Adobe Animate CC: Reimagined web animation, now with Typekit
If you’ve been using Adobe Flash Professional to create your web content, we’re delighted to add the Typekit library to your toolbox with their most recent launch — which also marks the product’s transition to Adobe Animate CC.
Animate is a completely rewritten version of the Flash Professional tool, which designers have used for years to create rich animations on the web. The tool now has native HTML5 and WebGL support (and continues to support the older Flash and AIR formats) — and integrates its font menu with the Typekit subscription library.

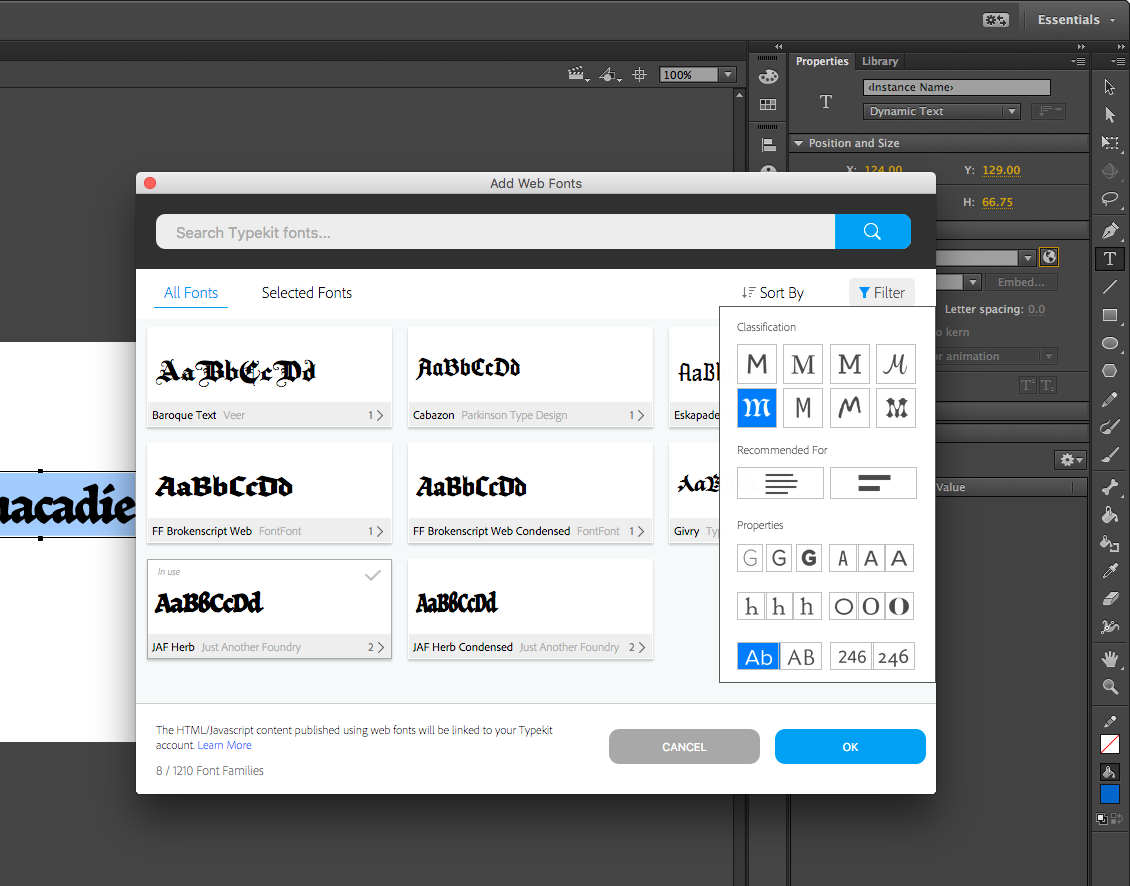
Choose fonts from the Typekit library directly within the Animate application.
The Typekit web font menu is accessible in Animate when you’re working with dynamic text from HTML5 Canvas mode. The Animate Help documentation walks through the process in more detail. Web fonts will not be available if you’re working in ActionScript 3.0 or another format supported in Animate.
If you’re new to Typekit, welcome! You can jump right over to our library of fonts anytime and browse to your heart’s content, check out our other blog posts for the latest library additions and guidance, or dig in to Typekit Practice for an in-depth exploration of typographic principles.
When you create web documents in Animate and then publish them online, this instantly creates a kit on Typekit that hosts your selected fonts on the web. If you’re on a paid plan, your hosted kits are at the Typekit Portfolio level, which means you get up to 500,000 page views per month on that site. See our plans page for more information about pageview limits and plan settings — or get in touch with us anytime at support@typekit.com.