New from Typekit: Variation-specific font-family names in IE 6-8
We recently launched an improvement in our support for older versions of Internet Explorer. In newly published kits, we now serve additional variation-specific font-family names to IE 6-8. This makes it possible to work around bugs in these browsers that are triggered when multiple weights and styles of a single font family are used in the same kit. Most importantly, these additional font-family names make it possible to use more than four weights and styles of a single font family in IE 6-8. Here’s an example a new variation-specific name in use:
h1 {
font-family: proxima-nova-n1, proxima-nova, sans-serif;
font-weight: 100;
}
Because some of these bugs are rare, and because we provide automatic workarounds when fewer weights and styles are used, many users won’t have to worry about these additional family names at all. However, for users that do encounter problems, adding a workaround is now quick and easy. Just republish to get the additional variation-specific font-family names in your kit.
Font families with multiple weights and styles
First, some background. The W3C draft specification for the CSS3 fonts module describes the @font-face CSS rule, which Typekit uses to make web fonts available on your sites. The spec describes the ability to define a font-family using multiple @font-face rules, assigning a particular font-weight and font-style to each individual font in the family. These individual fonts are subsequently selected by setting the font-family once and changing the values of font-style and font-weight to match what was defined in the @font-face rules.
@font-face {
font-family: proxima-nova;
font-style: normal;
font-weight: 400;
src: url("proximaNovaRegular.woff") format("woff");
}
@font-face {
font-family: proxima-nova;
font-style: normal;
font-weight: 700;
src: url("proximaNovaBold.woff") format("woff");
}
#page-title {
font-family: proxima-nova, sans-serif;
font-style: normal;
font-weight: 700;
}
#page-title .subtitle {
font-weight: 400;
}
In the previous example, there are two @font-face rules defining a family called proxima-nova. This family contains normal and bold weight fonts. In the CSS, these weights are selected by simply changing the font-weight (as we’ve done with the rules for #page-title and #page-subtitle).
Linking multiple fonts into a single font-family name allows us to access the individual weights and styles within the family with ease. As a bonus, when default rules for weight and style are applied by the browser (like bold for and italic for ), the correct fonts from the family are automatically selected, because the relationship between fonts has been properly described in a way that browsers can understand.
This is much better than linking each weight and style into a separate font-family name (like "ProximaNovaRegular"). Having a separate font-family name for each weight and style requires us to redefine the entire font-family stack (including fallbacks) over and over every time a new weight or style is called for. It also breaks browser default styles, and worse, it can cause some browsers to synthesize faux bold and oblique styles for fonts.
Using variation-specific names in IE 6-8
Unfortunately, not all browsers conform to the specification when it comes to @font-face. In particular, IE 6-8 have some bugs that limit the usefulness of linking multiple fonts into a single family.
The biggest bug prevents us from linking more than four weights and styles into a family in all three browsers. Other bugs that only affect IE8 are triggered by families when more than one weight and style is linked. In these cases, we must give up some of the convenience of linking multiple weights and styles for the sake of compatibility.
That’s where Typekit’s newly added variation-specific font-family names come in. These additional families are only added in IE 6-8, and they make it possible to work around the bugs and limitations in these older browsers. They’re designed to be added at the beginning of a font-family stack as needed, before the main Typekit family name:
#post-title {
font-family: proxima-nova-n6, proxima-nova, sans-serif;
font-style: normal;
font-weight: 600;
}
The first variation-specific name is only defined in IE 6-8, so those browsers will make use of the unlinked family name. Browsers that don’t have issues with linking will make use of the full family name that comes second in the stack, since the variation-specific name is undefined in those browsers.
These additional family names each contain a single font, so they’re guaranteed not to trigger bugs related to linking multiple weights and styles. The names consist of the normal font-family name, followed by a dash, followed by a font variation description (or FVD). So, for example, the variation-specific font-family name for proxima-nova that contains only the italic 400 weight font would be proxima-nova-i4. If your kit uses the old style segmented font-family names (like proxima-nova-1, proxima-nova-2), simply strip off the trailing number and add the FVD (again, proxima-nova-i4).
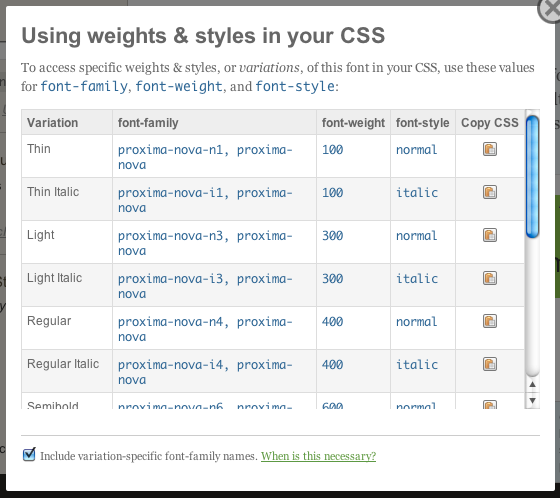
You can easily find the appropriate variation-specific font-family name for each weight and style within the Kit Editor. Select a family on the right, then click “Using weights & styles in CSS” on the left and check the box at the bottom to show variation-specific names. Use the handy button to copy font-family, font-style, and font-weight CSS declarations in one click.

Click "Using weights & styles in CSS" and check the box at the bottom to see variation-specific font-family names in the Kit Editor.
Many users won’t need to make use of these additional font-family names at all. You’ll only need to add them if you’re trying to work around any of the following issues:
Trying to use more than four weights and styles in a single family in IE 6-8
All three of the older IE browsers have a bug that limits them to four weights and styles linked to a single font-family name. In these browsers, Typekit has always filtered the enabled weights and styles down to fit within the constraints. If you want to use more than the filtered set in these browsers, you can now use variation-specific font-family names to get around the limitation.
Certain weights not showing up in IE8 when used in combination with other weights
Aside from the four weights and styles limitation, IE8 has additional limitations. Certain combinations of weights don’t work together when linked into the same font-family name. Using variation-specific names is a valid workaround for this problem.
Spacing randomly changing between page refreshes in IE8
When more than a single weight or style is linked to a font-family name, IE8 has a few more bugs that crop up occasionally. IE8 will sometimes randomly alter the letter spacing or line height of fonts when any linking is used. Adding a variation-specific font-family name prevents this bug from triggering.
Fonts on the page randomly changing when using iframes in IE8
Another bug triggered by linking in IE8 causes fonts to flicker, appear, or disappear randomly when iframes are used on the page. This is commonly seen when using components that use iframes under the covers, like the Facebook “Like” button or certain modal dialogs that display content from other pages. Adding a variation-specific font-family name works here as well.
Again, if you’re not experiencing problems in IE 6-8, you don’t need to worry about variation-specific font-family names. In fact, many users won’t have to use them, because they’re using weights and styles that don’t happen to trigger a bug. But when problems do arise, these additional font-family names provide a powerful workaround for these older browsers.
3 Responses
Comments are closed.
Awesome 🙂 We’re big believers in typography and it’s thanks to companies like yourself that we’re able to use wonderful fonts online with minimal hassle. And it looks like developing for IE is going to be a lot easier now too 😉
Great. Very good news. That provides us more choices.
Another senario where this might be useful is when you are working with AJAX requests with in IE8. If the page calling the load uses the same typekit font as requested page, IE8 drops the web font for the requesting (original) page much like the iFrame senario… I was able to detect an XHR request and not the server from sending the typekit js but I would imagine this would fix as well…