Removing the Typekit badge
Up until today, we’ve had a requirement that all trial plans had to put a Typekit badge on their websites.

We also included this badge in all new kits by default, adding 3KB to the kit weight. Some people liked having this option, but we expect a lot of you didn’t realize it was there — and it’s more important to us that you have the space you need for fonts.
We’re doing away with both of those things as of today: none of our customers are required to display the Typekit badge on their websites anymore, and as soon as you republish your kits (regardless of plan level), that 3KB default-badge weight will be removed automatically.
Hey wait, I actually liked that badge!
If you’d still like to show that you’re using Typekit fonts on your website, we’re honored! Please feel free to use one of the following logos.

Download the new Typekit logos
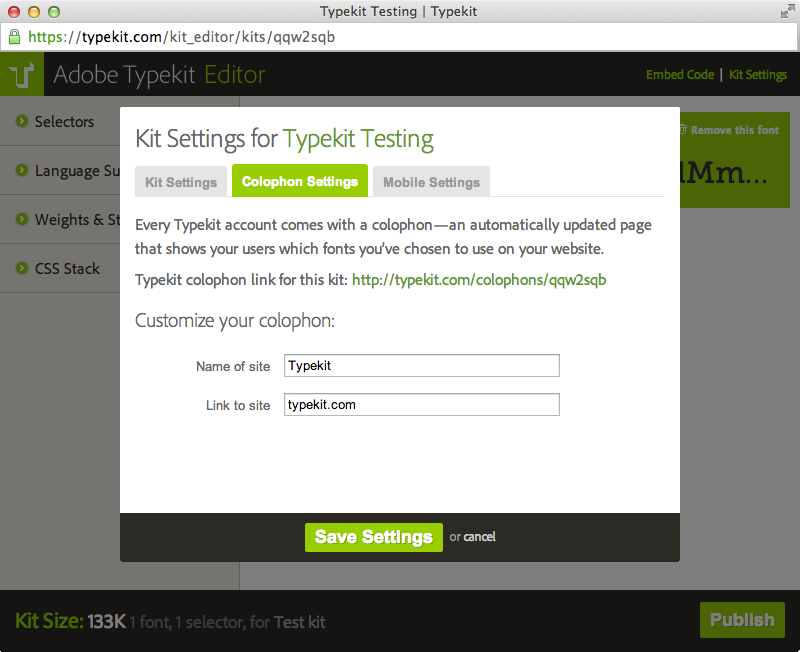
In your Kit Editor, you’ll find a link to the colophon page showing all the fonts used on your website: choose “Kit Settings”, then select the “Colophon Settings” tab. The tab contains a link to the colophon page for your kit, and also lets you set a custom site name and URL to link it back to your site.

Not sure what the colophon is? Take a look at the colophon for the Lost World’s Fairs website.
If you have any questions about this change, please let us know at support@typekit.com.
One Response
Comments are closed.
This is a welcome change for free accounts. Back then, removing this was one of the reasons we’ve purchased a subscription. Of course the additional fonts are great too!