Bring your own fonts to Typekit
Typekit’s library includes thousands of fonts, but it’s not the only way to bring real fonts to your website with Typekit. Through partnerships with FontShop and Process Type Foundry (and soon, other foundries as well), you can also bring your own fonts to Typekit. The process couldn’t be simpler: purchase a license from the foundry, and in one click you can bring the font into your Typekit account, at no additional charge.
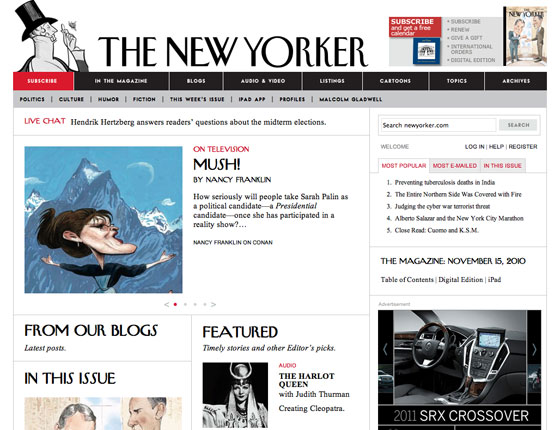
What if your organization has a custom font? We support that too. Starting today, we’re proud to announce that the The New Yorker uses Typekit to serve NY Irvin and NY Vogue Goat — classic fonts that have long symbolized the character of the print magazine, but until today were unavailable on the web. With Typekit, The New Yorker can unify their experience across the magazine, iPad app, and website — without sacrificing accessibility. Every headline on The New Yorker is now searchable, selectable, and translatable.

The New Yorker uses Typekit to serve their classic fonts on the web.
Moreover, our corporate partners get all the benefits of Typekit’s outstanding service — fast and easy setup, optimized character sets, support across a wide range of platforms and devices, vertical metrics tools for ensuring your fonts are aligned properly, and a global server infrastructure. You focus on design, and we do all the hard work to bring your fonts to the web. Your readers will thank you.
Interested in serving your organization’s font with Typekit? Drop a line to enterprise@typekit.com.
3 Responses
Comments are closed.
Hey – no FOUT on Firefox it seems. Nicely done.
This is truly awesome. Nicely done guys. I’m very excited about this.
is there any plans to integrate with myFonts as well. As they offer comprehensive web plans for purchase now, it only seems a rather logical step?
also an plans for upload your own, say a purchase is made with all the necessary legalese, would it possible to would day upload your own? it just seems a bit silly and wasteful to host fonts on multiple servers. that would put typekit (a service I already love) over the top.