宣布为日本客户推出东亚 web 字体支持和新的字体浏览工具
Creative Cloud 2015 新版经过三个大洲、五个时区的四支团队历时多年的努力,我们自豪地宣布,我们已将 Typekit 的 web 字体服务扩展至可支持中文、日语和韩语字体。
除了桌面同步之外,我们整个东亚字体库目前已可在您的网站中使用,我们的日语字体集合也新增了来自 Adobe 的Heisei、Kazuraki和Ryo字体集。我们还在 typekit.com 网站专为日本客户特别量身打造了新的字体浏览工具。
动态子集内嵌
东亚字体十分庞大。真的,真的非常庞大。去年,我们宣布推出了 Source Han Sans (思源黑体),日语字形数量不到18,000个,而简体中文字形数量则近31,000个。它们不仅字形数量庞大,而且占据的兆字节数也十分庞大——每个字体占 4.2 MB 到 8.8 MB不等。你的网站得怎么用这些字体?!
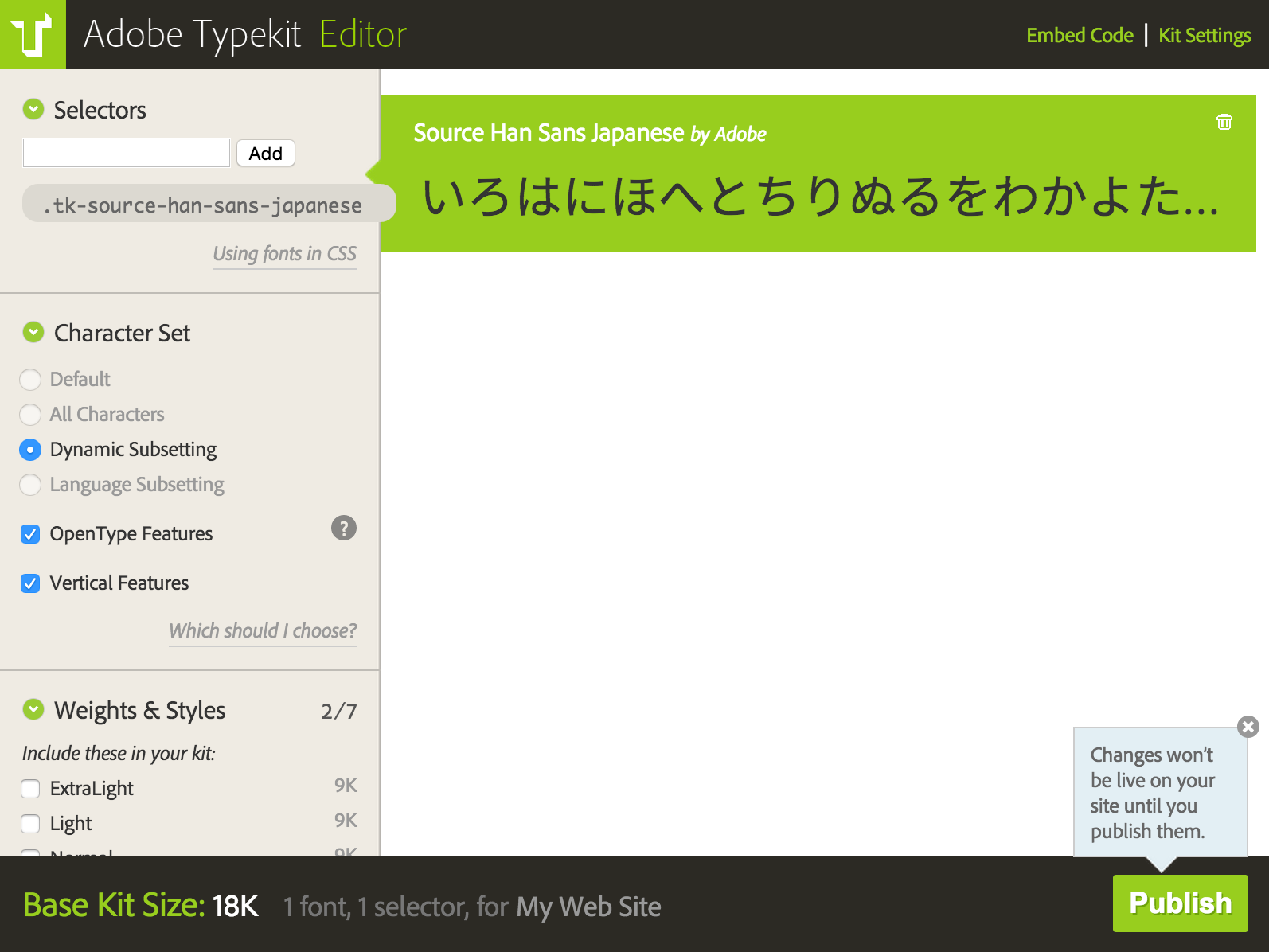
而我们所做的是:当你向工具箱中添加一个东亚字体集时,它会自动变成我们称之为动态工具箱的东西。在动态工具箱中,你将会在工具箱编辑器中找到一个名为“动态子集内嵌”的字符集新选项。当你的动态工具箱 JavaScript 在浏览器中加载时,它会检测你的页面的字符使用情况,然后为每个字体集所需的字形请求一个动态子集。这使得字体非常小,并拥有难以置信的飞速加载速度。

“的确,很简洁”,我听到你在说,“但如果我的页面内容中包括动态消息或者评论区域怎么办?如果我的页面内容发生动态变化,我需不需要获得全新的子集呢?”不用。有了动态工具箱,我们会寻找 DOM 发生的任何改变,然后只需请求新的字符添加至本地副本中即可。我们将它称之为动态扩增,它会针对你的工具箱中使用动态子集内嵌选项的任何字体集自动进行。
无需重新下载整个新字体,现在我们只要简单地请求新增的字形,然后直接在你的浏览器中进行更新即可。需要一个字形?我们可以做到!当你需要另一个新字形时,无需再次下载最初的字形。动态扩增使东亚客户采用自定义 web 字体实现动态页面的梦想成为了现实。
关于如何使用这些新功能的更多详情,请参见给你的网站添加字体和语言支持&子集内嵌页面中更新的帮助文档。有关浏览器支持的更多详情,参见浏览器和操作系统支持更新页面。
全新的浏览和搜索
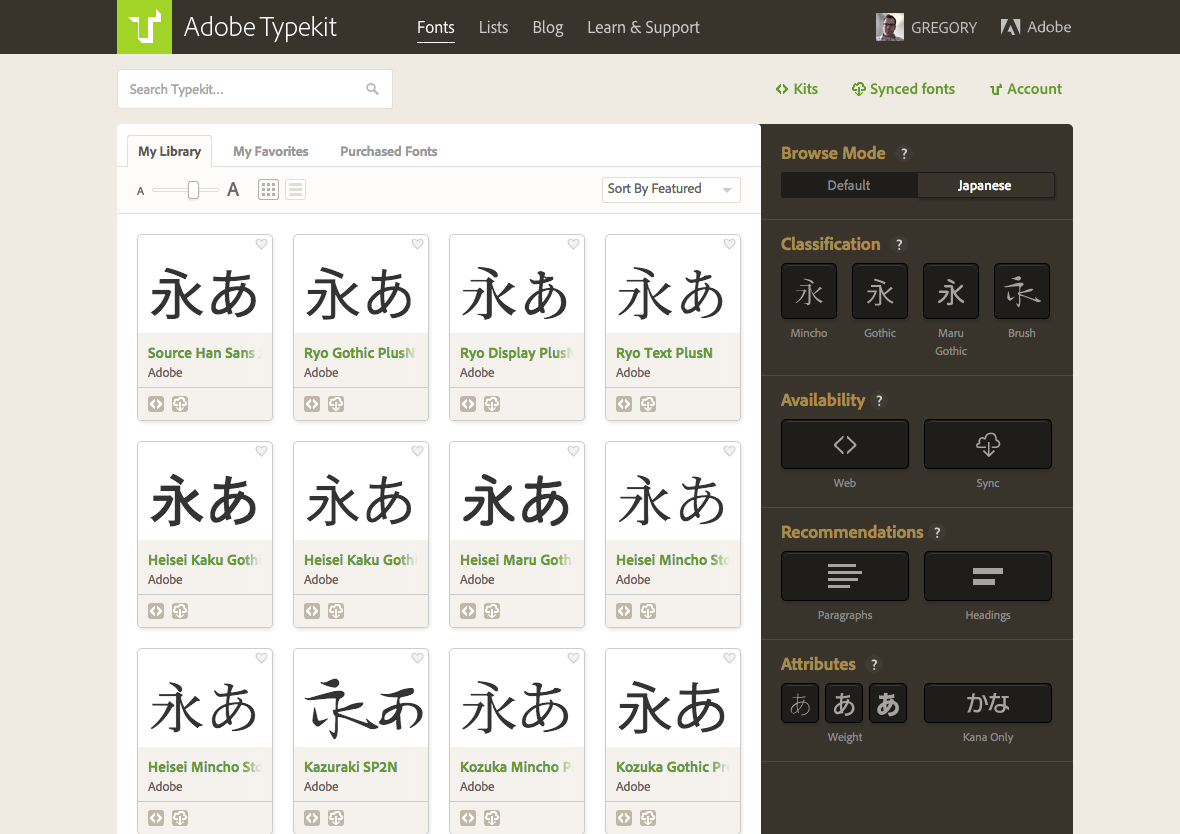
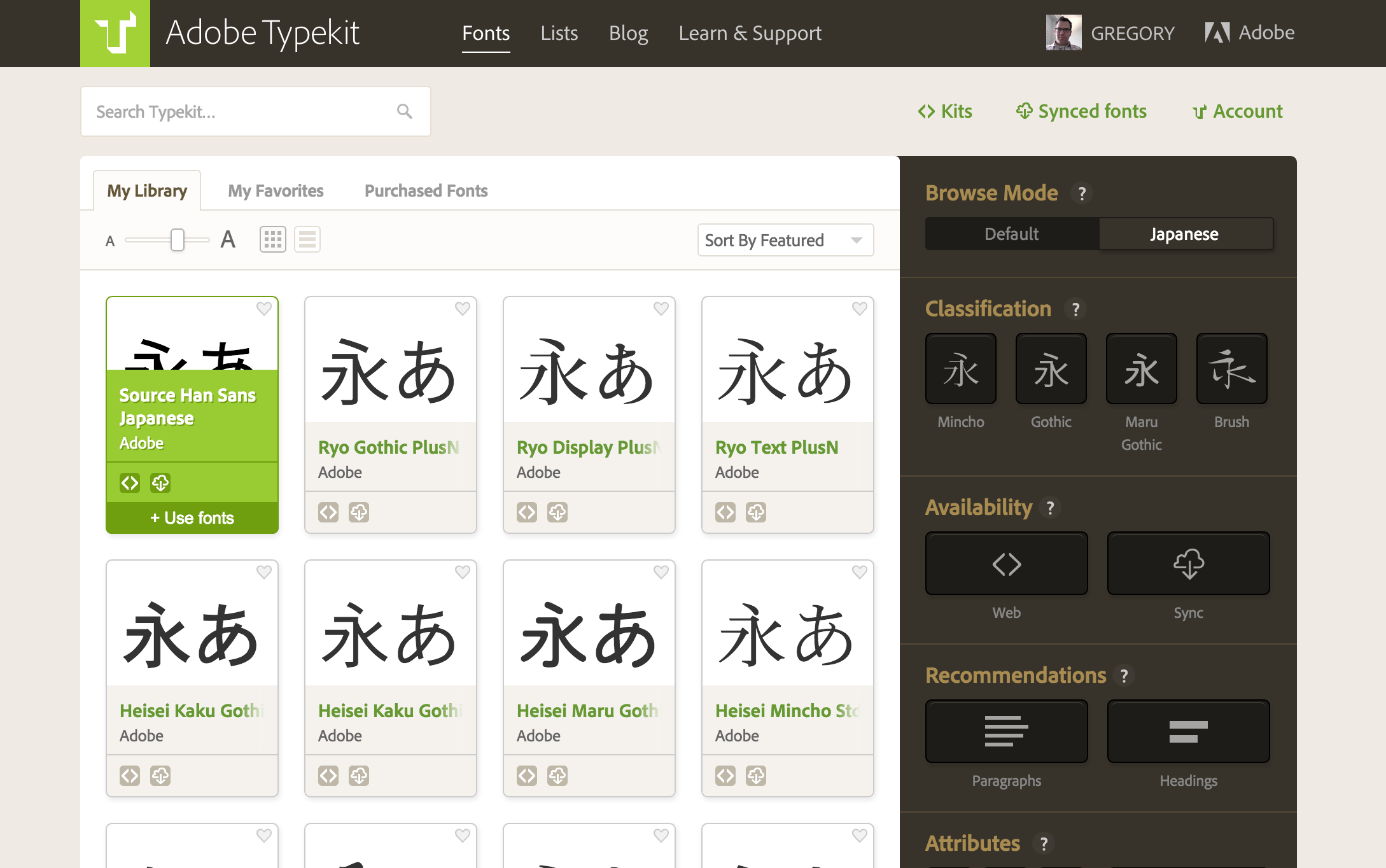
在日语字体世界中, Serif 和 Sans Serif 字体显得无足轻重。取代它们的是 Mincho、Gothic、Brush 和其他类别字体。我们为日语字体的搜索查找设计了一个全新的用户界面,其中引入了 Browse Mode (浏览模式)开关。它可以按照传统的默认过滤选项或按照日语进行过滤。当你选择日语选项时,你可以按照新选项进行排序和分类,仅显示日语字体集。当处于默认模式时,你则会看到原有的收藏和所有其他非日语字体。
如何将字体同步至桌面以及为你的网站添加字体等帮助文档提供了更多关于如何使用这些新工具的详细介绍。

我们已经为非拉丁字体显示了本地化文本,而作为本次发布内容的一部分,现在我们则可以针对日语字体显示其母语字体名称。不用担心,如果你使用的是英语区域设置,你仍然可以看到字体的英文名称,但对于我们的日本客户来说,你将能看到名副其实的日语名称。此外,我们现在支持多语种搜索,因此,如果你需要搜索 Kozuka Gothic,你可以输入小塚、こづか、コヅカ,甚至ごしっく或ゴシック,然后就能找到自己需要的字体了。这不仅是针对我们的日本客户,现在我们的搜索域同样也支持中文和韩语。


尽情使用吧!
你在最新发布的Creative Cloud 2015 新版中都能看到这些变化。如果你是 Typekit 的新用户,它将包括在Creative Cloud付费订阅中,你可以查看我们的单机版计划,寻找你所需的优质字体。

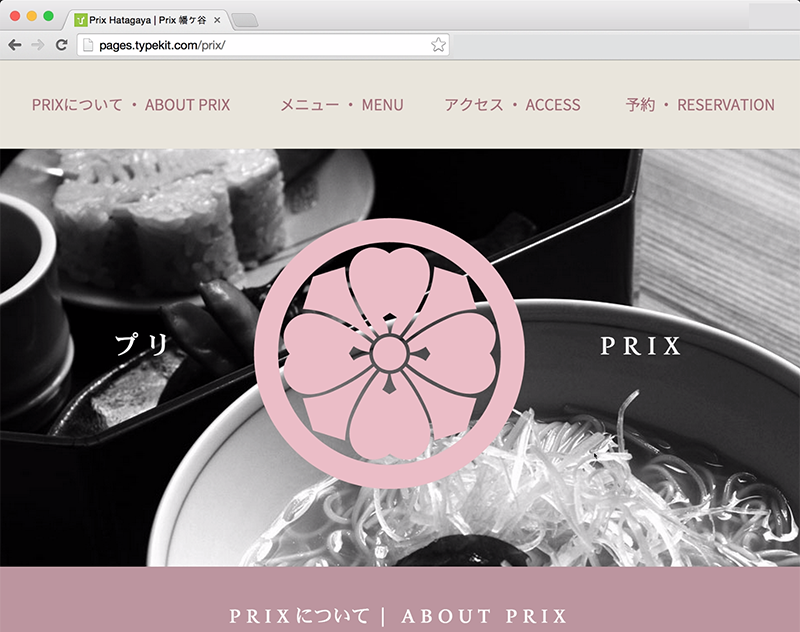
这需要花费大量的精力来准备,但是最令我们兴奋不已的不是我们已完成的工作,而是你将用它来做什么。我们期待看到东亚出现很棒的网页排版和设计。我们已委托一个示例日语网站来示范我们最新的东亚 web 字体支持。欢迎你在评论中留下你的感想,也欢迎你向我们分享你自己的网站!
最后,让我们用硕大的“Thank you! ありがとうございました! 감사합니다! 谢谢! 謝謝!”字样来感谢测试版的所有测试员。是你们帮助我们成功推出该版本。