Type Rendering Mix
At Typekit we care a great deal about how type renders on screens. We work hard to apply our research and knowledge to the fonts we serve, but ultimately, there are some differences in how each operating system and browser renders fonts.

Typekit’s Tim Brown and Bram Stein have created a JavaScript library to help tackle the issue of inconsistent browser text rendering. Type Rendering Mix lets you apply CSS based on the text rendering engine and antialiasing method your browser is using. It does this by adding two classes to your HTML element: one for the text rendering engine and the other for the antialiasing method.
...
Using these classes, you can (for example) decrease the font weight for the OS X Core Text rendering engine, which renders text heavier than other text rendering engines.

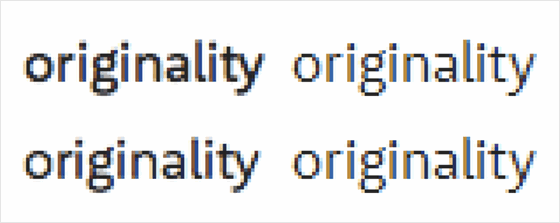
Above: Rooney Sans Regular in Chrome on OS X (left) and Windows 7 (right); note that OS X renders text heavier than Windows 7. Below: Rooney Sans Light in Chrome on OS X (left) and Regular in Chrome on Windows 7 (right).
By adjusting the font-weight only for browsers that use the Core Text rendering engine, we create a more consistent experience overall:
html {
font-family: "rooney-sans", sans-serif;
font-weight: 400;
}
html.tr-coretext {
font-weight: 300;
}Type Rendering Mix can also be used to display a different font based on the text rendering engine, or fall back to one of the core web fonts. See the Type Rendering Mix website for more documentation and examples.
If you’re interested in learning more about the nuances of type rendering, start by reading our Type Rendering series. We cover the differences in type rendering across operating systems, web browsers, fonts, and more.
We look forward to hearing how Type Rendering Mix helps you with your work. If you have any questions or feedback, comment here or get in touch over Twitter with Tim and Bram.
5 Responses
Comments are closed.
Is it make fonts looks like hinted??
No, it gives you a hint as to how the browser will render the text, so you can style the page accordingly.
That’s a great little script, Thanks!
Does it work with Typekit’s fonts only? I’m trying with other webfonts on my local virtual server but see not change at all :/
Thanks in advance
It should work with all fonts, not just Typekit’s fonts. It doesn’t change anything by itself, it just gives you the ability to make the changes yourself.