正式公開東亞網頁字體支援以及日文客戶適用的全新字體瀏覽工具
經過我們橫跨三大洲與五個時區的四個團隊多年努力之下,如今我們很自豪地在此宣布,我們已擴充 Typekit 的網頁字體服務,使其支援中文、日文與韓文字體。
我們的完整東亞 Type Library 現在可供桌面同步及您的網站使用,我們也已經透過 Adobe 的 Heisei、Kazuraki 和 Ryo 系列來擴充我們的日文字型集合。我們也在 typekit.com 建立了新的字體瀏覽工具,這是專為日文客戶所量身打造的工具。
動態子集化
東亞字體真的很大,大到讓人吃驚。去年我們正式推出 Source Han Sans,它的字符計數範圍從日文的不到 18,000 到簡體中文的將近 31,000。這種字體不但有很多字符,大小也十分驚人,每個字體大小從 4.2 到 8.8 MB 不等!您要如何在您的網站上使用這些字體呢?!
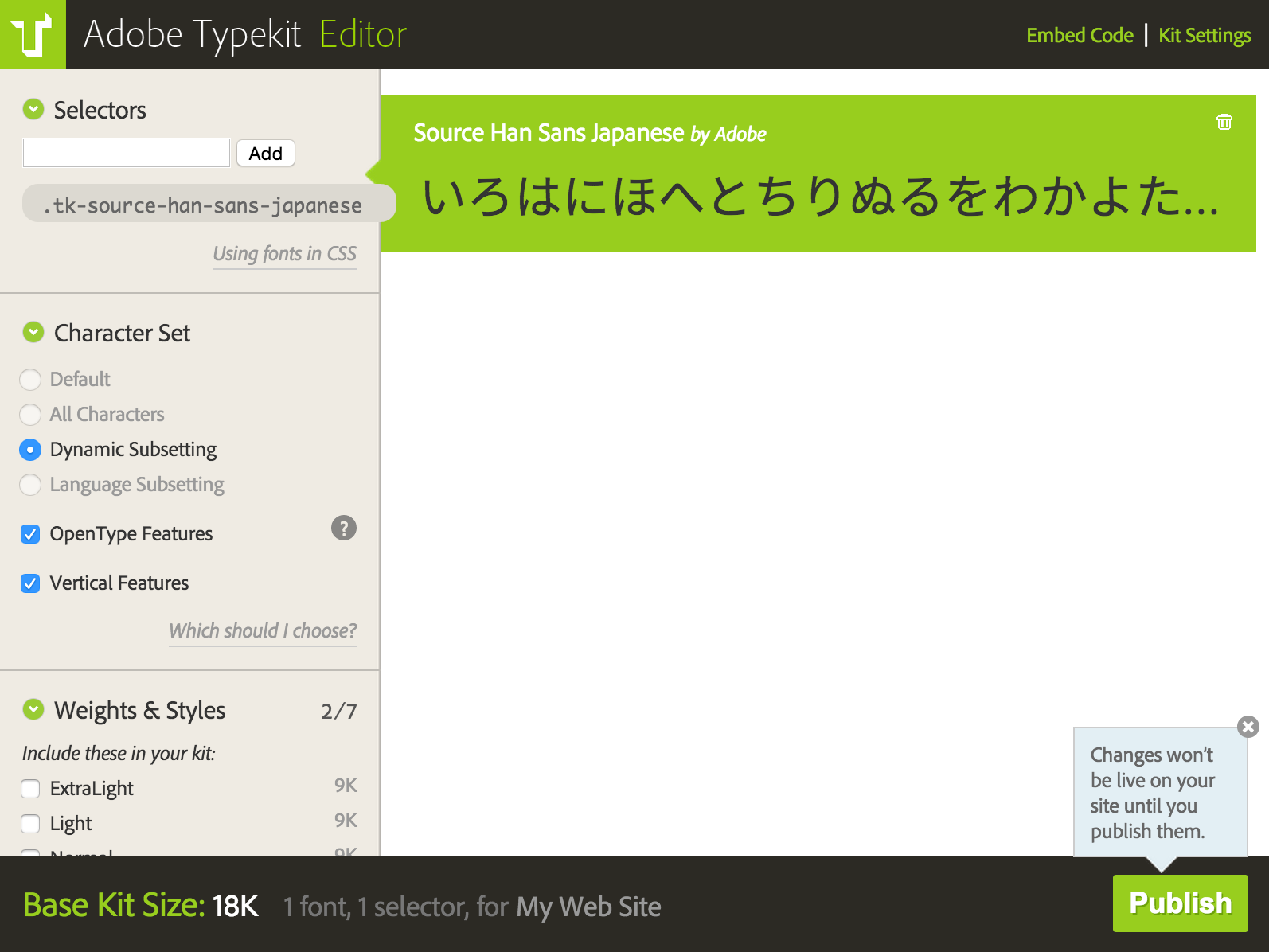
我們做了以下的處理:當您將東亞字體系列新增到您的套件時,它將會自動變成我們所稱的「動態套件」。在動態套件中,您將會在套件編輯器中看到一個新的字元集選項,稱為「動態子集化」。當您的動態套件 JavaScript 在瀏覽器中載入時,它將會偵測您的頁面使用的字元,並要求每個字體系列成員所需之字符的動態子集。如此將可產生極小的字體,而且載入時間也快得驚人。

「這樣確實簡潔多了」,您可能會這樣說,「但如果我的內容包含新聞摘要或評論區段,又會如何呢?如果我的內容發生動態改變,我也必須取得全新的子集嗎?」- 不需要。有了動態套件,我們將會尋找 DOM 的任何變更,然後只要求將新的字元新增到本機副本。我們將此功能稱為「動態增添」,這項功能會自動作用到您的套件中使用「動態子集化」選項的任何字體系列。
我們現在只需要求額外的字符並直接在瀏覽器中執行更新,而不必重新下載全新的字體。需要一個字符嗎?我們可以輕鬆辦到!而且當您需要另一個字符時,不需要重新下載第一個字符。動態增添讓我們的東亞客戶實現了擁有自訂網頁字體的動態網頁。
如需如何使用這些新功能的詳細資訊,請參閱我們在新增字體至您的網站和語言支援與子集化上所更新的說明文章。如需瀏覽器支援的詳細資訊,請參閱我們更新的瀏覽器與作業系統支援頁面。
新的瀏覽與搜尋功能
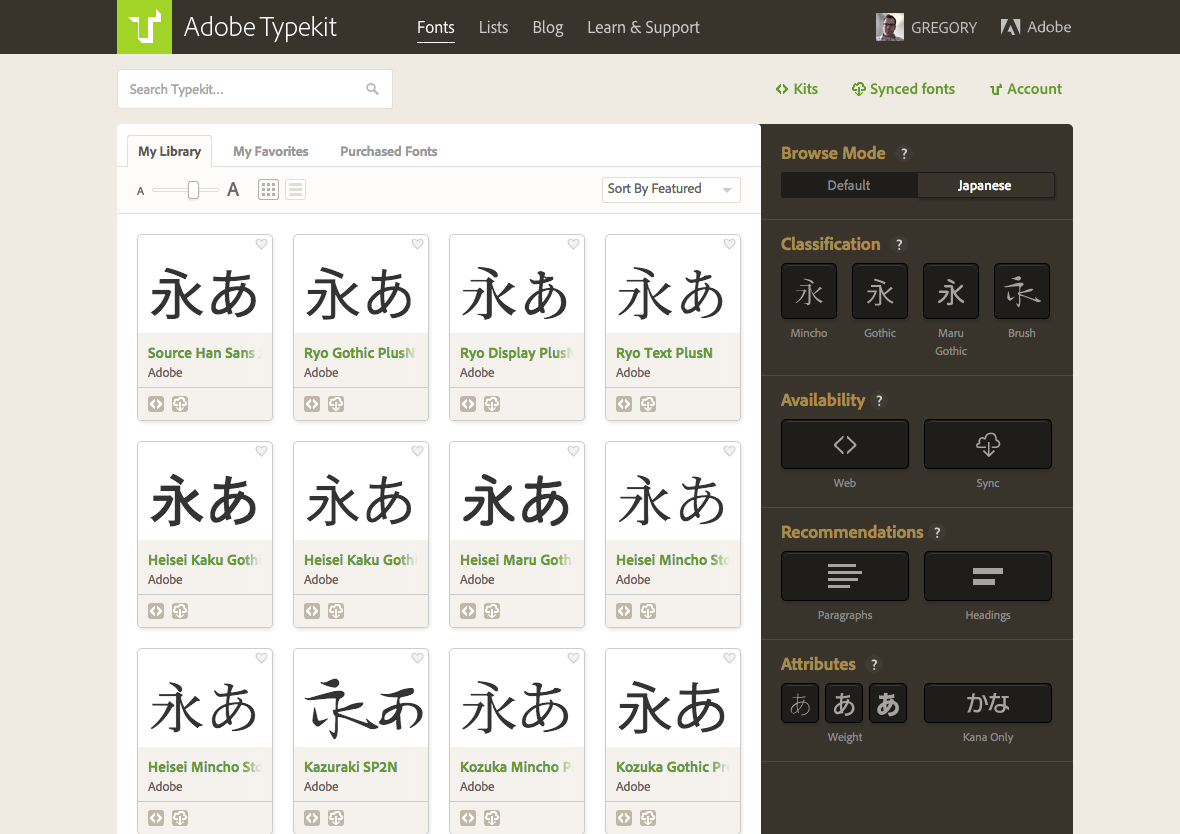
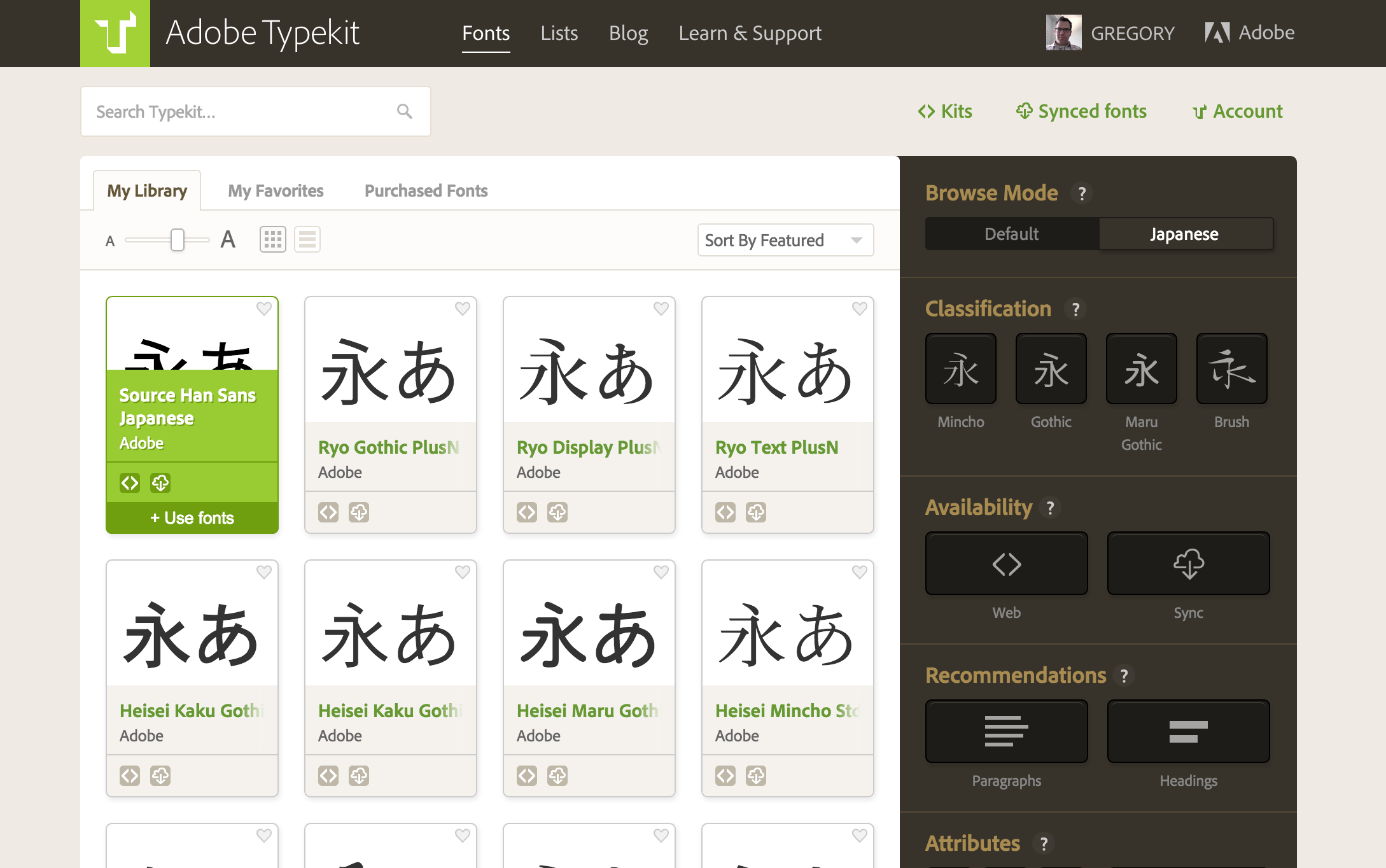
在日文字型世界中,Serif 和 Sans Serif 並不具重要地位,而多半是由 Mincho、Gothic、Brush 和其他類別來替代。我們打造了全新的 UI 以供日文字型的搜尋與探索,此 UI 引進了我們的「瀏覽模式」切換功能。此功能可讓您依據我們的傳統「預設」篩選選項或「日文」進行篩選。當您挑選「日文」選項時,您將能夠依據新的選項排序及分類,只顯示日文字體系列。當您處於「預設」模式時,您將會看到舊的我的最愛以及所有其他非日文的字體。
我們在如何同步字體到您的桌面和新增字體至您的網站中的說明文章提供了使用這些新工具的詳細資訊。

我們顯示非拉丁字體的本土化文字已經有一段時間了,但是在這一版中,我們現在要針對鎖定日文的字體顯示原生字體名稱。不必擔心,如果您使用的是英文地區設定,您還是會看到英文名稱—但是對我們的日文客戶而言,將會看到適當的日文名稱。此外,我們現在也支援多語言搜尋,所以如果您需要搜尋 Kozuka Gothic,您可以輸入 小塚、こづか、コヅカ 或甚至輸入 ごしっく 或 ゴシック,就可以找到所需的內容。這不只適用於我們的日文客戶而已,現在我們的搜尋欄位中也支援中文和韓文。


祝您使用愉快!
這些變更現在隨著新的 2015 年版 Creative Cloud 一起推出。如果您是 Typekit 的新手,它已經隨附在付費的 Creative Cloud 訂閱中,您也可以查看我們的單機版計劃,以便在您需要的任何地方取用優質字體。

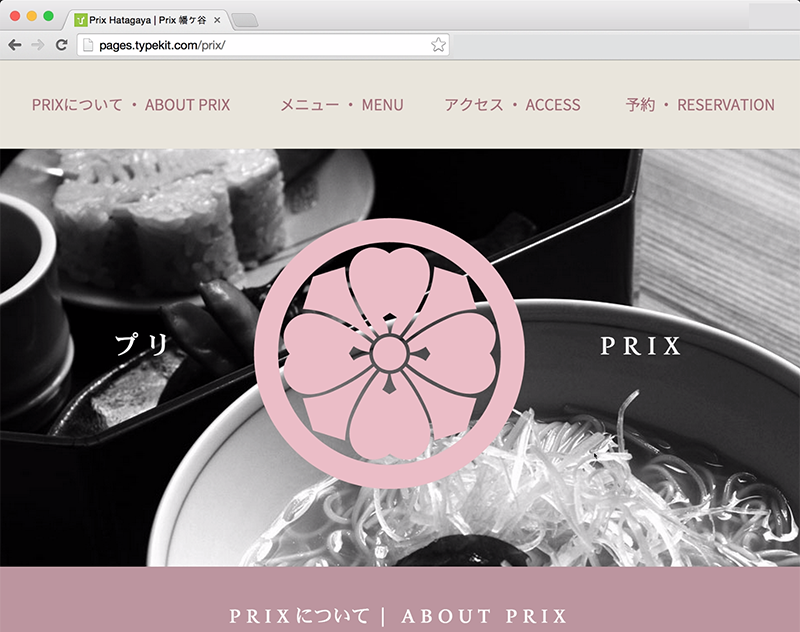
我們花了許多心血才準備好這些功能,但是讓我們最興奮的事情不是我們做了哪些事,而是您要用這些功能來做什麼。我們期待在東亞看到優質的網頁排版和設計。我們已經委託他人製作範例日文網站,以展示我們的全新東亞網頁字體支援。請發表評論,讓我們知道您對它的想法與意見,也請與我們分享您自己的網站!
最後,我們要對所有的測試版測試人員大聲說出「Thank you!ありがとうございました!감사합니다!谢谢!謝謝!」,您們幫助我們實現了這個偉大的版本。
Can’t wait to see this!