More control with Typekit’s font events
This is our first post in an ongoing series about using font events for better control over how web fonts load. Read the second post to learn how you can use font events to control the FOUT, the third post to learn how to control fallback fonts and styles, and the fourth post to learn about JavaScript callbacks with font events.
We’ve noticed that the people who use Typekit really pay attention to the details: which web fonts go well together, how they render on different platforms, and how they affect the way their site loads. We love this passionate attention to detail, and we’re happy to provide tools that give our users more of the control they crave. One tool we provide is our Typekit font events, which come baked into every kit we serve.

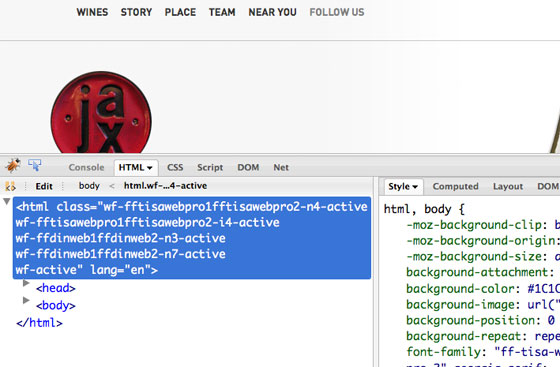
Font event class names—seen with Firebug—on the site for Jax Vineyards.
When we first built Typekit, we made an important decision to use JavaScript, which, while still standards based, gives us far more control over how fonts are loaded. That decision, in turn, led us to collaborate with Google to develop font events. Font events give you control over how your site is displayed while fonts are loading or inactive.
We deliver fonts as quickly as we can to as many platforms as possible, but there may occasionally be users for whom fonts load slowly or not at all. The reasons for this can be outside of our control — like a slow connection, an old browser or operating system, or a user preference that disables web fonts. In these cases, you want your page to degrade gracefully, ensuring that the content is still accessible and minimizing distracting changes to your layout. Font events provide the additional control that makes this graceful degradation possible. They let you change the style or behavior of your site in response to slow loading or inactive web fonts.
Here’s how we do it: our JavaScript performs a check while your page is loading, rendering a bit of text off-screen in each font contained in your kit and comparing the width of that text against a reference width. This allows us to detect that a font is active as soon as it is successfully rendered on the page. If the rendering doesn’t change within a certain amount of time, we report that fonts are inactive.
There are three main font events that are available with Typekit’s standard embed code:
- Loading: the fonts in your kit are in the process of loading
- Active: the fonts in your kit are loaded and we’ve verified that they’re rendering on the page
- Inactive: the fonts in your kit aren’t rendering, either because this platform doesn’t support web fonts or they couldn’t be loaded
These font events are made accessible to web developers in both CSS and JavaScript.
In CSS, font events are made available via special class names that are appended to the HTML tag. You can write CSS that is applied to your page during each of these phases:
These font event class names can be used to control how your page looks before the fonts are loaded (avoiding a problem known as FOUT, or the flash of unstyled text). They can also be used to include fallback styles if web fonts should fail to load for any reason.
Font events are also available from JavaScript, in the form of font event callbacks. You can define these callbacks when you call Typekit.load:
These JavaScript font event callbacks allow you to control the behavior of your page as web fonts load. For example, you could fade in a piece of text once a font has loaded, or recalculate sizes for a complicated mathematical layout.
In the coming weeks, I’ll write more about some common ways that you can use Typekit’s font events, such as controlling the FOUT (flash of unstyled text), providing fallback fonts and styles that keep your layouts from breaking, and fading in a piece of text once fonts have loaded. With a little extra attention to detail, Typekit can help you give every visitor to your site a more beautiful experience.
5 Responses
Comments are closed.
Please do share any information about controlling/preventing “FOUT”— it keeps me from using Typekit on anything but hobby sites.
This sound cool! Can you please give a practical example of a working implementation handling the FOUT issue. In your post you say “can also”, so it is not quite clear what needs to be done . It would be very nice to have a working recipe. Thanx
You guy should offer a value-added service that provides CSS with web safe fonts that closely match the font metrics of the rich fonts used.
This would be worth paying extra to get as it would save endless hours of tuning every time a font change is made.
That’s a fantastic idea, Alain. In fact, there are all kinds of wonderful, time-saving typesetting services we can provide based on the measurements (like metrics) within font files. We’re working on some stuff you’re going to love. Keep the ideas and suggestions coming!
The CSS Working Group is currently discussing this kind of things and your contribution would help us a lot. I recommend you send a message about your idea above to www-style@w3.org, that would be great input for a standard event- or pseudoclass-based standardized solution.
Daniel Glazman, W3C CSS Working Group, Co-chairman