Fonts where you need them: Integrations with Photoshop, Illustrator, and more
It’s been an exciting day of announcements at Adobe Creative Cloud, and we’re thrilled to be part of it. You can check out the Creative Cloud blog for a full overview of all the product updates; there’s some very cool stuff over there that will change the way we get a lot of our creative work done.
Typekit is also becoming even more fully integrated with the creative workflow with this release. When we announced our integration with InDesign earlier this year, many of you were quick to ask when you’d be able to do the same thing in Photoshop. Well, today’s the day!
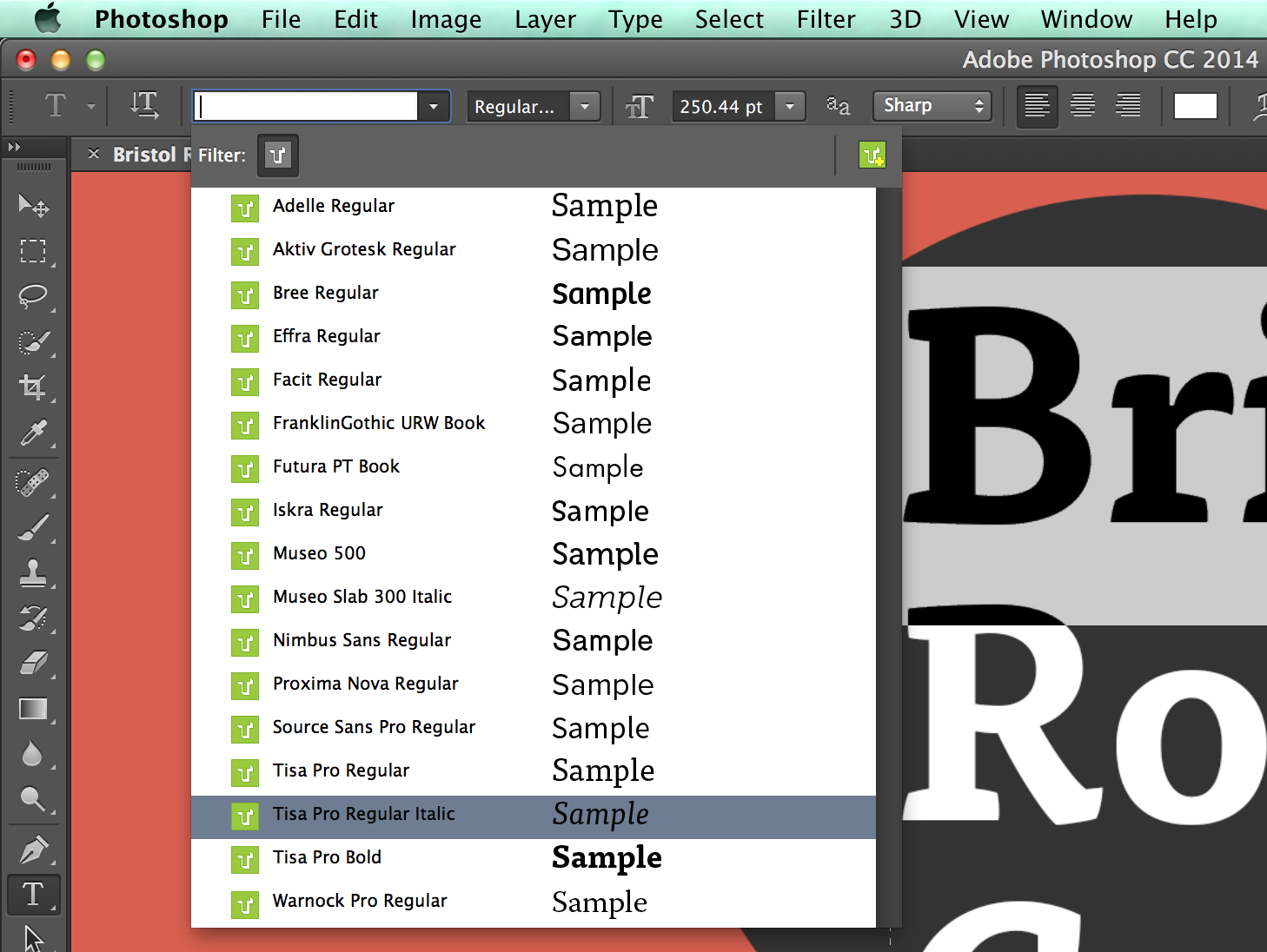
Font menu integration comes to Photoshop
Now in Photoshop, you can select fonts from Typekit directly in the font menu and use them in your designs. If you haven’t used fonts from Typekit on your desktop before, it’s easy to get started with syncing; see more about the process here, or check out the walkthrough video from the Photoshop team.

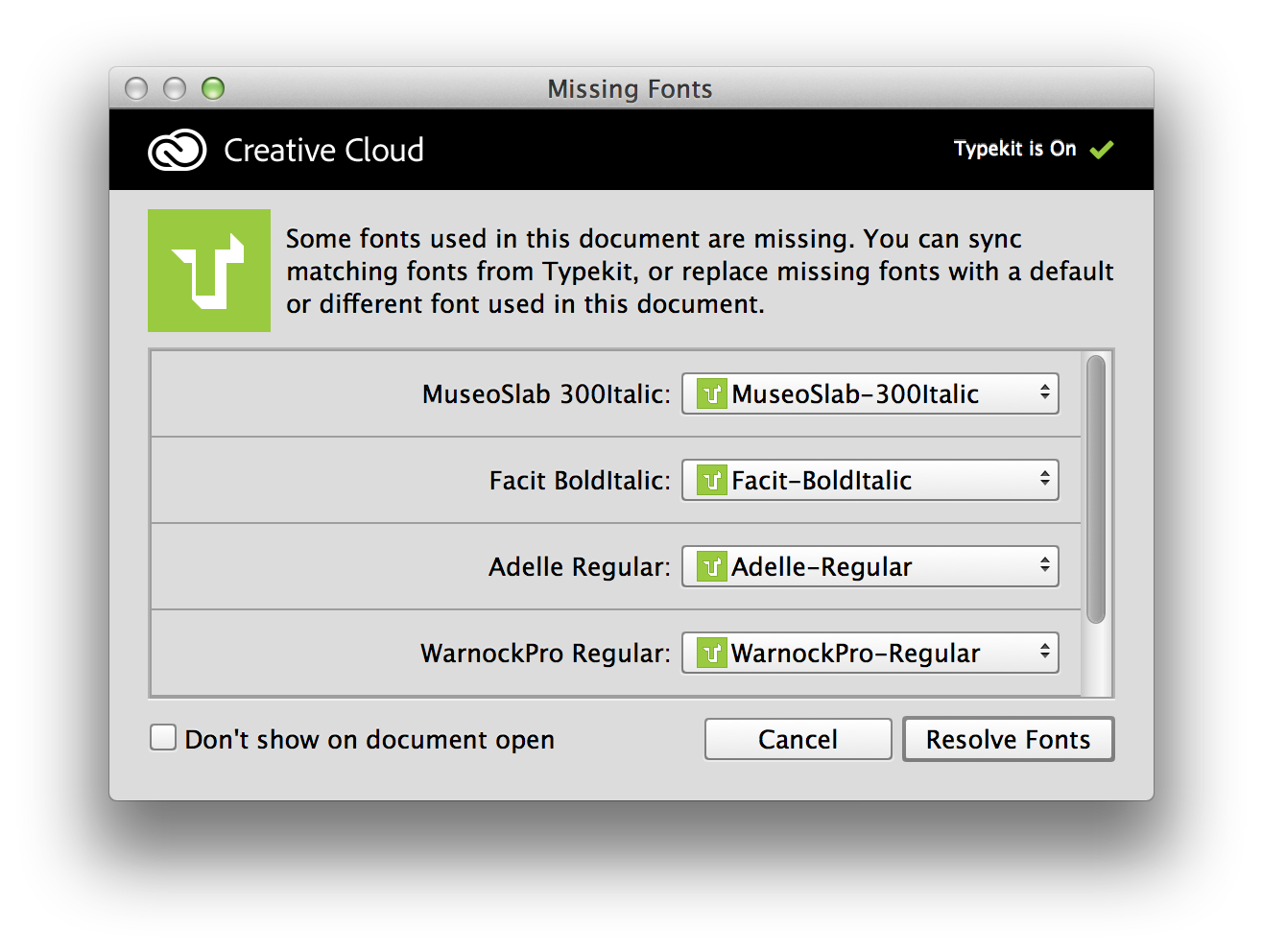
Resolve missing fonts in Illustrator and Photoshop
Dealing with missing fonts is a little easier now in both Photoshop and Illustrator, which now will search the Typekit library for any font matches that can be applied to your documents. (This is the same popular feature that rolled out earlier this year for InDesign.) The Illustrator team also put together a great walkthrough for getting started with font integration there.

Fresh type options for After Effects and Premiere Pro
For those of you who work in video production, you’ll also be able to call up Typekit directly from the top menu in After Effects and Premiere Pro, seamlessly broadening the typographic options for your projects.
We’re excited about these new updates to some of our favorite Creative Cloud applications, and can’t wait to see what you do with great typography in all these new places. If you haven’t tried out Typekit yet, give it a whirl: you can try it out for free anytime, and sign up for a paid plan when you’re ready.