Practicing: Using shades, RSS feed, & new references
It has been a busy couple of weeks since we started Typekit Practice. One of the most popular questions we got upon launching Practice was, “Is there an RSS feed?” So we made an RSS feed. Just point your feed readers to http://practice.typekit.com/rss.xml, and you’ll get updates for each new lesson and reference we add to the website.
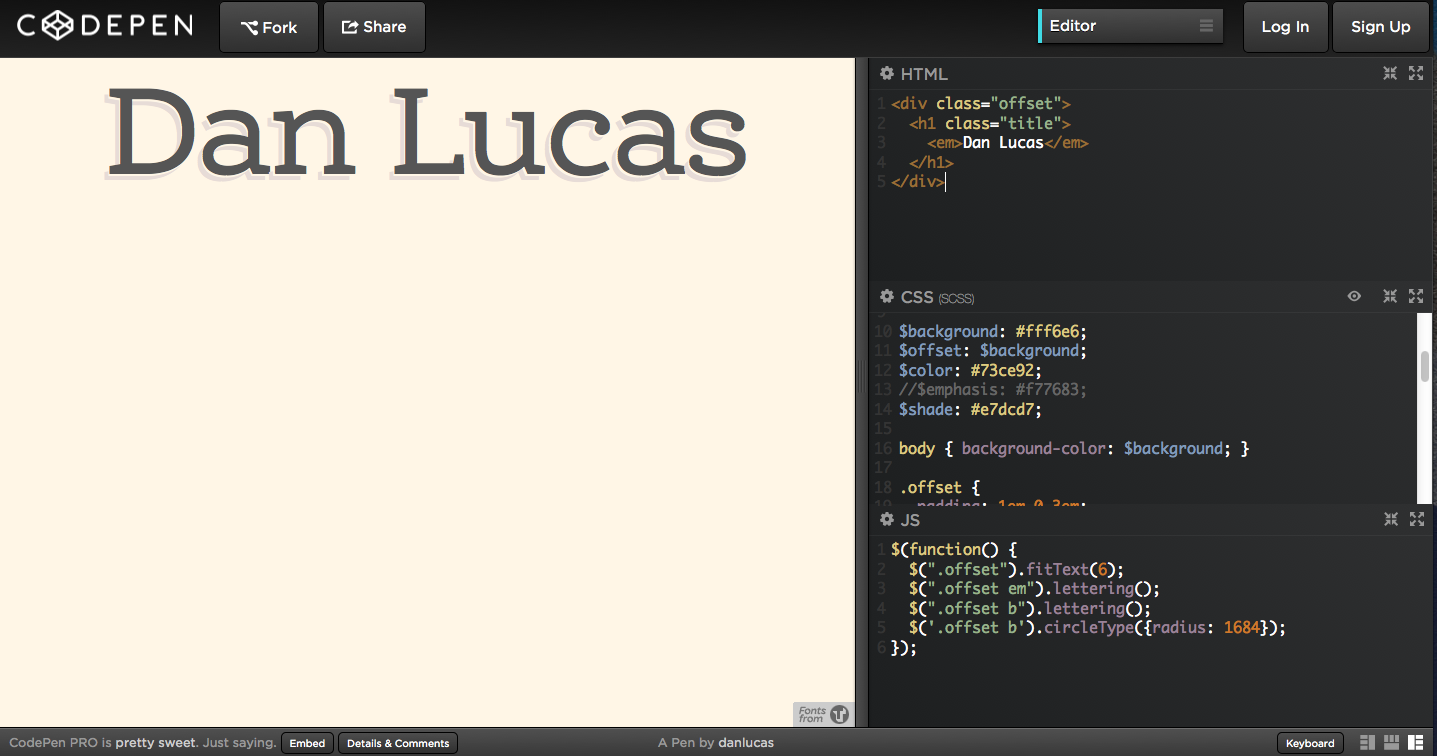
We are so happy to see how people are applying our lesson on shading for emphasis. The “Try on CodePen” buttons have been popular. Some folks are even forking the Pens to try different fonts. Dan Lucas tried FF Ernestine with a drop shade.

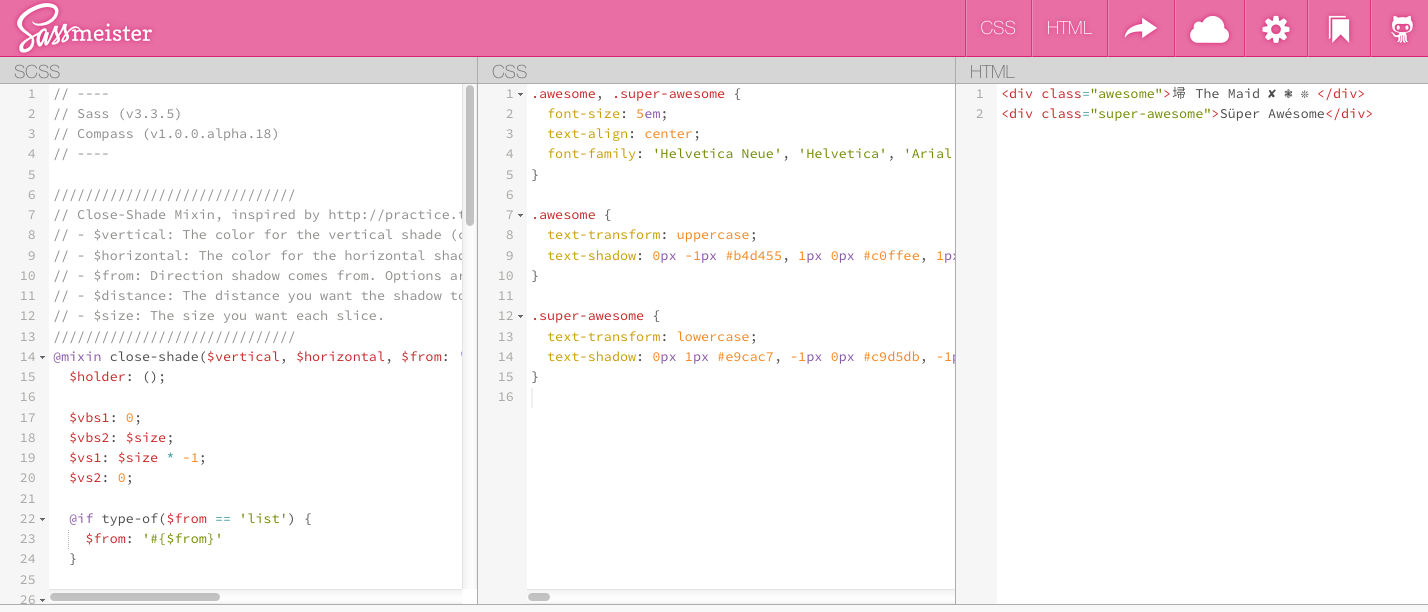
Going even further, Sam Richard impressed us with a close shade Sass mixin, making for super-easy CSS text-shadow application.

Finally, we’ve added a new note from Val Head on CSS max-width to our references, as well as a quip from Pablo Ferro’s Art of the Title interview on the title lettering for Dr. Strangelove.
Making Practice is already so much fun. We’re planning more lessons, talking with guest authors, and building our library. If you’ve tried something, or if there’s something you would like us to learn about, send an email or tweet to let us know.