts from Typekit, so if you’re taking your design into code you can come over to Typekit to create a web font kit for the website.

Typeshift, using the Typekit Platform APIs to display fonts from Typekit and to link to the font family pages.
What will you build using Typekit Platform? Get started at Adobe I/O, and please don’t hesitate to email us at support+partners@typekit.com, whether you have questions or if you’d just like ideas on how to get started integrating Typekit into your app or service.
One Response
Comments are closed.
Wow, that’s a brilliant idea with this platform. Keep going.