Serving and Protecting Fonts on the Web
When describing Typekit to both web and type designers, we often say that we’re “offering a level of protection that the type industry needs.” Considering all the discussion there has been recently about differing formats and safeguarding fonts, we thought we’d explain our approach in detail.
The fact is, for something to appear in a browser, it has to be on the web. If it’s on the web, it can’t be completely protected. Recent history has shown repeatedly that attempts to manage digital rights through code have been rejected by consumers and drawn legal fire.
While the entertainment industry has wrestled with this issue for a decade, it’s only recently became a concern for foundries and type designers. Browser release schedules don’t iterate as fast as opinions do, and that requires everyone to experiment in public. Can commercial fonts be used in a way that doesn’t turn every website into a free font server? With Typekit, we feel there’s an opportunity to find a middle ground.
Depth in Defense
Defense in depth is an old military strategy and an apt analogy for what we’re doing. Armies would put barrier after barrier between them and the enemy. Each trench or string of barbed wire was relatively easy to get past, but each one slowed them down and tired them out a little. Dozens and dozens of these small hurdles would eventually wear them down.
We’ve put up a few hurdles of our own. Our intent is only to discourage casual misuse and to make it clear that taking fonts from Typekit is an explicit and intentional act. Here’s what we’re doing.
Levels of Protection
- HTTP referrer checking Only authorized domains are allowed to link to fonts. If you take the URL for our CSS or fonts and try to link them to your site — or just try to load them directly in your browser — you’ll get no response. To circumvent this, you’ll need to use curl or some other command line http user agent to spoof the referrer. But this technique helps us protect the service from Hotlinking and helps prevent quick “grab the link and try it on my site” experimenting.
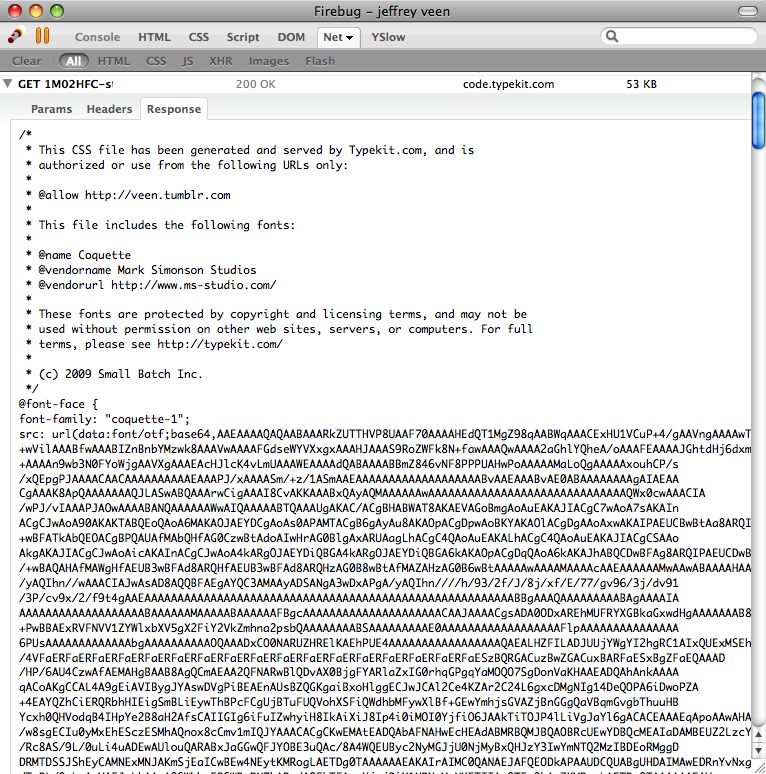
 Obfuscation Hard-to-guess file names are not security. Not even a little bit. But files listed as strings of seemingly random characters can be intimidating to those who aren’t familiar with the conventions of viewing source or launching tools like Safari’s Activity Window or Firefox’s Firebug. To that end, our Javascript is minified and the fonts themselves are represented as Base64 encoded strings. You may see right through this, but the vast majority of web users wouldn’t know what to make of it.
Obfuscation Hard-to-guess file names are not security. Not even a little bit. But files listed as strings of seemingly random characters can be intimidating to those who aren’t familiar with the conventions of viewing source or launching tools like Safari’s Activity Window or Firefox’s Firebug. To that end, our Javascript is minified and the fonts themselves are represented as Base64 encoded strings. You may see right through this, but the vast majority of web users wouldn’t know what to make of it.- Data URIs We don’t just encode the fonts to make them look scary. We do this so they can be injected in-line with our generated CSS. While this adds about 20 percent to the file size, it’s actually more performant because we eliminate all but one HTTP connection. According to the Yahoo Developer best practices, “Most time is tied up in downloading all the components in the page: images, stylesheets, scripts, Flash, etc. Reducing the number of components in turn reduces the number of HTTP requests required to render the page. This is the key to faster pages.”
- Visible license data Based on the proposed metadata of the .webfont initiative, we’ve included license, copyright, and “allowed” domains as comments in our CSS. While the browser doesn’t currently support an automated mechanism for approving or displaying those rules, they are still a visible reminder that repurposing the files is illegal. Removing this text is easy, but it’s another explicit act.
 Segmenting and subsetting Even if you follow these steps, the resulting font files won’t contain the full character set. We split requested fonts into multiple files and recombine them using the CSS font stack. And we are subsetting only character sets requested by the Typekit user to improve performance. To make a usable and installable font, you’ll need to open a font authoring tool and recombine the glyphs.
Segmenting and subsetting Even if you follow these steps, the resulting font files won’t contain the full character set. We split requested fonts into multiple files and recombine them using the CSS font stack. And we are subsetting only character sets requested by the Typekit user to improve performance. To make a usable and installable font, you’ll need to open a font authoring tool and recombine the glyphs.
With enough knowledge of web technologies, it’s possible to circumvent each one of these steps. Many can be automated with scripts and command line tools. In aggregate, they provide enough of a barrier to discourage all but the most motivated. And as we’ve seen over and over again, those with enough time and talent will find ways around any attempt at security. The reality is that there are countless places that make it far easier to steal fonts, if that’s your goal.
Our goal is different. After talking to dozens of foundries, we’ve found traction with a solution that works today and moves the conversation forward. With it, we hope to provide the easiest place to use real fonts on the web, legally and licensed, and to compensate type designers for their amazing contribution to visual communication.
You can see this all in action on one of the sites sites participating in our technology preview: For A Beautiful Web.
39 Responses
Comments are closed.
Great post. It’s good to hear that foundries are happy with a solution that isn’t meant to block, but only to deter. I think hearing from a foundry that they recognize the difference would be key to everyone’s confidence and understanding.
And I can’t wait to get a crack at TypeKit 🙂
How about announcing a contest for everyone (especially the geeky ones) to try hacking into your system of protection and try stealing & using fonts embedded with TypeKit? Offer them a free typeface or something to encourage participation. Then learn from them how they hacked into your protected system and what were its vulnerable holes, and add even more levels of protection.
You do say it’s not your goal to prevent font stealing, but on the other hand, you’ve already implemented several levels of security and protection, why not add more?
“The Geeky ones”… hmm…
The only real level of security mentioned here is the “HTTP referrer checking” – and, as they said, it can be circumvented.
That said, it would be more of a challenge (personally) to reproduce a working system as described than to crack it.
I would urge caution in the use of segmentation as an obfuscation technique. It definitely will break kerning and common ligatures, which are currently supported in Firefox on all platforms. It will also cause problems for scripts that require shaping (Arabic, Devanagari, Thai, etc.).
Agreed, John. We’ve been careful to split font files between characters without kerning data or ligatures to minimize any damage. Internationalizing beyond the Latin character set will be even more challenging. But it’s a step — one we’re expecting to iterate.
I do have one query, how do you handle the fonts for development and testing environments?
I can’t afford to buy some fonts, but I could afford a subscription service. However, I need to be able to duplicate every aspect of the live appearance on my development and testing servers.
Andrew, good question. Our url binding allows for multiple domains – you’re free to allow access to the fonts from example.com, staging.example.com or even localhost.
Might I suggest that you add “fake/nonexistent domains” to that list? I use fake domains for testing sites on my dev machine, and I know I’m not the only one.
For example, if I’m testing 75thtrombone.com, the staging site on my dev machine is 75thtrombone.sft. That domain does not and never will exist for anyone else, but it’s very very useful to me. 🙂
I can copy&paste data: URI from Firebug of Safari’s inspector. Browser will save it to disk as a font file.
And I won’t do that. Why? Because I can download all fonts your foundires have every made, without any DRM, obfuscation – from torrents.
I think the real important statement here is the breaking up of the fonts. For a person with time on their hands, all of the other circumvention methods aren’t that difficult to get around, but even if you do, you’re ultimately left with an incomplete font at best (as stated above). I think this, coupled with the fact that people who want to have access to fonts are most likely designers, will likely keep these fonts where they’re intended: on the typekit servers. I know plenty of designers who would love to get access to every font, ever, but I can count on one hand the amount of them that know how to do anything with base64 encoded text.
To tell the truth I think subsetting alone (with licensing info in the CSS) would be enough deterrence, as anyone with morals would stop at the license, and those without would give up/turn to other means when half their content didn’t display. However “offering a level of protection that the type industry needs” pretty much sums it up. Hopefully fear of the sky falling will pass with time (and sales).
Will Typekit address automatic changes in subsetting when working with CMS-driven content updates?
Defense in Depth is a great strategy which will eliminate casual downloading of fonts. Once stealing a Typekit font is more hassle than tracking it down on BitTorrent, you’ve done all you need (as kl demonstrates above).
I’m enjoying And Clarke’s experiments, and looking forward to a public release. This is going to make a difference. 😉
I’d like to make a suggestion.
In keeping with David Berlow’s harping about the inclusion of a permissions table in OTF files, and, more generally, the observation from several people who’ve brought up the idea of using a Colophon of some sort to let visitors know what fonts, images, techniques are being employed on a site.
Down the road a bit, you might want to look into the possiblity of providing a Colophon using an Alternate Style Sheet. It will appear as a menu item in the browser chrome, and upon selecting it, the page can be veiled, and a Colophon in the form of a positioned panel would take focus, providing such information with links.
Easy to achieve. Font producers would love it, I’ll bet. And might even offer discounts or other incentives for those who deploy it.
Other than that, will review your work on Readable Web shortly. (I’ve gotten spotty results. Rather wait.) Hope all is going well.
The only real protection is segmentation and subsetting. All the other steps are extremely trivial to circumvent, which circumvention can easily be automated. It would not be a problem to set up a bot that would scan the web for sites that offer this type solution, fake the referer, grab the font data, base64-decode und un-minify it, but then you’d still only have a subset of the font. Still, you might combine different subsets of the same font from different sites and assemble a more complete font that way. Most font subsets would probably be sufficient for most average uses, though.
I’m thinking about what stock photo suppliers do to protect their images. They use watermarking.
What about watermarking in fonts? This could be tiny variations in the fonts’ outlines, invisible to the eye (for average uses), that encode some kind of identifier with which you may trace the origin of the font. There’s no easy way to remove that kind of watermarking from the font unless you are going to edit the outlines.
http://ngin.de/pages/webfonts-watermarking.html
What? Dude are you insane?
@schoschie
Some font-producers already include identifying characters mixed into the set (unicode provides over 65,000 numerical identifiers) to provide identification.
Watermarks are quite visible and deliberately so but they do not, strictly speaking, degrade the image.
I can’t see how glyphs could be adjusted in the way you describe without a visible degradation in quality. I don’t think this approach would get much traction among font-producers.
Richard Fink: Yes, mixing certain characters in is a neat idea, but it can also be circumvented easily. Either manually by removing those chars and re-saving the font or by writing a script that scans the font data and removes any »weird« chars (which would be quite a stretch, admittedly). Also, there’s a possibility that you might clash with chars on certain code points that you actually need (not very likely though).
What I’m thinking about with watermarking are at least two different approaches which could also be combined. These do not actually alter the visible shape of the glyphs, or if they do, the alteration is so minute that it would only be visible at extreme sizes, which are very unlikely to occur on web pages. So it’s probably more like steganography than watermarking.
The first is to add extra control points to a vector path which do not alter the shape of the path, but which can be tested for by analyzing the font data. The second is to simply distort parts of the path(s) ever so slightly, not visible to the eye (except at extremely large sizes), but detectable numerically. Eg. if there is a number that defines one of the coordinates of a control point, say 1.5, you could algorithmically change it to 1.50002. This would not be visible, but detectable if you compare the data numerically.
Beats me how you would know which characters are being used as identifiers. They don’t have to be weird.
But anyway, I see your point.
The main problem I’ve got, I guess, is with the analogy to watermarking.
Watermarking disfigures the image with the idea of making it unsuitable for use. (It’s also used as a label, of course.)
With what you’re talking about, yes, I could identify the font but if the disfigurement is only machine detectable, where’s the deterrent effect? The font is perfectly usable, as is. Is it that someone might fear being “found out”?
Yup. What I’m suggesting could be construed as some kind of DRM. I should probably kick myself in the nuts for even thinking this.
The point is that the font is perfect (no visible corruption at all), but its origin can be traced. That way, if you’re not the legitimate licensee, you could indeed be “found out”.
Yeah you should probably. 😉
I am very much looking forward to your site opening and bring a much needed service to the web!
I like the idea of this service alot. I am currently revamping our current website and I am using cufon.
Reading your article has made me aware to alot of lega issues that I had not thought about.
I did some research on how to protect css file in general and found this article on how you can do it via php:
http://www.n1studios.net/tutorials/php/css-file-protection.html
I’d be interested to hear your thoughts on this. If I am able to protect the fonts I use securely does that prove that I am not distributing the font?
Thanks
I like the idea of this service alot. I am currently revamping our current website and I am using cufon.
Reading your article has made me aware to alot of lega issues that I had not thought about.
I did some research on how to protect css file in general and found this article on how you can do it via php
http://www.n1studios.net/tutorials/php/css-file-protection.html
I’d be interested to hear your thoughts on this. If I am able to protect the fonts I use securely does that prove that I am not distributing the font?
Thanks
Nothing much. I got the typeface’s OTFs in a minute. I think I’ll stick to Cufon and sIFR and free fonts 🙂
The whole architecture of the web is based on open standards. Having the ability to “View Source” on any website is truly an amazing thing that is quite unique to the web. In an environment like this, there is no way to fully protect something, while at the same time allowing people to view it, because by that very definition, they have to download it to their computer.
Hopefully you can find a happy medium, which will prevent casual theft as much as possible, without causing any inconveniences to the legitimate users. Where most DRM fails, is that it causes the most problems for the legitimate users, not the criminals it’s trying to fight.
I presume Jay’s comment is at least to some extent a reply to my DRM suggestion, and all I can say is, yup, you’re absolutely right, I totally agree.
I’m not even sure what made me think of this method of DRM-ing fonts, I just thought it was a neat idea, technology-wise.
Politically, it’s crap.
After checking out the TypeKit JS & CSS files, might I suggest a few ideas?
1) The Typekit JS file is too large. It shouldn’t need to include the entire jQuery library simply to add a few tags. Also, including the non-essential Google Analytics tracking callback only adds further weight to the page, and involves yet another 3rd party script which some people would object to.
2) The Typekit CSS file (and embedded fonts) needs to be cached for a longer period. Having to re-download it every 5 minutes isn’t ideal, why not make it an hour, or a week, or longer? I don’t see how it would benefit you, or the viewer to re-download the same CSS/Font data on practically every page load.
All in all, I think this is going to be a great service, as long as it’s lightweight, fast, and works!
Pet peeve – injecting the font into the CSS file: “more performant” in what way? More processor efficient, faster download, less storage needed, what? I don’t like performant because it’s not a word that tells the reader all that much and you end up having to infer what’s better about it from the surrounding words.
As it happens – it’s counter-intuitively a faster download (because of lower latency – especially on wireless networks, handshaking delays etc) and it’s a benefit that you should totally spell out to people because it’s a really big one and is the opposite of what you’d normally expect if you make the file 20% larger.
Consider: While this adds about 20 percent to the file size, it actually [downloads faster] because we eliminate all but one HTTP connection.
You should consider using something like Cufon to get typekit into older browsers. Since typekit aims to provide multiple font formats in order to cross the browser support barrier, I think that using something like Cufon (which is entirely standards based) would be very effective.
One concern I have is that it wouldn’t matter how difficult it is to circumvent the protection mechanisms; it would take only one person with enough time and talent to write a desktop application (or browser plugin) which would decode and re-assemble the embedded fonts given a URL to a site using Typekit. This app would behave internally like a browser, so the web server would assume that it’s just another web browser. If such an app can be written and is distributed commonly, Typekit can indeed become the easiest place to steal the fonts from.
Imagine this: You see a website that is using great fonts from Typekit. You launch this app and copy and paste the URL into it. You hit, “Get the fonts!”, voila; the application will decode and re-assemble the fonts and install them into your font folder. Now you can use them in any applications.
If this can be done with a Firefox plugin, it’s even better. All you would have to do then is to hit the little button in the status bar at the bottom of the browser, and boom, the fonts are installed on your system.
So, I would be curious to know if this is possible. Someone suggested above to have a competition to hack Typekit. I think it’s a good idea. Once you release a service like this, and if such a desktop application is disseminated, I would imagine that it would be hard to do damage-control.
It’s just obfuscation, weak, useless DRM which will not last long. DRM in music is already being abandoned. It’s not a workable solution because nobody wants it. We want to buy things and then do as we want with them, just like we always have.
Now that CSS font-face is viable, there is no longer a technical barrier. Lots of typefaces are coming to the web very soon. Unless the type foundries want to miss out entirely on this opportunity, they’d better give up on this garbage and start selling real licenses. There are quite a few good free fonts available.
I’d suggest they try a model where some fonts and subsets are free, and they charge for the extras.
What is “performant”? Perhaps you mean “efficient”?
That is nitpicky, I know, I’m sorry.
I think they were pretty clear in the article exactly what this kind of thing protects against.
“Our intent is only to discourage casual misuse and to make it clear that taking fonts from Typekit is an explicit and intentional act.”
Their protections would do that. It’s kind of like putting a sign up in a storefront that says “Shoplifting is a crime and we will prosecute to the full extent of the law.” It might not actually put any significant roadblocks in the way of someone determined to shoplift, but it would certainly put a moral roadblock in place for anyone thinking that it’s not really so bad to jack a candy bar.
This way, someone has to install some “Steal fonts from TypeKit” program or script, which would stop a lot of people right there. I guess it’s up to the foundries to decide if moral deterrence is enough. It certainly isn’t for the RIAA.
It seems like the security precautions taken here are intended to stop people who don’t care from stealing fonts they’d never buy in the first place.
Glad to see you’re being up front about the level of protection. I was concerned that foundries might be under false impressions about the level of protection. If you’re willing to publish this, it’s obvious that they are not. So you’ve won the battle of content providers demanding ironclad DRM (which is a logical impossibility, but one that tech people often promise).
I am forward to your site for more ideas.
thanks
No sé suficiente inglés para comprender como poder usar Luxi Sans en mi blo. ¿Alguien podrid explicarme como hacerlo?
THANKS …
I’m still don’t understand
how to use it..